jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Button Widget corners选项来设置按钮角的样式。此选项接受布尔值。如果其值为 true ,则设置边界半径。
句法:
$("selector").button({
corners: true/false
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
GeeksforGeeks
jQuery Mobile Button Widget corners Option
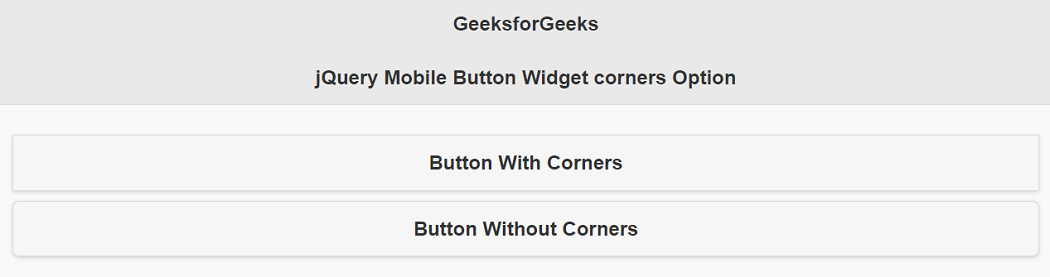
输出:

参考: https://api.jquerymobile.com/1.4/button/#option-corners