- FuelPHP-安装
- FuelPHP-安装(1)
- FuelPHP-模块(1)
- FuelPHP-模块
- FuelPHP-事件
- FuelPHP-事件(1)
- FuelPHP-验证(1)
- FuelPHP-验证
- FuelPHP教程
- FuelPHP教程(1)
- FuelPHP-简介(1)
- FuelPHP-简介
- FuelPHP-视图(1)
- FuelPHP-视图
- FuelPHP-配置
- 讨论FuelPHP(1)
- 讨论FuelPHP
- FuelPHP-路由
- FuelPHP-路由(1)
- FuelPHP-主题
- FuelPHP-主题(1)
- FuelPHP-控制器(1)
- FuelPHP-控制器
- ajax (1)
- FuelPHP-软件包(1)
- FuelPHP-软件包
- FuelPHP-演示者
- FuelPHP-演示者(1)
- Fuelphp 身份验证 - PHP (1)
📅 最后修改于: 2020-10-25 04:26:14 🧑 作者: Mango
AJAX是Web编程中的现代技术。它提供了用于异步发送和接收网页数据的选项,而无需刷新页面。让我们在本章中了解FuelPHP AJAX编程。
FuelPHP框架提供用于标识请求类型是否为AJAX的选项。输入类为此有一个方法is_ajax() 。如果发出AJAX请求,则Input :: is_ajax方法返回true ,否则返回false 。
此方法用于在服务器端正确处理AJAX请求。
if (Input::is_ajax()) {
// Ajax request
} else {
// Normal request
}
我们可以使用json_encode返回JSON响应。我们可以结合这两种方法来创建一个简单干净的基于AJAX的Web应用程序。
工作实例
让我们在员工应用程序中添加一个新页面ajax / index ,并尝试异步获取员工信息。
步骤1-在fuel / app / classes / controller / ajax.php中创建一个新的控制器Controller_Ajax。
步骤2-创建一个新的动作, action_index ,如下所示。
在这里,如果请求是AJAX,我们获取学生信息,将其编码为JSON,然后返回。否则,我们只渲染相应的视图。
步骤3-创建相应的视图文件, fuel / app / views / ajax / index.php ,如下所示。
在这里,我们创建了一个定位标记(id:loademployee),以使用AJAX调用加载员工信息。 AJAX调用是使用JQuery完成的。用户单击时,附加到loademployee标记的事件将激活。然后,它将使用AJAX调用获取员工信息,并动态生成所需的HTML代码。
步骤4-运行应用程序。
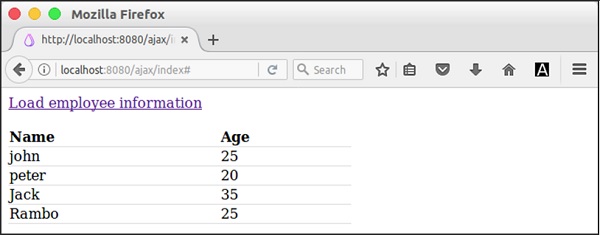
最后,运行应用程序http:// localhost:8000 / ajax / index并单击“加载员工信息”锚选项卡。
结果