jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQueryUI 中的 jQueryUI Datepickers 小部件允许用户轻松直观地输入日期。在本文中,我们将看到如何在 jQuery UI Datepicker 中使用 numberOfMonths 选项。 numberOfMonths 选项指定要在 jQuery UI 日期选择器中显示的月数。
句法:
$(".selector").datepicker(
{numberOfMonths: 2}
);CDN 链接: >首先,添加项目所需的 jQuery UI 脚本。
示例 1:
HTML
GeeksforGeeks
jQuery UI | datepicker numberOfMonths option
Enter Date:
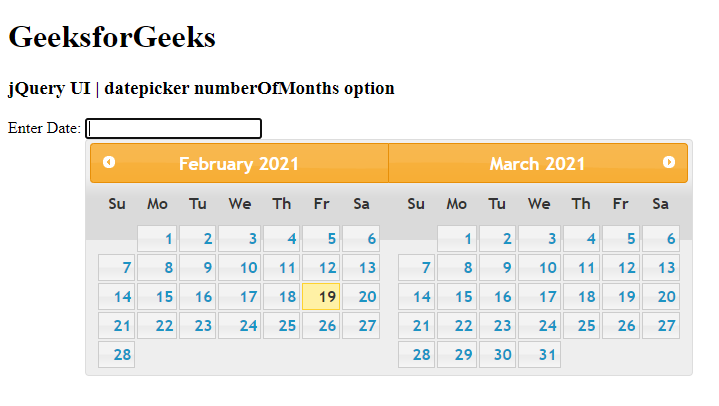
输出:

参考: https://api.jqueryui.com/datepicker/#option-numberOfMonths