📌 相关文章
- flex (1)
- flex - CSS (1)
- flex css (1)
- flex - 任何代码示例
- flex - CSS 代码示例
- flex css 代码示例
- 集成 - 任何代码示例
- flex 和 inline flex 之间的区别 (1)
- Python的集成方法(1)
- Python的集成方法
- flex 和 inline flex 之间的区别 - 任何代码示例
- bootstrap flex 类 (1)
- CSS | flex 属性
- CSS | flex 属性(1)
- Flex-应用(1)
- Flex-应用
- 集成测试(1)
- 集成测试
- 集成测试 (1)
- 集成测试
- 集成测试
- 讨论Flex(1)
- 讨论Flex
- Flex-概述
- Flex-概述(1)
- jquery 集成 - Html (1)
- 显示 flex css (1)
- 显示 flex - CSS (1)
- flex 参数 - CSS (1)
📜 Flex-FlexUnit集成
📅 最后修改于: 2020-10-25 02:27:19 🧑 作者: Mango
Flash Builder 4对Flex开发周期中的FlexUnit集成提供了出色的内置支持。
创建一个测试用例类
您可以使用Flash Builder的“创建测试类”向导来创建测试用例类。正如您将在本文中看到的那样,使用Flash Builder运行测试用例非常容易。
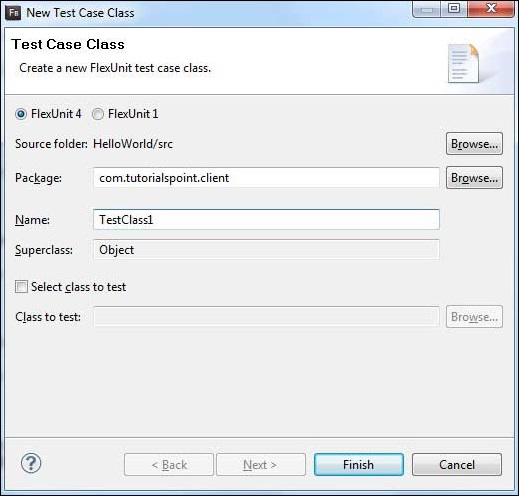
要使用Flash Builder创建测试用例类,请单击File> New> Test Case Class 。输入如下所示的详细信息。

Flash Builder将创建以下TestClass1 ..作为文件。
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
FlexUnit集成示例
现在,让我们按照步骤在Flex应用程序中测试FlexUnit集成-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex – Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Create TestClass1.as test case as described above and Modify TestClass1.as as explained below. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
以下是修改后的内容,即文件src / com.tutorialspoint / client / TestClass1.as 。
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
以下是修改后的mxml文件src / com.tutorialspoint / HelloWorld.mxml的内容。
准备好完成所有更改后,让我们像在“ Flex-创建应用程序”一章中一样,以正常模式进行编译。
运行测试用例
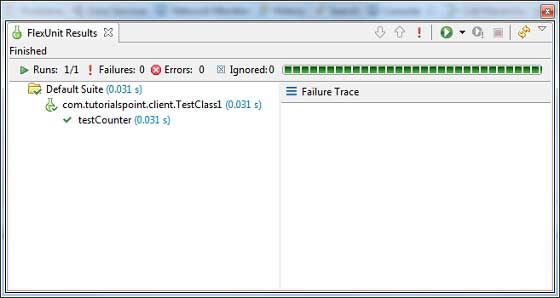
现在,右键单击包浏览器中的TestClass1并选择Run As> FlexUnit Tests 。您将在Flash Builder测试窗口中看到以下输出。

Flash Builder还在浏览器中显示测试结果。