有很多方法可以在 javascript 中创建自动完成功能。我们将针对其中两个。一种使用纯 Javascript,另一种使用 Jquery 等框架。
先决条件:
1) 使用纯 Javascript(无框架):
这种方法比使用框架的方法更快地显示结果。
重要功能:
getElementsByTagName:用于从 html 中按类或 id 获取元素。
createElement(“type”): create element 创建一个传递类型的元素
appendChild(node):在附加的父节点的末尾附加传递的节点。
代码#1:
Auto complete using Pure Javascript
输出:
首先输出将如下所示 – ![]()
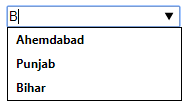
当 B 被放入盒子内时,输出变成如下所示 – 
2)使用jQuery
jQuery 是一个跨平台的 JavaScript 库,旨在简化 HTML 的客户端脚本。
JQuery 有一个内置的自动完成函数,它接受 id 和可用标签列表。
代码#2:
Autocomplete using Jquery
键入字母以查看建议,然后单击以自动完成文本。
输出:
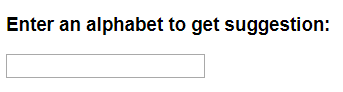
首先,输出将如下所示 – 
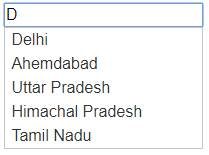
当 D 被放入盒子内时,输出变成如下所示 – 
参考:http://api.jqueryui.com/autocomplete/