- flexbox 方向 (1)
- flexbox 方向 - 任何代码示例
- Flexbox-Flex容器
- Flexbox-Flex容器(1)
- flex 方向颤动 (1)
- Flexbox-Flex-Order
- Flexbox-Flex-Order(1)
- flex 方向列 bootstrap 4 - Html (1)
- Flexbox-Flex-Wrap(1)
- Flexbox-Flex-Wrap
- bootstrap flex 方向列 - CSS (1)
- flex 方向颤动 - 任何代码示例
- flex 方向列 bootstrap 4 - Html 代码示例
- bootstrap flex 方向列 - CSS 代码示例
- Tailwind CSS Flex 方向
- flex 方向顺风 - CSS (1)
- flexbox (1)
- flex 方向顺风 - CSS 代码示例
- flex (1)
- 2 种方向? (1)
- flexbox 3 列 - CSS (1)
- CSS Flexbox
- flexbox css (1)
- css 中的 flexbox(1)
- CSS Flexbox(1)
- flexbox - CSS (1)
- flexbox - 任何代码示例
- flexbox css 代码示例
- flexbox - CSS 代码示例
📅 最后修改于: 2020-10-25 02:30:46 🧑 作者: Mango
flex-direction属性用于指定需要放置flex容器(flex-items)的元素的方向。
用法–
flex-direction: row | row-reverse | column | column-reverse
此属性接受四个值-
-
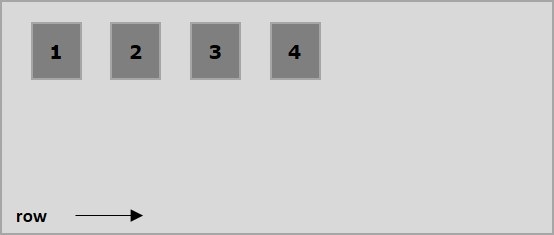
行-排列容器的水平从左到右的元素。
-
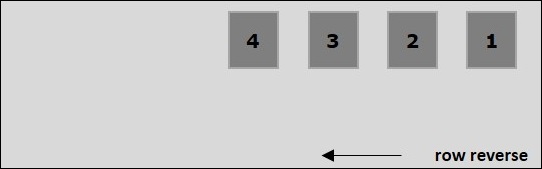
row- reverse-从右到左水平排列容器的元素。
-
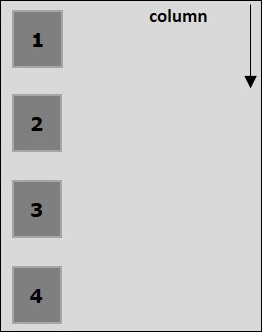
列-从左到右垂直排列容器的元素。
-
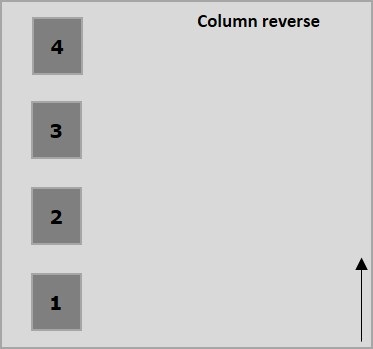
column- reverse-从右到左垂直排列容器的元素。
现在,我们将通过一些示例来说明direction属性的用法。
行
将此值传递给direction属性后,容器的元素从左到右水平排列,如下所示。

下面的示例演示将值行传递给flex-direction属性的结果。在这里,我们将使用flex-direction值row创建六个具有不同颜色的框。
One
two
three
four
five
six
它将产生以下结果-
反向行
将此值传递给direction属性后,容器的元素从右到左水平排列,如下所示。

下面的示例演示将行反向值传递给flex-direction属性的结果。在这里,我们创建了六个具有不同颜色的框,它们的flex-direction值为row-reverse 。
One
two
three
four
five
six
它将产生以下结果-
柱
将此值传递给direction属性后,容器的元素从上到下垂直排列,如下所示。

以下示例演示了将value列传递给flex-direction属性的结果。在这里,我们使用flex-direction value列创建六个具有不同颜色的框。
One
two
three
four
five
six
它将产生以下结果-
列反转
将此值传递给direction属性后,容器的元素从下到上垂直排列,如下所示。

下面的示例演示将值column-reverse传递给flex-direction属性的结果。在这里,我们使用flex-direction值column-reverse创建了六个具有不同颜色的框。
One
two
three
four
five
six
它将产生以下结果-