jQuery Mobile 是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
jQuery Mobile 框架将“少写多做”的口号提升到了一个新的水平:jQuery 移动框架允许您设计一个高度品牌化的响应式网站或应用程序,而不是为每个移动设备或操作系统编写独特的应用程序在所有流行的智能手机、平板电脑和桌面平台上。

jQuery Mobile 的特点:
- 它基于“少写,多做”的口号。
- 用于制作响应式网站和应用程序。
- 它是开源且跨平台兼容的框架。
- 它使用 jQuery 和 jQuery UI 的特性来制作移动兼容的网站。
如何使用?
我们可以通过两种方式将 jQuery Mobile 添加到我们的项目中:
- 下载包文件
- 使用 CDN 链接
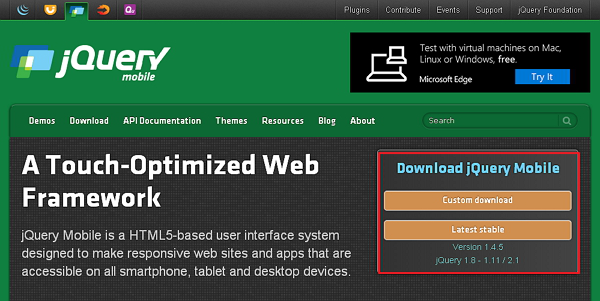
下载包:当您打开 jQuery Mobile 的主网站 jquerymobile.com/ 时,您会看到有两个选项可以下载 jQuery Mobile 库。
- 自定义下载– 此选项用于下载自定义版本的库。
- 最新稳定– 此选项用于获取稳定和最新版本的 jQuery 移动库。

使用 CDN 链接:我们需要包含三个 CDN 链接,以便将 jQuery Mobile 包含到我们的项目中。这三个链接用于:
- 包括 jQuery Mobile 样式表
- 包括 jQuery 库
- 包括 jQuery Mobile 库
示例:这是使用一些 jQuery Mobile 类的网站的基本示例。
HTML
Hello Geeks!
Welcome to GeeksforGeeks
Hope you have a great day!
输出: