- FuelPHP-安装
- FuelPHP-安装(1)
- FuelPHP-模块
- FuelPHP-模块(1)
- FuelPHP-事件(1)
- FuelPHP-事件
- FuelPHP-验证(1)
- FuelPHP-验证
- FuelPHP教程
- FuelPHP教程(1)
- FuelPHP-简介
- FuelPHP-简介(1)
- FuelPHP-视图
- FuelPHP-视图(1)
- FuelPHP-配置
- 讨论FuelPHP(1)
- 讨论FuelPHP
- FuelPHP-路由
- FuelPHP-路由(1)
- FuelPHP-Ajax
- FuelPHP-Ajax(1)
- FuelPHP-控制器
- FuelPHP-控制器(1)
- FuelPHP-软件包
- FuelPHP-软件包(1)
- FuelPHP-演示者
- FuelPHP-演示者(1)
- Fuelphp 身份验证 - PHP (1)
- FuelPHP-文件上传
📅 最后修改于: 2020-10-25 04:27:20 🧑 作者: Mango
主题用于为应用程序启用多种外观。它为用户/开发人员提供了在不影响应用程序功能的情况下更改应用程序外观的选项。一个应用程序可以具有一个或多个主题。每个主题都位于其自己的文件夹中。让我们学习如何在本章中创建主题。
主题配置
FuelPHP为主题提供了一个单独的配置文件fuel / app / config / themes.php 。在此文件中配置所有与主题相关的设置。一些主要主题设置如下-
-
active-活动主题的名称
-
fallback-后备主题的名称,如果未找到活动主题
-
路径-搜索和查找主题的路径的数组
-
asset_folder-通常,资产必须位于DOCPATH内,以便可以通过Web对其进行访问。它指的是DOCPATH内主题的资产文件夹
-
view_ext-主题视图文件的扩展名
-
info_file_name-具有有关主题的扩展信息的文件
-
require_info_file-是否需要主题信息文件info_file_name
-
use_modules-是否使用当前模块
主题文件的简单配置如下。
'tpthemes',
'fallback' => 'tpthemes',
'paths' => array (
APPPATH.'themes',
),
'assets_folder' => 'assets',
'view_ext' => '.html',
'require_info_file' => false,
'info_file_name' => 'themeinfo.php',
'use_modules' => false,
);
我们在这里设定
- 活动主题和后备主题的名称为tpthemes
- 主题文件夹的路径为fuel / app / themes /
- 资产文件夹的路径为/ public / assets / tpthemes /
主题班
配置完成后,我们可以使用FuelPHP提供的类Theme来完成主题的功能。让我们知道本章主题类中可用的方法。
实例
实例方法可以创建一个新主题。它具有以下两个参数,
-
$ name-主题名称(可选)
-
$ config-主题配置数组(与配置部分相同)
这两个参数都是可选的。如果未指定任何参数,它将尝试从配置文件中获取默认主题。如果指定了主题名称,它将尝试从配置文件中获取其他设置。如果还指定了配置,则它将使用用户指定的设置,而不是配置文件中的设置。
$theme = \Theme::instance();
$theme = \Theme::instance('tpthemes');
$theme = \Theme::instance ('mytheme', array (
'active' => 'mytheme', 'view_ext' => '.php'));
锻造
伪造与实例相似,除了它仅具有配置数组。
$theme = \Theme::forge (array(
'active' => 'tpthemes',
'fallback' => 'tpthemes',
'view_ext' => '.php',
));
视图
view方法在后台使用View :: forge() 。两种API都相似,只是视图方法在主题文件夹中的视图文件搜索fuel / app / themes / tpthemes /而不是fuel / app / views /文件夹中。
$theme = \Theme::instance();
$view = $theme->view('template/index');
// *fuel/app/themes/tpthemes/template/index.php
主持人
presenter方法在后台使用Presenter :: forge() 。两种API都相似,除了presenter方法在主题文件夹中搜索视图文件(燃料/应用程序/主题/ tpthemes /)而不是燃料/应用程序/视图/文件夹。
$theme = \Theme::instance();
$presenter = $theme->presenter('template/index');
asset_path
asset_path方法返回相对于当前选定主题的所请求资产的路径。
$theme = \Theme::instance();
// public/assets/tpthemes/css/style.css
$style = \Html::css($theme->asset_path('css/style.css'));
add_path
add_path方法允许在运行时添加主题路径。
$theme = \Theme::instance();
$theme->add_path(DOCROOT.'newthemes');
add_paths
add_paths方法允许在运行时添加多个主题路径。
$theme = \Theme::instance();
$theme->add_path(DOCROOT.'newthemes');
活性
active方法允许设置活动主题。
$theme = \Theme::instance();
$active = $theme->active('newtheme');
倒退
fallback方法允许设置fallback主题。
$theme = \Theme::instance();
$fallback = $theme->fallback('custom');
get_template
get_template方法将返回当前加载的主题模板的View实例。
$theme = \Theme::instance();
$theme->get_template()->set('body', 'Theme can change the look and feel of your app');
set_template
set_template方法允许设置页面的主题模板。
$theme = \Theme::instance();
$theme->set_template('layouts/index')->set('body', 'set theme template');
找
如果找到主题的路径,则find返回true,否则返回false。
$theme = \Theme::instance();
$path = $theme->find('newtheme')
所有
all方法返回所有主题路径中所有主题的数组。
$theme = \Theme::instance();
$themes = $theme->all();
获取信息
get_info方法从主题信息数组返回一个特定的变量。如果未指定主题,则使用活动主题的信息数组。
$theme = \Theme::instance();
$var = $theme->get_info('color', 'green', 'newtheme');
在这里,获取颜色的方法在“ newtheme”中定义。如果未定义,则它将使用“绿色”作为默认颜色。
set_info
set_info方法在活动或后备主题中设置变量。
$theme->set_info('color', 'green', 'fallback');
set_partial
set_partial方法允许为页面模板的命名部分设置视图局部。通常,这是通过HMVC调用完成的。
$theme = \Theme::instance();
$theme->set_template('layouts/homepage');
$theme->set_partial('navbar', 'homepage/navbar');
get_partial
get_partial方法允许获取页面模板的命名部分中先前设置的局部视图实例。
$theme = \Theme::instance();
$theme->set_partial('sidebar', 'partials/menu');
$theme->get_partial('sidebar', 'partials/menu')->set('class', 'menu green');
工作实例
让我们在员工应用程序中添加主题支持。
步骤1-添加具有以下内容的新主题配置文件fuel / app / config / theme.php。
'tpthemes',
'fallback' => 'tpthemes',
'paths' => array (APPPATH.'themes', ),
'assets_folder' => 'assets',
'view_ext' => '.html',
'require_info_file' => false,
'info_file_name' => 'themeinfo.php',
'use_modules' => false,
);
步骤2-为主题tpthemes添加新的资产文件夹public / assets / tpthemes / css。
cd /go/to/app/root/path
mkdir -p public/assets/tpthemes/css
第3步-下载最新的引导程序并将bootstrap.min.css放在public / assets / tpthemes / css下
步骤4-添加新文件夹,tpthemes在fuel / app / themes文件夹下。
cd /go/to/app/root/path
mkdir -p fuel/app/themes/tpthemes
第5步-在fuel / app / themes / tpthemes / layout /下添加新的布局模板bootstrap.html并添加以下代码。
Theme example
asset->css('bootstrap.min.css'); ?>
在这里,我们使用了主题实例和资产方法来获取引导文件的路径。我们定义了两个变量,标头和内容。标头定义为动态设置标头详细信息。内容被定义为动态设置页面的实际内容。
步骤6-如下所示在fuel / app / themes / tpthemes / partials中添加新的标题模板header.php。
Theme support in fuelphp
bootstrap based template
步骤7-如下所示,在fuel / app / classes / controller / themesample.php处创建一个新的控制器ThemeSample ,并在action_index处创建一个action 。
theme = \Theme::instance();
$this->theme->set_template('layouts/bootstrap');
$header = $this->theme->view('partials/header');
$this->theme->get_template()->set('header', $header);
}
public function action_index() {
$content = $this->theme
->view('themesample/index')
->set('message', 'This data comes from action page');
$this->theme
->get_template()
->set('content', $content);
}
public function after($response) {
if (empty($response) or ! $response instanceof Response) {
$response = \Response::forge(\Theme::instance()->render());
}
return parent::after($response);
}
}
在这里,我们使用了before和after方法使用Theme类的方法来初始化主题。使用的一些方法是instance,get_template,set_template和view。
步骤8-最后,如下所示在fuel / app / themes / tpthemes / themesample处添加索引操作index.php的视图。
The data comes from *fuel/app/themes/tpthemes/themesample/index.html* file.
在这里,我们定义了一个变量,消息,需要在控制器中动态设置。
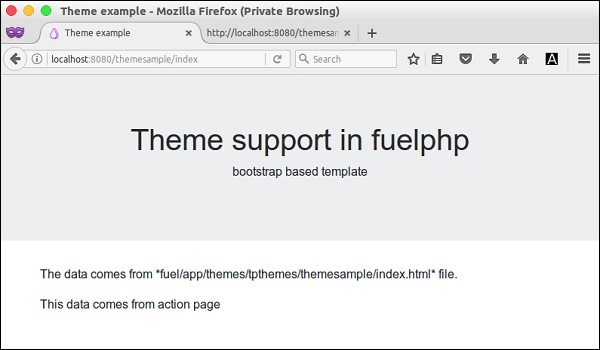
我们创建了一个新主题tpthemes并将其用于ThemeSample控制器。现在让我们通过请求URL http:// localhost:8080 / themesample / index来检查结果。结果如下。