- JavaScript面试问题(1)
- JavaScript面试问题
- 面试问题
- F#面试问题(1)
- F#面试问题
- javascript问题解决面试问题 - Javascript(1)
- javascript问题解决面试问题 - Javascript代码示例
- javascript 问题 (1)
- SQL面试问题
- SQL 面试问题 | 2套(1)
- SQL面试问题
- SQL 面试问题 | 2套
- SQL面试问题(1)
- SQL 面试问题
- SQL面试问题
- SQL面试问题(1)
- SQL面试问题
- SQL 面试问题(1)
- GIT面试问题
- GIT面试问题(1)
- A B测试–面试问题(1)
- A / B测试–面试问题
- 44个HTML面试问题| HTML5面试问题(1)
- 44个HTML面试问题| HTML5面试问题
- Scala面试问题(1)
- Scala面试问题
- C编程面试问题
- 面试
- 面试(1)
📅 最后修改于: 2020-10-25 04:45:39 🧑 作者: Mango

JavaScript面试问题
JavaScript的面试问题和答案提供了前20个面试问题的列表。下面列出了针对初学者和专业人士的常见JavaScript访谈问题。
1)什么是JavaScript?
JavaScript是一种脚本语言。它与Java语言不同。它是基于对象的轻量级跨平台翻译语言。它广泛用于客户端验证。 JavaScript转换器(嵌入在浏览器中)负责为Web浏览器翻译JavaScript代码。更多细节。
2)列出JavaScript的一些功能。
JavaScript的一些功能包括:
-
- 轻巧的
- 解释性编程语言
- 适用于以网络为中心的应用
- 与Java互补
- 与HTML互补
- 开源的
跨平台
3)列出JavaScript的一些优点。
JavaScript的一些优点是:
- 服务器交互较少
- 立即反馈给访客
- 互动性高
- 界面更丰富
4)列出JavaScript的一些缺点。
JavaScript的一些缺点是:
- 不支持多线程
- 不支持多处理
- 不允许读写文件
- 不支持网络应用程序。
5)在JavaScript中定义一个命名函数。
已命名的定义时的函数称为命名函数。例如
function msg()
{
document.writeln("Named Function");
}
msg();
6)命名功能类型
函数的类型为:
-
- 命名-这些类型的函数在定义时包含名称。例如:
- 函数display()
- {
- document.writeln(“命名函数”);
- }
- 显示();
-
- 匿名-这些类型的函数不包含任何名称。它们在运行时动态声明。
- var display = 函数 ()
- {
- document.writeln(“匿名函数”);
- }
- 显示();
7)定义匿名函数
它是一个没有名称的函数。这些功能使用函数运算符的函数声明在运行时动态声明。函数运算符比函数声明更灵活。它可以很容易地代替表达式。例如:
var display=function()
{
alert("Anonymous Function is invoked");
}
display();
8)可以将匿名函数分配给变量吗?
是的,您可以将匿名函数分配给变量。
9)在JavaScript中,参数对象是什么?
JavaScript的变量表示传递给函数的参数。
10)定义闭包。
在JavaScript中,当从某个内部范围访问在引用范围之外定义的变量时,我们需要闭包。
var num = 10;
function sum()
{
document.writeln(num+num);
}
sum();
11)如果要从特定索引返回字符,则使用哪种方法?
JavaScript字符串charAt()方法用于找出指定索引处存在的char值。索引号从0开始到n-1,其中n是字符串的长度。索引值不能为负数,不能大于或等于字符串的长度。例如:
var str="Javatpoint";
document.writeln(str.charAt(4));
12)JavaScript和JScript有什么区别?
Netscape提供了JavaScript语言。 Microsoft更改了名称,并将其命名为JScript以避免商标问题。换句话说,您可以说JScript与JavaScript相同,但是Microsoft提供了它。
13)如何编写一个JavaScript世界示例?
下面是一个简单的JavaScript hello世界示例。您需要将其放置在HTML的body标签内。
14)如何使用外部JavaScript文件?
我假设js文件名为message.js,请将以下脚本标签放在head标签内。
15)JavaScript是否区分大小写?
是的,JavaScript是区分大小写的语言。例如:
Var msg = "JavaScript is a case-sensitive language"; //Here, var should be used to declare a variable
function display()
{
document.writeln(msg); // It will not display the result.
}
display();
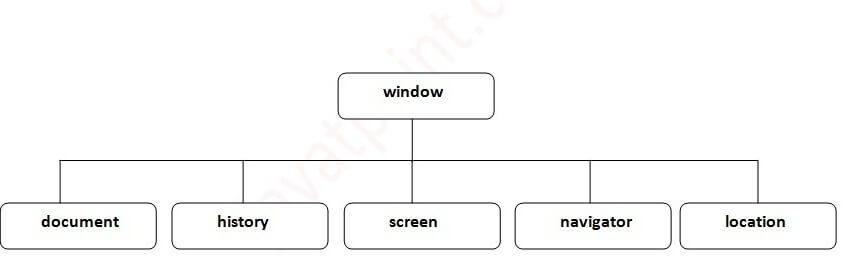
16)什么是BOM?
BOM代表浏览器对象模型。它提供与浏览器的交互。浏览器的默认对象是窗口。因此,您可以通过指定窗口或直接调用窗口的所有功能。窗口对象提供了各种属性,例如文档,历史记录,屏幕,导航器,位置,innerHeight,innerWidth,

17)什么是DOM?文档对象有什么用?
DOM代表文档对象模型。文档对象代表HTML文档。它可用于访问和更改HTML的内容。
18)窗口对象有什么用?
窗口对象由代表浏览器窗口的浏览器自动创建。它不是JavaScript的对象。它是浏览器对象。
窗口对象用于显示弹出对话框。让我们看一下描述。
| Method | Description |
|---|---|
| alert() | displays the alert box containing the message with ok button. |
| confirm() | displays the confirm dialog box containing the message with ok and cancel button. |
| prompt() | displays a dialog box to get input from the user. |
| open() | opens the new window. |
| close() | closes the current window. |
| setTimeout() | performs the action after specified time like calling function, evaluating expressions. |
19)历史对象的用途是什么?
浏览器的历史记录对象可用于切换到历史记录页面,例如从当前页面或其他页面来回切换。历史对象有三种方法。
- history.back()-加载上一页。
- history.forward()-加载下一页。
- history.go(number)-该数字对于正向可能为正,对于反向可能为负。它加载给定的页码。
20)如何用JavaScript编写注释?
JavaScript有两种类型的注释。
- 单行注释:用//表示(双斜杠)
- 多行注释:斜杠用星号表示为/ *在此处写注释* /
21)如何在JavaScript中创建函数?
要使用JavaScript创建函数,请遵循以下语法。
function function_name(){
//function body
}
22)什么是JavaScript数据类型?
JavaScript中有两种类型的数据类型:
-
- 原始数据类型-原始数据类型如下:
| 数据类型 | 描述 |
|---|---|
| 串 | 代表一个字符序列,例如“ hello” |
| 数 | 代表数值,例如100 |
| 布尔型 | 表示布尔值false或true |
| 未定义 | 代表未定义的值 |
| 空值 | 代表null,即完全没有值 |
-
- 非原始数据类型-非原始数据类型如下:
| 数据类型 | 描述 |
|---|---|
| 目的 | 表示我们可以通过其访问成员的实例 |
| 数组 | 代表一组相似的值 |
| 正则表达式 | 代表正则表达式 |
23)==和===有什么区别?
==运算符仅检查相等性,而===则检查相等性和数据类型,即,值必须为相同类型。
24)如何使用JavaScript动态编写HTML代码?
innerHTML属性用于动态地使用JavaScript编写HTML代码。让我们看一个简单的例子:
document.getElementById('mylocation').innerHTML="This is heading using JavaScript
";
25)如何使用JavaScript动态编写普通文本代码?
innerText属性用于动态地使用JavaScript编写简单文本。让我们看一个简单的例子:
document.getElementById('mylocation').innerText="This is text using JavaScript";
26)如何用JavaScript创建对象?
使用JavaScript创建对象的方法有3种。
- 按对象字面量
- 通过创建对象的实例
- 按对象构造函数
让我们看一个简单的代码,使用字面量创建一个对象。
emp={id:102,name:"Rahul Kumar",salary:50000}
27)如何用JavaScript创建数组?
使用JavaScript创建数组的方法有3种。
- 按数组字面量
- 通过创建Array的实例
- 通过使用数组构造函数
让我们看一个简单的代码,使用对象字面量创建一个数组。
var emp=["Shyam","Vimal","Ratan"];
28)isNaN()函数?
如果变量值不是数字,则isNan()函数将返回true。例如:
function number(num) {
if (isNaN(num)) {
return "Not a Number";
}
return "Number";
}
console.log(number('1000F'));
// expected output: "Not a Number"
console.log(number('1000'));
// expected output: "Number"
29)JavaScript中10 + 20 +“ 30″的输出是什么?
3030,因为10 + 20将是30。如果在+之前和之后存在数值,则将其视为二进制+(算术运算运算符)。
function display()
{
document.writeln(10+20+"30");
}
display();
30)JavaScript中“ 10″ + 20 + 30的输出是什么?
102030,因为在字符串,所有+将被视为字符串连接运算符(不是二进制+)。
function display()
{
document.writeln("10"+20+30);
}
display();
31)客户端JavaScript和服务器JavaScript之间的区别?
客户端JavaScript包含与在浏览器中运行JavaScript有关的基本语言和预定义对象。客户端JavaScript直接嵌入在HTML页面中。浏览器在运行时解释此脚本。
服务器端JavaScript也类似于客户端JavaScript。它具有要在服务器中运行的相关JavaScript。仅在编译后才部署服务器端JavaScript。
32)Cookie存放在硬盘的哪个位置?
Cookie在硬盘上的存储取决于操作系统和浏览器。
Windows上的Netscape Navigator使用包含所有cookie的cookies.txt文件。路径为c:\ Program Files \ Netscape \ Users \ username \ cookies.txt
Internet Explorer将cookie存储在文件username@website.txt上。路径是:c:\ Windows \ Cookies \ username@Website.txt。
33)JavaScript的真实名称是什么?
最初的名称是Mocha,这是Netscape创始人Marc Andreessen选择的名称。 1995年9月,名称更改为LiveScript。 1995年12月,在获得Sun的商标许可后,采用了JavaScript名称。
34)未定义值和空值之间有什么区别?
未定义值:未定义且没有关键字的值称为未定义值。例如:
int number;//Here, a number has an undefined value.
空值:由关键字“ null”显式指定的值称为空值。例如:
String str=null;//Here, str has a null value.
35)如何设置光标在JavaScript中等待?
可以使用“ cursor”属性将光标设置为在JavaScript中等待。以下示例说明了用法:
36)这是什么[[[]]?
这是三维数组。
var myArray = [[[]]];
37)Java和JavaScript是否相同?
不,Java和JavaScript是两种不同的语言。 Java是一种健壮,安全且面向对象的编程语言,而JavaScript是一种具有某些限制的客户端脚本语言。
38)什么是负无穷大?
负无穷大是JavaScript中的数字,可以通过将负数除以零来得出。例如:
var num=-5;
function display()
{
document.writeln(num/0);
}
display();
//expected output: -Infinity
39)View状态和Session状态有什么区别?
“查看状态”特定于会话中的页面,而“会话状态”特定于可以跨Web应用程序中所有页面访问的用户或浏览器。
40)JavaScript中有哪些弹出框?
- 警报框
- 确认框
- 提示框
JavaScript中的alert()示例
JavaScript中的Confirm()示例
JavaScript中的hint()示例
41)我们如何使用JavaScript检测客户端计算机的操作系统?
navigator.appVersion字符串可用于检测客户端计算机上的操作系统。
42)如何通过单击链接使用JavaScript提交表单?
让我们看一下通过单击链接提交表单的JavaScript代码。
43)JavaScript是否比ASP脚本快?
是的,因为它不需要Web服务器的执行支持。
44)如何使用JavaScript更改HTML文档的背景颜色?
45)如何处理JavaScript中的异常?
借助于try / catch块,我们可以处理JavaScript中的异常。 JavaScript支持try,catch,finally和throw关键字以进行异常处理。
46)如何在JavaScript中验证表单?
访问此处:JavaScript表单验证。
47)如何在JavaScript中验证电子邮件?
请访问此处:JavaScript电子邮件验证。
48)JavaScript中的这个关键字是什么?
this关键字是引用当前对象的参考变量。例如:
var address=
{
company:"Javatpoint",
city:"Noida",
state:"UP",
fullAddress:function()
{
return this.company+" "+this.city+" "+this.state;
}
};
var fetch=address.fullAddress();
document.writeln(fetch);
49)用JavaScript调试有什么要求?
