- Foundation-Sass函数(1)
- Foundation-Sass函数
- Foundation-Sass Mixins
- Foundation-JavaScript(1)
- Foundation-JavaScript
- Foundation-安装
- Foundation-安装(1)
- sass (1)
- Foundation教程
- Foundation教程(1)
- Foundation-表格
- Foundation-导航
- Foundation-导航(1)
- 讨论Foundation
- 讨论Foundation(1)
- Foundation-概述(1)
- Foundation-概述
- Foundation-网格(1)
- Foundation-网格
- Foundation-插件
- Foundation-插件(1)
- Foundation-容器(1)
- Foundation-容器
- Foundation-媒体
- Foundation-媒体(1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass
- 使用Sass(1)
📅 最后修改于: 2020-10-25 05:51:25 🧑 作者: Mango
SASS帮助使代码在Foundation中更加灵活和可自定义。
兼容性
要为Foundation安装基于SASS的版本,应在Windows上安装Ruby。可以使用Ruby SASS和libsass来编译Foundation。我们建议使用node-sass 3.4.2+版本来编译SASS。
需要自动前缀
自动前缀处理SASS文件。 gulp-autoprefixer用于构建过程。以下自动前缀设置用于获取适当的浏览器支持。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
加载框架
我们可以使用NPM安装框架文件。使用命令行界面(CLI),我们可以编译Sass文件。以下是加载框架的命令-
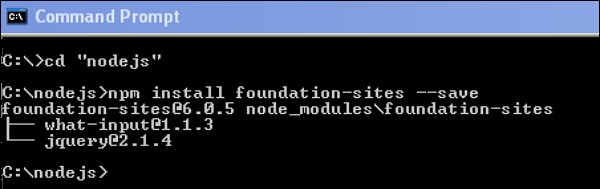
npm install foundation-sites --save
运行上面的命令行代码后,您将获得以下几行:

手动编译
根据您的构建过程,可以将框架文件添加为导入路径,但是该路径将是packages_folder / foundation-sites / scss相同。 @import语句包含在foundation-sites.scss文件的顶部。给定代码的下一行在Adjusting CSS Output部分中进行了说明。
@import 'foundation';
@include foundation-everything;
使用编译的CSS
您可以包括预编译的CSS文件。 CSS文件有两种类型,即最小化和未最小化。最小版本用于生产,而最小版本用于直接编辑框架CSS。
调整CSS输出
对于各种组件,Foundation输出包含许多类。它用于控制框架的CSS输出。添加以下单行代码以一次包含所有组件。
@include foundation-everything;
以下是在scss文件中编写上述代码时导入的组件的列表。不必要的组件可以注释。您可以在Your_folder_name / node_modules / foundation-sites / scss / foundation.scss文件中查看以下给定的代码行。
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....
设置文件
设置文件包含在整个基础项目中,即_settings.scss 。如果要使用Yeti Launch或CLI来创建Site Foundation for Sites项目,则可以在src / assets / scss /下找到设置文件。
我们已经使用npm安装了Foundation,因此您可以在your_folder_name / node_modules / foundation-sites / scss / settings / _settings.scss下找到设置文件。您可以将其移动到自己的Sass文件中使用。
如果无法使用变量自定义,则可以编写自己的CSS。以下是一组变量,这些变量更改了按钮的默认样式。
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;