📌 相关文章
- Foundation-JavaScript
- Foundation-JavaScript(1)
- Foundation教程(1)
- Foundation教程
- Foundation-表格
- Foundation-导航(1)
- Foundation-导航
- 讨论Foundation
- 讨论Foundation(1)
- Foundation-概述(1)
- Foundation-概述
- Foundation-网格
- Foundation-网格(1)
- Foundation-插件
- Foundation-插件(1)
- Foundation-容器
- Foundation-容器(1)
- Foundation-媒体
- Foundation-媒体(1)
- Foundation-Sass
- Foundation-Sass(1)
- Foundation-Sass函数
- Foundation-Sass函数(1)
- 在 react js 中安装 react-foundation 库 - Javascript 代码示例
- Foundation-媒体查询
- Foundation-媒体查询(1)
- Foundation-有用的资源
- Foundation-有用的资源(1)
- Foundation-基本字体(1)
📜 Foundation-安装
📅 最后修改于: 2020-10-25 05:48:16 🧑 作者: Mango
在本章中,我们将讨论如何在网站上安装和使用Foundation。
下载Foundation
当您打开链接foundation.zurb.com时,您将看到如下所示的屏幕-

单击Download Foundation 6按钮,您将被重定向到另一个页面。
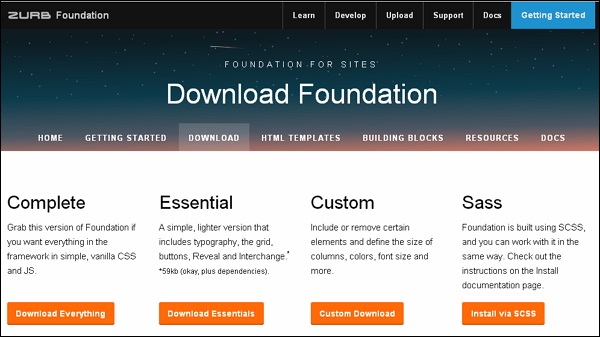
在这里您可以看到四个按钮-

- 下载所有内容-如果希望框架中包含所有内容,例如香草CSS和JS,则可以下载此版本的Foundation。
- Download Essentials-将下载简单的版本,包括网格,按钮,字体等。
- 自定义下载-这将下载Foundation的自定义库,其中包含元素并定义列的大小,字体大小,颜色等。
- 通过SCSS安装-这会将您重定向到文档页面以安装Foundation for site。
您可以单击“下载所有内容”按钮以获取框架中的所有内容,即CSS和JS。由于文件包含框架中的所有内容,因此您无需每次都为单独的功能包括单独的文件。在撰写本教程时,已下载了最新版本(基础6)。
档案结构
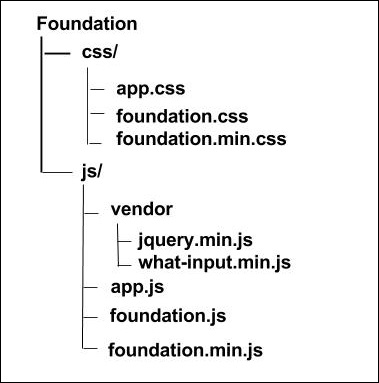
下载Foundation之后,解压缩ZIP文件,您将看到以下文件/目录结构-

如您所见,有已编译的CSS和JS(foundation。*),以及已编译和精简的CSS和JS(foundation.min。*)。
在本教程中,我们一直在使用CDN版本的库。
HTML模板
使用Foundation的基本HTML模板如下所示-
Foundation Template
Hello, world!
以下各节详细介绍了上述代码。
HTML5文件类型
Foundation由某些HTML元素和CSS属性组成,这些元素和元素需要使用HTML5文档类型。因此,在使用Foundation的所有项目的开头应包含以下HTML5 doctype代码。
....
移动优先
它有助于响应移动设备。您需要在
元素中包含视口元标记,以确保在移动设备上正确渲染和触摸缩放。
- width属性控制设备的宽度。将其设置为设备宽度将确保在各种设备(移动设备,台式机,平板电脑…)上正确呈现它。
- initial-scale = 1.0可确保在加载后,您的网页将以1:1的比例呈现,并且不会开箱即用地进行缩放。
组件初始化
Foundation中,模态和下拉列表之类的组件需要jQuery脚本。
输出
让我们执行以下步骤,看看上面给出的代码如何工作-
- 保存上述给定的html代码firstexample.html文件。
- 在浏览器中打开此HTML文件,显示输出,如下所示。