- flex wrap bootstrap (1)
- CSS | flex-wrap 属性(1)
- CSS | flex-wrap 属性(1)
- CSS | flex-wrap 属性
- CSS | flex-wrap 属性
- CSS Flex-Wrap属性
- flex wrap bootstrap - 任何代码示例
- Flexbox-Flex容器
- Flexbox-Flex容器(1)
- Tailwind CSS Flex Wrap
- Tailwind CSS Flex Wrap(1)
- flex wrap tailwind - CSS (1)
- Flexbox-Flex方向
- Flexbox-Flex方向(1)
- flex wrap tailwind - CSS 代码示例
- Flexbox-Flex-Order(1)
- Flexbox-Flex-Order
- flexbox (1)
- jQuery wrap()(1)
- jQuery wrap()
- jQuery | wrap() 与示例(1)
- jQuery | wrap() 与示例
- jQuery | wrap() 与示例
- jQuery | wrap() 与示例(1)
- flex (1)
- CSS Flexbox
- flexbox 3 列 - CSS (1)
- flexbox css (1)
- CSS Flexbox(1)
📅 最后修改于: 2020-10-25 02:31:19 🧑 作者: Mango
通常,在容器空间不足的情况下,其余的flex项目将被隐藏,如下所示。

flex-wrap属性用于指定控件,其中flex-container是单行还是多行。
用法–
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverse
此属性接受以下值-
-
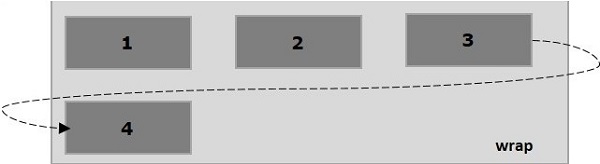
包裹-如果没有足够的空间,容器的元素(柔性物品)将从顶部到底部包裹成其他柔性线。
-
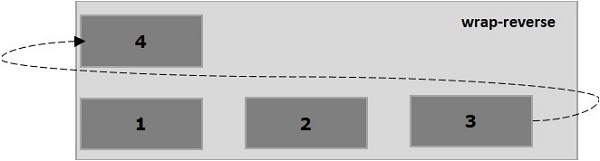
wrap-reverse-在没有足够空间的情况下,容器的元素(flex-items)将从底部到顶部缠绕成其他的flex线。
现在,通过示例,我们将看到如何使用wrap属性。
包
将值包装传递到属性flex-wrap时,容器的元素从左到右水平排列,如下所示。

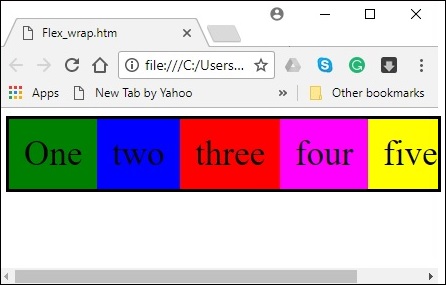
下面的示例演示将值包装传递给flex-wrap属性的结果。在这里,我们将使用flex-direction值row创建六个具有不同颜色的框。
One
two
three
four
five
six
它将产生以下结果-
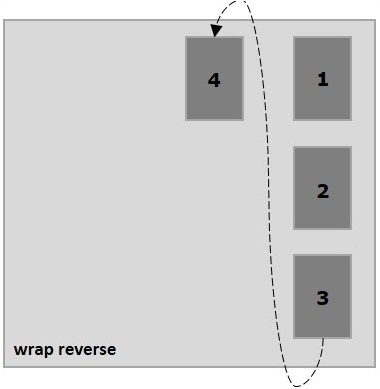
绕回
将值wrap-reverse传递给属性flex-wrap时,容器的元素从左到右水平排列,如下所示。

以下示例演示了将值wrap-reverse传递给flex-wrap属性的结果。在这里,我们将使用flex-direction值row创建六个具有不同颜色的框。
One
two
three
four
five
six
它将产生以下结果-
换行(列)
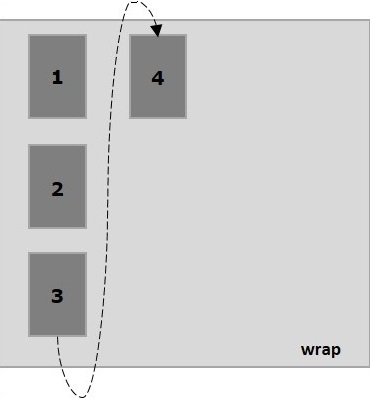
将值包装传递到属性flex-wrap并将值列传递到属性flex-direction时,容器的元素从左到右水平排列,如下所示。

下面的示例演示将值包装传递给flex-wrap属性的结果。在这里,我们使用flex-direction value列创建六个具有不同颜色的框。
One
two
three
four
five
six
它将产生以下结果-
换行(列)
将值wrap-reverse传递到属性flex-wrap ,将值列传递到属性flex-direction时,容器的元素从左到右水平排列,如下所示。

以下示例演示了将值wrap-reverse传递给flex-wrap属性的结果。在这里,我们将创建六个具有不同颜色的框,并带有flex-direction值列。
One
two
three
four
five
six
它将产生以下结果-