在本文中,我们将学习如何使用 jQuery bootstrapSelect插件实现 Bootstrap 下拉功能。
注意:请在工作文件夹中下载 jQuery bootstrapSelect 插件,并在 HTML 代码的 head 部分包含所需的文件。
type=”text/css”/>
rel=”stylesheet”type=”text/css”/>
rel=”stylesheet” type=”text/css”/>
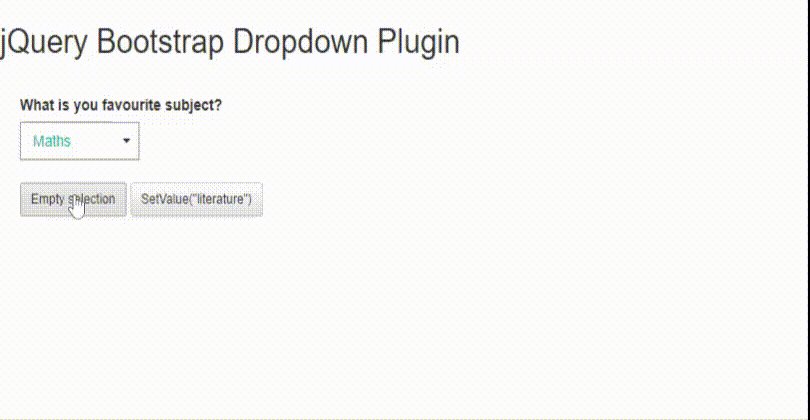
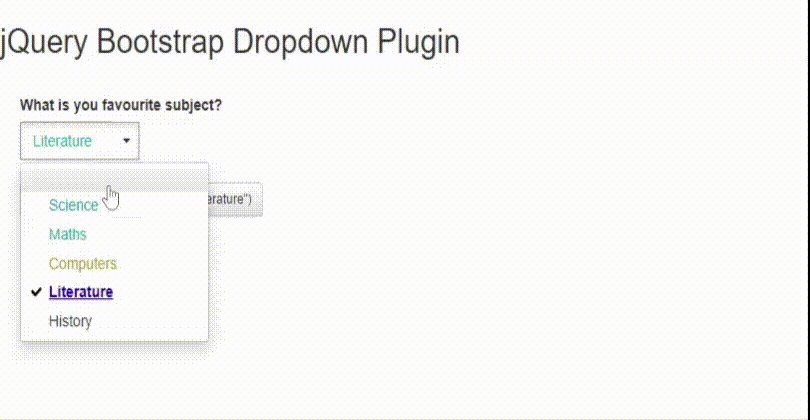
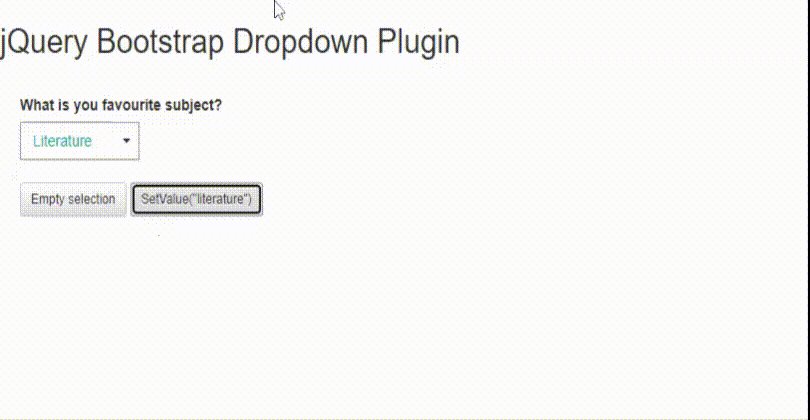
示例 1:以下示例演示了 Bootstrap 选择下拉插件的基本功能,它选择主题、引导它、清空用户的选择并在控制框中设置值。
HTML
