- Koa.js-数据库(1)
- Koa.js-数据库
- Koa.js教程
- Koa.js-资源(1)
- Koa.js-资源
- Koa.js-模板
- Koa.js-模板(1)
- 讨论Koa.js(1)
- 讨论Koa.js
- Koa.js-概述
- Koa.js-概述(1)
- Koa.js-记录
- Koa.js-记录(1)
- Koa.js-重定向(1)
- Koa.js-重定向
- Koa.js-路由
- Koa.js-路由(1)
- Koa.js-生成器
- Koa.js-生成器(1)
- Koa.js-缓存(1)
- Koa.js-缓存
- Koa.js-身份验证
- Koa.js-身份验证(1)
- Koa.js-会话(1)
- Koa.js-会话
- Koa.js-HTTP方法(1)
- Koa.js-HTTP方法
- Koa.js-表单数据(1)
- Koa.js-表单数据
📅 最后修改于: 2020-10-23 07:42:07 🧑 作者: Mango
要开始使用Koa框架进行开发,您需要安装Node和npm(节点程序包管理器)。如果您还没有这些节点,请转到“节点设置”以在本地系统上安装节点。通过在终端中运行以下命令来确认已安装节点和npm。
$ node --version
$ npm --version
您应该收到类似于以下内容的输出:
v5.0.0
3.5.2
请确保您的节点版本高于6.5.0。现在我们已经设置了Node和npm,让我们了解什么是npm以及如何使用它。
节点程序包管理器(npm)
npm是节点的软件包管理器。 npm注册表是Node.js,前端Web应用程序,移动应用程序,机器人,路由器以及JavaScript社区无数其他需求的开源代码包的公共集合。 npm允许我们访问所有这些软件包并在本地安装它们。您可以在npmJS上浏览npm上可用的软件包列表。
如何使用npm?
有两种使用npm安装软件包的方法-全局和本地。
全局-此方法通常用于安装开发工具和基于CLI的软件包。要全局安装软件包,请使用以下命令。
$ npm install -g
本地-此方法通常用于安装框架和库。本地安装的软件包只能在其安装目录中使用。要在本地安装软件包,请使用与上述相同的命令,但不带-g标志。
$ npm install
每当我们使用npm创建项目时,都需要提供一个package.json文件,其中包含有关我们项目的所有详细信息。 npm使我们可以轻松设置此文件。让我们建立我们的开发项目。
步骤1-启动您的终端/ cmd,创建一个名为hello-world的新文件夹,并将其插入cd-

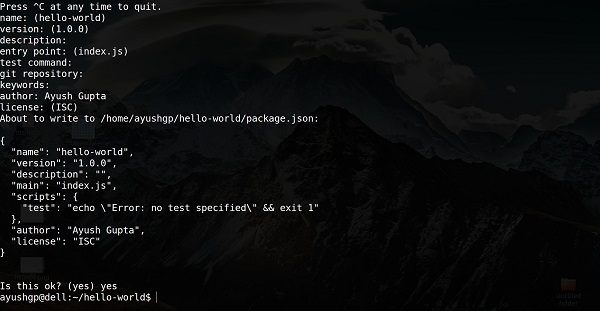
步骤2-现在使用npm创建package.json文件,使用以下命令。
npm init
它会询问您以下信息-

只需按住Enter键,然后在“作者姓名”字段中输入您的姓名即可。
步骤3-现在我们已经设置了package.json文件,我们将安装Koa。要安装Koa并将其添加到我们的package.json文件中,请使用以下命令。
$ npm install --save koa
要确认Koa已正确安装,请运行以下命令。
$ ls node_modules #(dir node_modules for windows)
提示— save标志可以替换为-S标志。此标志确保将Koa作为依赖项添加到我们的package.json文件中。这具有一个优势,下次我们需要安装项目的所有依赖项时,我们只需要运行命令npm install,它将在此文件中找到依赖项并为我们安装它们。
这就是我们开始使用Koa框架进行开发所需要的。为了使我们的开发过程更加容易,我们将安装来自nodemon npm的工具。该工具的作用是,一旦我们更改了任何文件,它就会重新启动服务器,否则,每次修改文件后我们都需要手动重新启动服务器。要安装nodemon,请使用以下命令。
$ npm install -g nodemon
现在我们都准备好进入Koa!