📌 相关文章
- Koa.js-数据库
- Koa.js-数据库(1)
- Koa.js教程
- Koa.js-资源(1)
- Koa.js-资源
- Koa.js-模板
- Koa.js-模板(1)
- 讨论Koa.js
- 讨论Koa.js(1)
- Koa.js-环境
- Koa.js-环境(1)
- Koa.js-概述(1)
- Koa.js-概述
- Koa.js-记录
- Koa.js-记录(1)
- Koa.js-重定向(1)
- Koa.js-重定向
- Koa.js-路由(1)
- Koa.js-路由
- Koa.js-生成器(1)
- Koa.js-生成器
- Koa.js-身份验证
- Koa.js-身份验证(1)
- Koa.js-会话(1)
- Koa.js-会话
- Koa.js-HTTP方法(1)
- Koa.js-HTTP方法
- Koa.js-表单数据(1)
- Koa.js-表单数据
📜 Koa.js-缓存
📅 最后修改于: 2020-10-23 07:52:04 🧑 作者: Mango
缓存是用于存储可重用响应以使后续请求更快的术语。每个浏览器都附带HTTP缓存的实现。我们要做的就是确保每个服务器响应都提供正确的HTTP标头指令,以指示浏览器何时以及响应时间可以被浏览器缓存多长时间。
以下是在Web应用程序中包括缓存的一些好处-
-
您的网络成本降低了。如果您的内容被缓存,则对于每个后续请求,您都需要发送较少的内容。
-
网站的速度和性能提高。
-
即使您的客户端处于脱机状态,也可以使您的内容可用。
我们将使用koa-static-cache中间件在我们的应用程序中实现缓存。使用以下命令安装这些中间件:
$ npm install --save koa-static-cache
转到您的app.js文件,并向其中添加以下代码。
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
app.listen(3000);
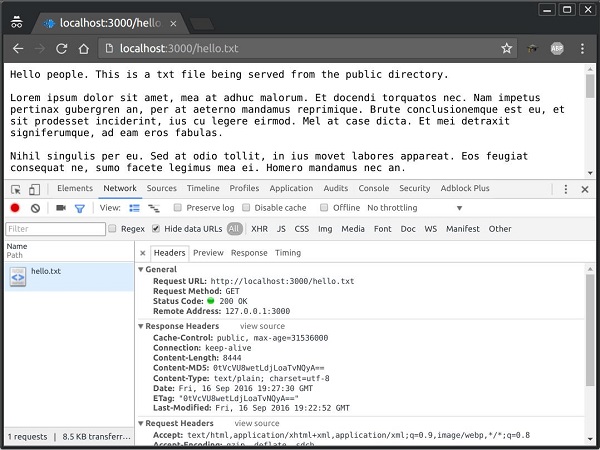
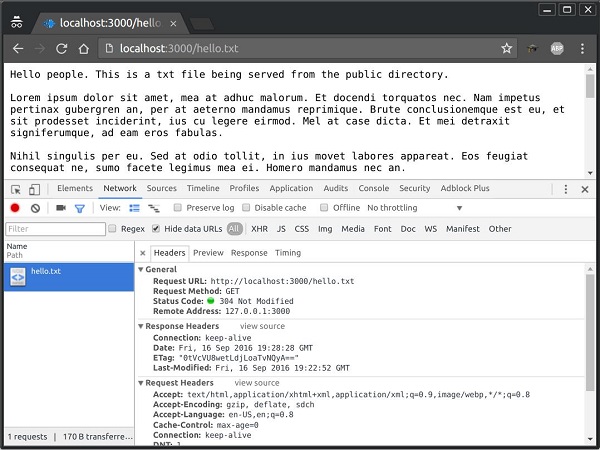
koa-static-cache中间件用于在客户端缓存服务器响应。根据初始化缓存对象时提供的选项来设置缓存控制标头。我们已将此缓存的响应的到期时间设置为1年。以下是我们在缓存文件之前和之后发送的请求的比较。
在缓存此文件之前,返回的状态码为200,这是可以的。响应头具有有关要缓存的内容的多个信息,并且还为该内容提供了ETag 。

下次发送请求时,它与ETtag一起发送。由于我们的内容在服务器上没有更改,因此其相应的ETag也保持不变,并且客户端被告知客户端在本地拥有的副本是服务器提供的最新信息,应使用本地的副本而不是请求再次。

注意-要使任何缓存的文件无效,您只需要更改其文件名并更新其引用即可。这将确保您有一个新文件要发送到客户端,并且客户端无法从缓存中将其重新加载。