jQuery Bootstrap Dropdown Plugin
jQuery Bootstrap Dropdown Plugin
html
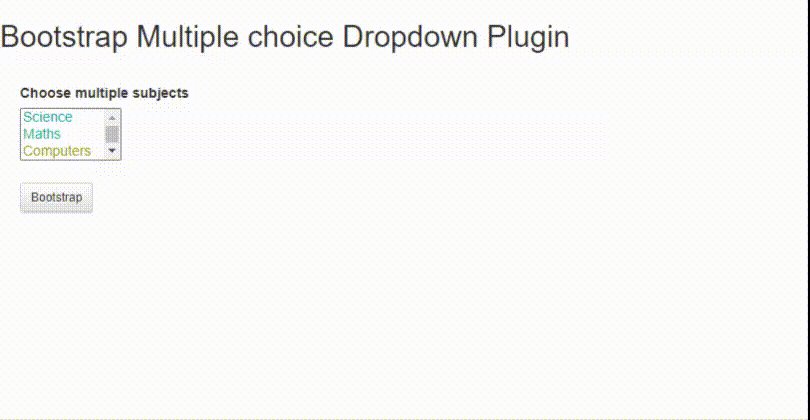
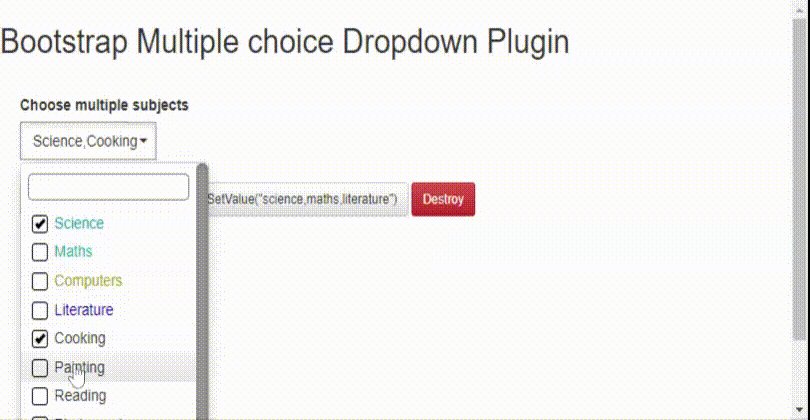
jQuery Bootstrap Multiple choice Dropdown Plugin
Bootstrap Multiple choice Dropdown Plugin
输出:

示例 2:
html
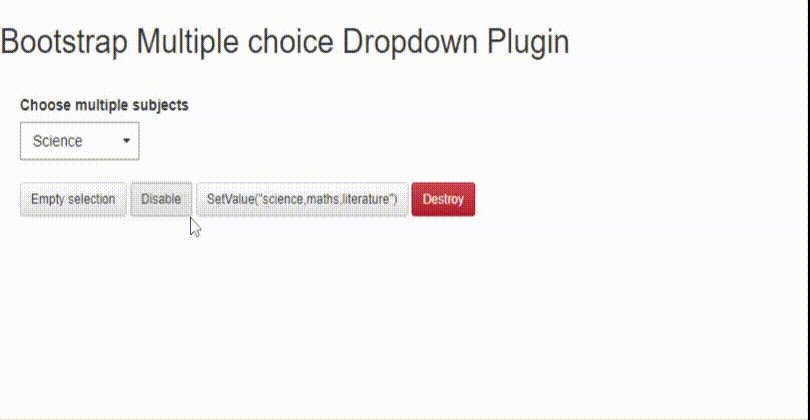
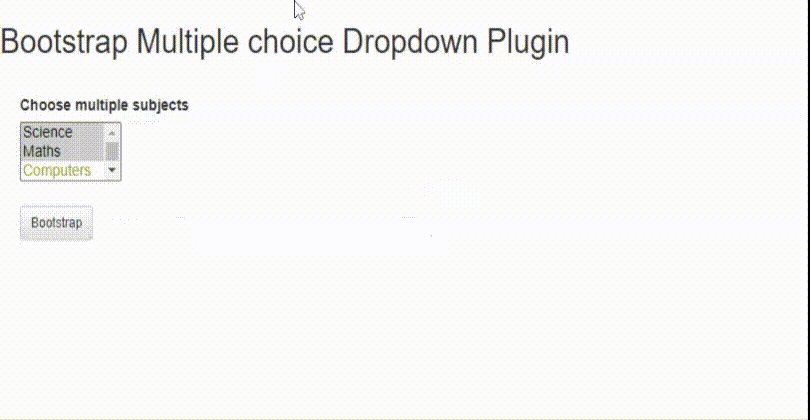
jQuery Bootstrap Multiple choice Dropdown Plugin
Bootstrap Multiple choice Dropdown Plugin
输出: