📅 最后修改于: 2020-10-25 04:43:37 🧑 作者: Mango
介绍
UiBinder是一个旨在分离功能和用户界面视图的框架。
-
UiBinder框架允许开发人员将gwt应用程序构建为HTML页面,并在其中配置了GWT小部件。
-
与Java源代码相比,UiBinder框架使与XML,HTML和CSS更加熟悉的UI设计人员之间的协作更加轻松
-
UIBinder提供了一种定义用户界面的声明方式。
-
UIBinder将编程逻辑与UI分开。
-
UIBinder类似于Servlet的JSP。
UiBinder工作流程
第1步-创建UI声明XML文件
创建一个基于XML / HTML的用户界面声明文件。在示例中,我们创建了一个Login.ui.xml文件。
...
第2步-使用ui:field进行以后的绑定
使用XML / HTML元素中的ui:field属性将XML中的UI字段与JAVA文件中的UI字段相关联,以便以后进行绑定。
第3步-创建UI XML的Java副本
通过扩展Composite小部件来创建基于XML的布局的基于Java的副本。在示例中,我们创建了一个Login.java文件。
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}
步骤4-使用UiField批注绑定Java UI字段
在Login.java中使用@UiField批注指定对等类成员以绑定到Login.ui.xml中基于XML的字段
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}
步骤5-将Java UI与带有UiTemplate批注的UI XML绑定
指示GWT使用@UiTemplate批注绑定基于Java的组件Login.java和基于XML的布局Login.ui.xml
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be .ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder {
}
...
}
第6步-创建CSS文件
创建一个外部CSS文件Login.css和与Java样式等效的基于Java的Resource LoginResources.java文件
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...
步骤7-为CSS文件创建基于Java的资源文件
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}
步骤8-在Java UI Code文件中附加CSS资源。
安装使用Java的构造器外部CSS文件Login.css基于widget类Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
UIBinder完整示例
本示例将带您完成简单的步骤,以显示GWT中UIBinder的用法。请按照以下步骤更新我们在GWT-创建应用程序一章中创建的GWT应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT – Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.css, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符src / com.tutorialspoint / HelloWorld.gwt.xml的内容。
以下是修改后的样式表文件war / HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war / HelloWorld.html的内容。
Hello World
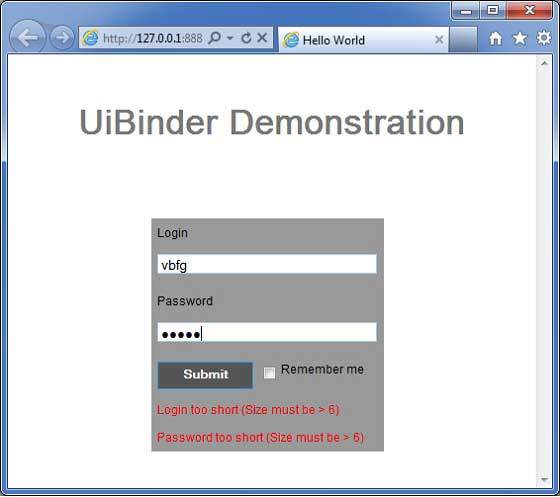
UiBinder Demonstration
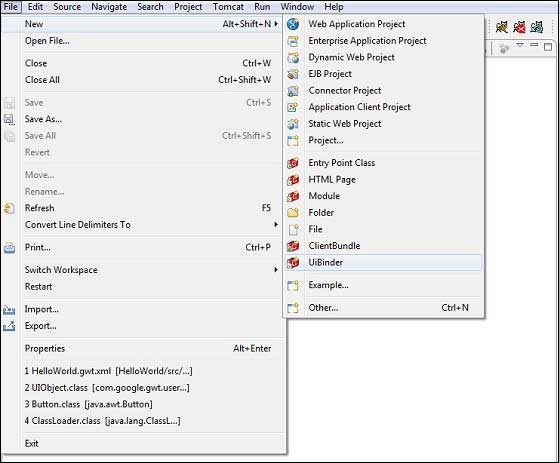
现在创建一个新的UiBinder模板和所有者类(文件→新建→UiBinder)。

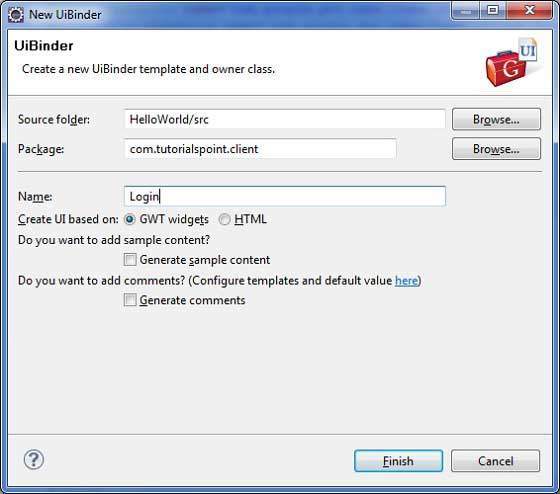
选择项目的客户端软件包,然后将其命名为Login。保留所有其他默认设置。单击完成按钮,该插件将创建一个新的UiBinder模板和所有者类。

现在,在src / com.tutorialspoint / client包中创建Login.css文件,并将以下内容放入其中
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}
现在,在src / com.tutorialspoint / client包中创建LoginResources.java文件,并将以下内容放入其中
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}
将src / com.tutorialspoint / client软件包中Login.ui.xml的内容替换为以下内容
将src / com.tutorialspoint / client软件包中Login.java的内容替换为以下内容
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be .ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}
让我们有以下Java文件src / com.tutorialspoint / HelloWorld.java的内容,它将演示UiBinder的用法。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}
准备好所有更改后,让我们像在GWT-创建应用程序一章中那样,以开发模式编译和运行应用程序。如果您的应用程序一切正常,这将产生以下结果-