📅 最后修改于: 2020-10-25 04:44:45 🧑 作者: Mango
基于GWT的应用程序通常由客户端模块和服务器模块组成。客户端代码在浏览器中运行,而服务器端代码在Web服务器中运行。客户端代码必须在整个网络上发出HTTP请求以访问服务器端数据。
RPC,远程过程调用是GWT使用的机制,其中客户端代码可以直接执行服务器端方法。
-
GWT RPC是基于Servlet的。
-
GWT RPC是异步的,并且在通信过程中永远不会阻止客户端。
-
使用GWT RPC Java对象可以直接在客户端和服务器之间发送(由GWT框架自动序列化)。
-
服务器端servlet被称为service 。
-
从客户端代码调用服务器端servlet的方法的远程过程调用称为调用服务。
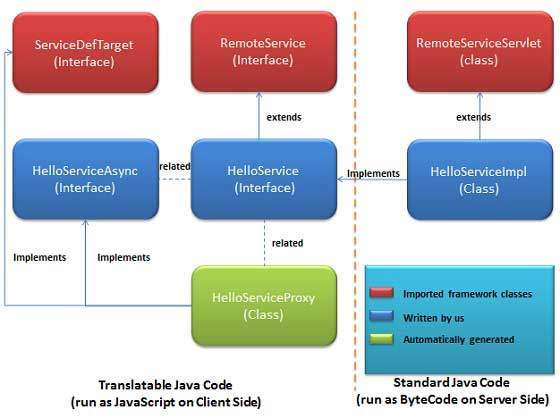
GWT RPC组件
以下是GWT RPC通信机制中使用的三个组件
- 在服务器上运行的远程服务(服务器端servlet)。
- 客户端代码以调用该服务。
- 将在客户端和服务器之间传递的Java数据对象。
GWT客户端和服务器会自动对数据进行序列化和反序列化,因此不需要开发人员对对象进行序列化/反序列化,并且数据对象可以通过HTTP传输。
下图显示了RPC体系结构。

要开始使用RPC,我们需要遵循GWT约定。
RPC通讯工作流程
第1步-创建可序列化模型类
在客户端定义一个Java模型对象,该对象应该是可序列化的。
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}
第2步-创建服务接口
在客户端定义服务接口,以扩展RemoteService列出所有服务方法。
使用注释@RemoteServiceRelativePath可以使用远程servlet相对于模块基本URL的默认路径来映射服务。
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}
第3步-创建异步服务接口
定义一个异步接口来服务客户端(与上述服务位于同一位置),该接口将在GWT客户端代码中使用。
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback callback);
}
第4步-创建服务实现Servlet类
在服务器端实现接口,该类应扩展RemoteServiceServlet类。
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}
步骤5-更新Web.xml以包含Servlet声明
编辑Web应用程序部署描述符(web.xml)以包括MessageServiceImpl Servlet声明。
...
messageServiceImpl
com.tutorialspoint.server.MessageServiceImpl
messageServiceImpl
/helloworld/message
第6步-在应用程序代码中进行远程过程调用
创建服务代理类。
MessageServiceAsync messageService = GWT.create(MessageService.class);
创建AsyncCallback处理程序以处理RPC回调,在该回调中服务器将消息返回给客户端
class MessageCallBack implements AsyncCallback {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}
用户与UI交互时调用远程服务
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}
RPC通信完成示例
本示例将带您完成简单的步骤,以显示GWT中的RPC通信示例。请按照以下步骤更新我们在GWT-创建应用程序一章中创建的GWT应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT – Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.css, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符src / com.tutorialspoint / HelloWorld.gwt.xml的内容。
以下是修改后的样式表文件war / HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war / HelloWorld.html的内容。
Hello World
RPC Communication Demonstration
现在,在src / com.tutorialspoint / client包中创建Message.java文件,并将以下内容放入其中
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}
现在,在src / com.tutorialspoint / client包中创建MessageService.java文件,并将以下内容放入其中
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}
现在,在src / com.tutorialspoint / client包中创建MessageServiceAsync.java文件,并将以下内容放入其中
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback callback);
}
现在在src / com.tutorialspoint / server包中创建MessageServiceImpl.java文件,并将以下内容放入其中
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}
更新修改后的Web应用程序部署描述符war / WEB-INF / web.xml的内容,以包含MessageServiceImpl Servlet声明。
HelloWorld.html
messageServiceImpl
com.tutorialspoint.server.MessageServiceImpl
messageServiceImpl
/helloworld/message
将src / com.tutorialspoint / client软件包中的HelloWorld.java内容替换为以下内容
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}
准备好所有更改后,让我们像在GWT-创建应用程序一章中那样,以开发模式编译和运行应用程序。如果您的应用程序一切正常,这将产生以下结果-