JavaScript在浏览器中未显示任何错误消息。但是,这些错误会影响输出。找出错误的最佳实践是调试代码。使用Google Chrome,Mozilla Firebox等网络浏览器可以轻松调试代码。
要执行调试,我们可以使用以下任何一种方法:
- 使用console.log()方法
- 使用调试器关键字
50)JavaScript中debugger关键字的用途是什么?
JavaScript debugger关键字通过代码本身设置断点。调试器在应用位置停止程序的执行。现在,我们可以手动开始执行流程。如果发生异常,则执行将在该特定行上再次停止。例如:
function display()
{
x = 10;
y = 15;
z = x + y;
debugger;
document.write(z);
document.write(a);
}
display();
51)严格模式在JavaScript中起什么作用?
JavaScript严格模式用于生成静默错误。它提供“严格使用”;表达式以启用严格模式。该表达式只能作为脚本或函数的第一条语句放置。例如:
"use strict";
x=10;
console.log(x);
52)JavaScript中Math对象的用途是什么?
JavaScript数学对象提供了一些常量和方法来执行数学运算。与日期对象不同,它没有构造函数。例如:
function display()
{
document.writeln(Math.random());
}
display();
53)JavaScript中Date对象的用途是什么?
JavaScript日期对象可用于获取年,月和日。您可以借助JavaScript日期对象在网页上显示计时器。
function display()
{
var date=new Date();
var day=date.getDate();
var month=date.getMonth()+1;
var year=date.getFullYear();
document.write("
Date is: "+day+"/"+month+"/"+year);
}
display();
54)JavaScript中Number对象的用途是什么?
JavaScript数字对象使您可以表示数字值。它可以是整数或浮点数。 JavaScript数字对象遵循IEEE标准来表示浮点数。
function display()
{
var x=102;//integer value
var y=102.7;//floating point value
var z=13e4;//exponent value, output: 130000
var n=new Number(16);//integer value by number object
document.write(x+" "+y+" "+z+" "+n);
}
display();
55)JavaScript中布尔对象的用途是什么?
JavaScript布尔值是一个以两种状态表示值的对象:true或false。您可以通过Boolean()构造函数创建JavaScript布尔对象。
function display()
{
document.writeln(10<20);//true
document.writeln(10<5);//false
}
display();
56)JavaScript中TypedArray对象的用途是什么?
JavaScript TypedArray对象说明了一个类似于基础二进制数据缓冲区视图的数组。有许多不同的全局属性,其值是用于特定元素类型的TypedArray构造函数。
function display()
{
var arr1= [1,2,3,4,5,6,7,8,9,10];
arr1.copyWithin(2) ;
document.write(arr1);
}
display();
57)JavaScript中Set对象的用途是什么?
JavaScript Set对象用于存储具有唯一值的元素。这些值可以是任何类型,即原始值或对象引用。例如:
function display()
{
var set = new Set();
set.add("jQuery");
set.add("AngularJS");
set.add("Bootstrap");
for (let elements of set) {
document.writeln(elements+"
");
}
}
display();
58)在JavaScript中WeakSet对象有什么用?
JavaScript WeakSet对象是一种集合类型,它允许我们存储弱势对象。与Set不同,WeakSet仅是对象的集合。它不包含任意值。例如:
function display()
{
var ws = new WeakSet();
var obj1={};
var obj2={};
ws.add(obj1);
ws.add(obj2);
//Let's check whether the WeakSet object contains the added object
document.writeln(ws.has(obj1)+"
");
document.writeln(ws.has(obj2));
}
display()
59)JavaScript中Map对象的用途是什么?
JavaScript Map对象用于将键映射到值。它将每个元素存储为键值对。它根据指定的键操作诸如搜索,更新和删除之类的元素。例如:
function display()
{
var map=new Map();
map.set(1,"jQuery");
map.set(2,"AngularJS");
map.set(3,"Bootstrap");
document.writeln(map.get(1)+"
");
document.writeln(map.get(2)+"
");
document.writeln(map.get(3));
}
display();
60)WeakMap对象在JavaScript中的用途是什么?
JavaScript WeakMap对象是一种类似于Map的集合。它将每个元素存储为键-值对,其中键被弱引用。在这里,键是对象,值是任意值。例如:
function display()
{
var wm = new WeakMap();
var obj1 = {};
var obj2 = {};
var obj3= {};
wm.set(obj1, "jQuery");
wm.set(obj2, "AngularJS");
wm.set(obj3,"Bootstrap");
document.writeln(wm.has(obj2));
}
display();