📌 相关文章
- laravel 表格列表 - PHP (1)
- laravel 显示表格列 - PHP (1)
- laravel 表格列表 - PHP 代码示例
- laravel 显示表格列 - PHP 代码示例
- 在 laravel 8 中显示表格中的数据 - PHP (1)
- 如何使用 JavaScript 删除表格中的表格行?
- 在 laravel 8 中显示表格中的数据 - PHP 代码示例
- 如何使用表格来构建表格?(1)
- 如何使用表格来构建表格?
- 如何使用jQuery在表格中添加表格行?
- 如何使用jQuery在表格中添加表格行?(1)
- HTML-表格
- HTML-表格
- HTML-表格(1)
- 纯 CSS 表格
- 纯 CSS 表格
- 纯 CSS 表格(1)
- 如何在 laravel 中重命名表格元素 - PHP (1)
- 在 laravel 的表格中添加另一列 - PHP (1)
- 如何在 HTML 表格中创建嵌套表格?(1)
- 如何在 HTML 表格中创建嵌套表格?
- 如何在 laravel 中重命名表格元素 - PHP 代码示例
- 在 laravel 的表格中添加另一列 - PHP 代码示例
- 幽灵表格表格选择(1)
- 幽灵表格表格选择
- Bootstrap(第 4 部分)|垂直表格、水平表格、内联表格
- Bootstrap(第 4 部分)|垂直表格、水平表格、内联表格(1)
- laravel 表格中的单行数据 - PHP (1)
- Laravel(1)
📜 Laravel-表格
📅 最后修改于: 2020-10-23 08:04:35 🧑 作者: Mango
Laravel提供了各种内置标签来轻松,安全地处理HTML表单。 HTML的所有主要元素都是使用Laravel生成的。为此,我们需要使用composer将HTML包添加到Laravel。
例子1
步骤1-执行以下命令以继续进行操作。
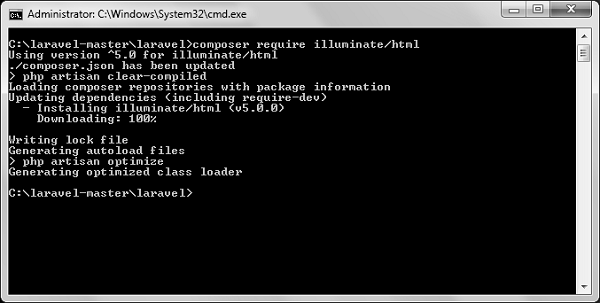
composer require illuminate/html
步骤2-这将向Laravel添加HTML包,如下图所示。

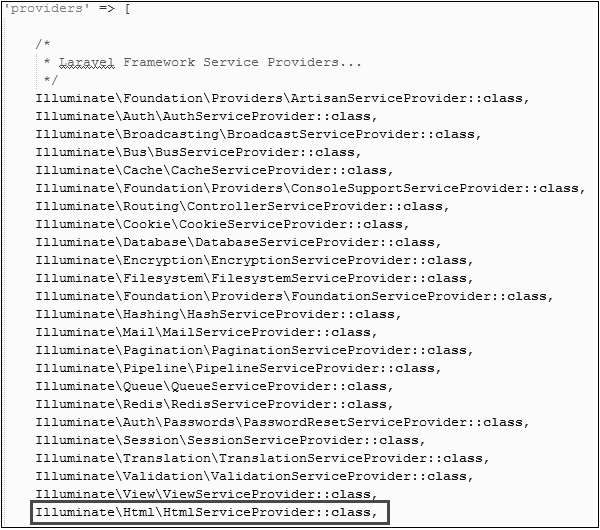
步骤3-现在,我们需要将上面显示的包添加到Laravel配置文件中,该文件存储在config / app.php中。打开此文件,您将看到Laravel服务提供商的列表,如下图所示。如下图的概述框中所示,添加HTML服务提供商。

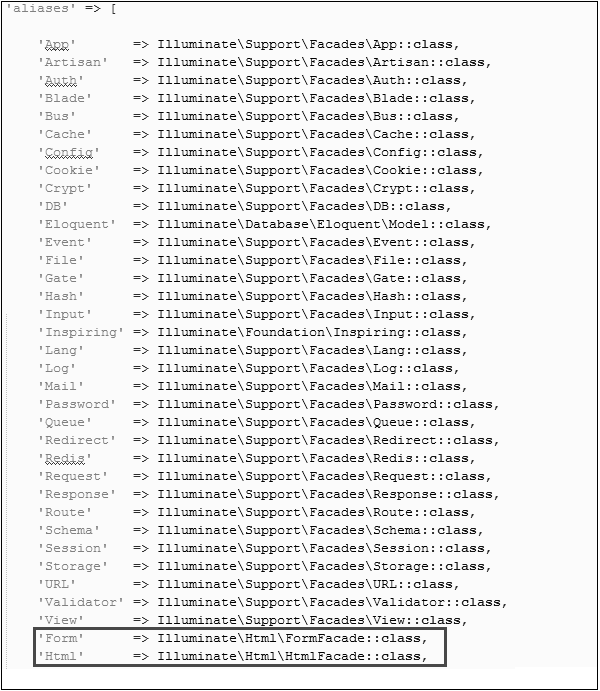
步骤4-在同一文件中为HTML和表单添加别名。请注意下图中概述框中指示的两行,并添加这两行。

步骤5-现在一切都已设置。让我们看看如何使用Laravel标签使用各种HTML元素。
开启表格
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成标签元素
echo Form::label('email', 'E-Mail Address');
产生文字输入
echo Form::text('username');
指定默认值
echo Form::text('email', 'example@gmail.com');
生成密码输入
echo Form::password('password');
生成文件输入
echo Form::file('image');
生成复选框或单选输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成已选中的复选框或单选输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成一个提交按钮
echo Form::submit('Click Me!');
例子2
步骤1-复制以下代码以创建一个名为
resources / views / form.php 。
资源/视图/form.php
'foo/bar'));
echo Form::text('username','Username');
echo '
';
echo Form::text('email', 'example@gmail.com');
echo '
';
echo Form::password('password');
echo '
';
echo Form::checkbox('name', 'value');
echo '
';
echo Form::radio('name', 'value');
echo '
';
echo Form::file('image');
echo '
';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '
';
echo Form::submit('Click Me!');
echo Form::close();
?>
第2步-在app / Http / routes.php中添加以下行以为view form.php添加路由
app / Http / routes.php
Route::get('/form',function() {
return view('form');
});
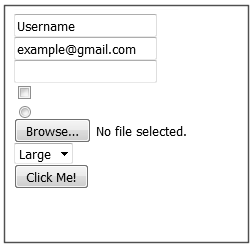
步骤3-访问以下URL以查看表单。
http://localhost:8000/form
步骤4-输出将如下图所示。