- jQuery Mobile-CSS类
- jQuery Mobile-事件
- jQuery Mobile-事件(1)
- jQuery Mobile-页面
- jQuery Mobile-页面(1)
- jQuery Mobile-表单
- jQuery Mobile-面试问题
- jQuery Mobile-面试问题(1)
- jQuery Mobile教程
- jQuery Mobile教程(1)
- jQuery Mobile-图标(1)
- jQuery Mobile-图标
- jQuery Mobile-小部件(1)
- jQuery Mobile-小部件
- 讨论Jquery Mobile(1)
- 讨论Jquery Mobile
- jQuery Mobile-概述
- jQuery Mobile-概述(1)
- jQuery Mobile-主题
- jQuery Mobile-主题(1)
- jquery 设置时区 - Javascript (1)
- jQuery Mobile 介绍
- jQuery Mobile 介绍(1)
- jQuery Mobile 介绍
- jQuery Mobile-布局(1)
- jQuery Mobile-布局
- jQuery Mobile 表创建事件
- jquery mobile cdn - Javascript (1)
- jquery 设置时区 - Javascript 代码示例
📅 最后修改于: 2020-12-08 06:29:32 🧑 作者: Mango
在本章中,我们将讨论如何安装和设置jQuery Mobile。
下载jQuery Mobile
当您打开链接jquerymobile.com/时,您会看到有两个下载jQuery mobile库的选项。

-
定制下载-单击此按钮可以下载定制版本的库。
-
最新稳定-单击此按钮可获得jQuery移动库的稳定最新版本。
使用Download Builder自定义下载
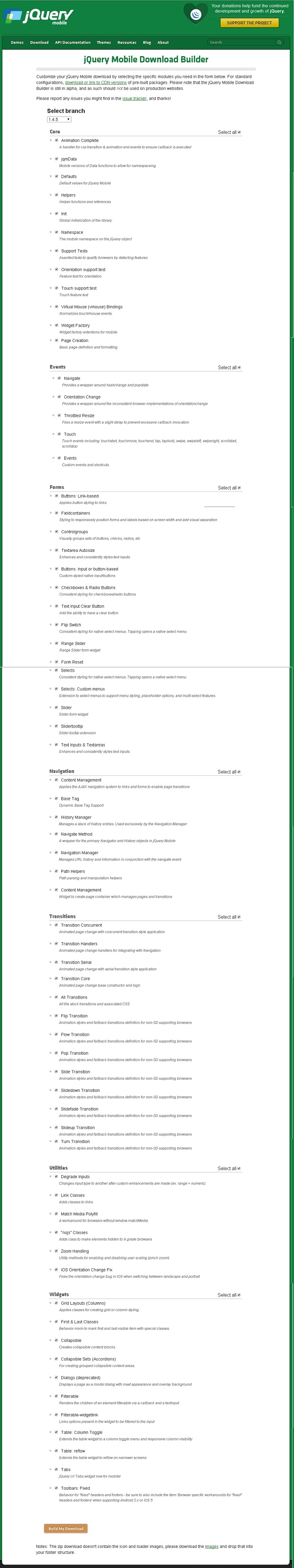
使用Download Builder,您可以创建一个仅包含所需库部分的自定义版本。当您下载此新的自定义版本的jQuery Mobile时,将看到以下屏幕。

您可以根据需要选择库,然后单击“构建我的下载”按钮。
稳定下载
单击“稳定”按钮,它会直接指向包含CSS和JQuery文件的ZIP文件,以获取最新版本的jQuery移动库。将ZIP文件内容提取到jQuery移动目录中。
此版本包含所有文件,包括所有依赖项,大量演示,甚至是库的单元测试套件。此版本有助于入门。
从CDN下载jQuery库
CDN(内容交付网络)是旨在将文件提供给用户的服务器网络。如果您在网页中使用CDN链接,则将托管文件的责任从您自己的服务器移到了一系列外部服务器上。这还提供了一个优势,即如果您的网页的访问者已经从同一CDN下载了jQuery mobile副本,则不必重新下载它。您可以将以下CDN文件包括在HTML文档中。
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
//The jQuery core JavaScript file
//The jQuery Mobile core JavaScript file
在本教程中,我们一直在使用CDN版本的库。我们使用AMPPS(AMPPS是Apache,MySQL,MongoDB,PHP,Perl和Python的WAMP,MAMP和LAMP堆栈)服务器来执行所有示例。
例
以下是jQuery Mobile的一个简单示例。
Header Text
Welcome to TutorialsPoint
Footer Text
上面的代码的详细信息是-
-
此代码在head元素内指定。
-
视口用于(通过浏览器)指定显示页面缩放级别和尺寸。
-
content =“ width = device-width”用于设置页面或屏幕设备的像素宽度。
-
initial-scale = 1设置首次加载页面时的初始缩放级别。
-
包括以下CDN
- 标记内的内容是浏览器中显示的页面。
...
-
data-role =“ header”在页面顶部创建标题。
-
data-role =“ main”用于定义页面的内容。
-
data-role =“ footer”在页面底部创建页脚。
-
class =“ ui-content”包括页面内容内的填充和边距。
输出
让我们执行以下步骤,看看上面的代码如何工作-
-
将以上html代码另存为服务器根文件夹中的simple_example.html文件。
-
以http://localhost/simple_example.html打开此HTML文件,将显示以下输出。