jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Button Widget mini 选项来设置按钮大小。如果此选项值设置为true,它将显示按钮的紧凑版本,即垂直高度最小。
句法:
$("selector").button({
mini: boolean
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
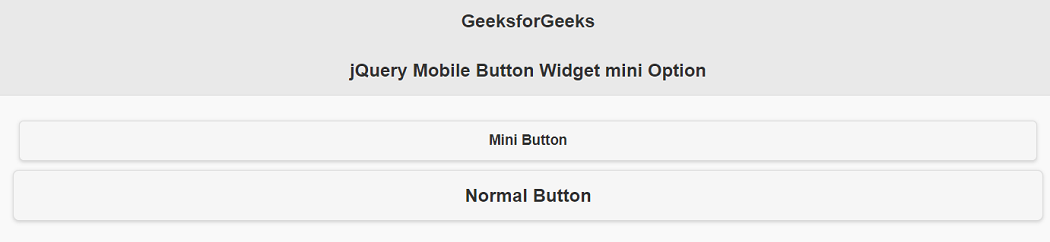
GeeksforGeeks
jQuery Mobile Button Widget mini Option
输出:

参考: https://api.jquerymobile.com/1.4/button/#option-mini