- GraphQL-示例(1)
- GraphQL-示例
- 在C#中设置环境(1)
- F#-环境设置(1)
- C-环境设置
- 环境设置(1)
- C-环境设置(1)
- F#-环境设置
- C++环境设置
- C++环境设置(1)
- R-环境设置
- R-环境设置(1)
- 环境设置
- 在C#中设置环境
- Python环境设置(1)
- Python 3-环境设置(1)
- Python 3-环境设置
- Python环境设置
- 在Java中设置环境
- Java-环境设置
- 设置Java环境(1)
- Java-环境设置(1)
- 在Java中设置环境(1)
- Java-环境设置(1)
- Java 9-环境设置
- Java 8-环境设置
- 设置Java环境
- Java 9-环境设置(1)
- Java-环境设置
📅 最后修改于: 2020-10-25 05:05:50 🧑 作者: Mango
在本章中,我们将学习GraphQL的环境设置。要执行本教程中的示例,您将需要以下内容-
-
运行Linux,macOS或Windows的计算机。
-
网络浏览器,最好是最新版本的Google Chrome。
-
已安装最新版本的Node.js。建议使用最新的LTS版本。
-
安装了带有VSCode扩展名GraphQL的Visual Studio Code或您选择的任何代码编辑器。
如何使用Node.js构建GraphQL服务器
我们将通过详细的分步方法来使用Nodejs构建GraphQL服务器,如下所示-
步骤1-验证节点和Npm版本
安装NodeJ之后,请在终端上使用以下命令验证node和npm的版本-
C:\Users\Admin>node -v
v8.11.3
C:\Users\Admin>npm -v
5.6.0
步骤2-创建一个项目文件夹并在VSCode中打开
项目的根文件夹可以命名为test-app。
按照以下说明使用Visual Studio代码编辑器打开文件夹-
C:\Users\Admin>mkdir test-app
C:\Users\Admin>cd test-app
C:\Users\Admin\test-app>code.
第3步-创建package.json并安装依赖项
创建一个package.json文件,其中将包含GraphQL服务器应用程序的所有依赖项。
{
"name": "hello-world-server",
"private": true,
"scripts": {
"start": "nodemon --ignore data/ server.js"
},
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
},
"devDependencies": {
"nodemon": "1.17.1"
}
}
使用以下命令安装依赖项-
C:\Users\Admin\test-app>npm install
步骤4-在数据文件夹中创建平面文件数据库
在此步骤中,我们使用平面文件来存储和检索数据。创建一个文件夹数据并添加两个文件students.json和colleges.json 。
以下是colleges.json文件-
[
{
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating":5.0
},
{
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating":4.5
}
]
以下是students.json文件-
[
{
"id": "S1001",
"firstName":"Mohtashim",
"lastName":"Mohammad",
"email": "mohtashim.mohammad@tutorialpoint.org",
"password": "pass123",
"collegeId": "col-102"
},
{
"id": "S1002",
"email": "kannan.sudhakaran@tutorialpoint.org",
"firstName":"Kannan",
"lastName":"Sudhakaran",
"password": "pass123",
"collegeId": "col-101"
},
{
"id": "S1003",
"email": "kiran.panigrahi@tutorialpoint.org",
"firstName":"Kiran",
"lastName":"Panigrahi",
"password": "pass123",
"collegeId": "col-101"
}
]
第5步-创建数据访问层
我们需要创建一个数据存储,以加载数据文件夹的内容。在这种情况下,我们需要收集变量,学生和大学。每当应用程序需要数据时,它就会使用这些收集变量。
在项目文件夹中创建文件db.js,如下所示:
const { DataStore } = require('notarealdb');
const store = new DataStore('./data');
module.exports = {
students:store.collection('students'),
colleges:store.collection('colleges')
};
第6步-创建架构文件schema.graphql
在当前项目文件夹中创建架构文件,并添加以下内容-
type Query {
test: String
}
步骤7-创建解析器文件resolvers.js
在当前项目文件夹中创建解析器文件,并添加以下内容-
const Query = {
test: () => 'Test Success, GraphQL server is up & running !!'
}
module.exports = {Query}
第8步-创建Server.js并配置GraphQL
创建一个服务器文件并配置GraphQL,如下所示:
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = process.env.PORT || 9000;
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json());
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(
port, () => console.info(
`Server started on port ${port}`
)
);
步骤9-运行应用程序并使用GraphiQL进行测试
验证项目test-app的文件夹结构,如下所示:
test-app /
-->package.json
-->db.js
-->data
students.json
colleges.json
-->resolvers.js
-->schema.graphql
-->server.js
运行命令npm start,如下所示-
C:\Users\Admin\test-app>npm start
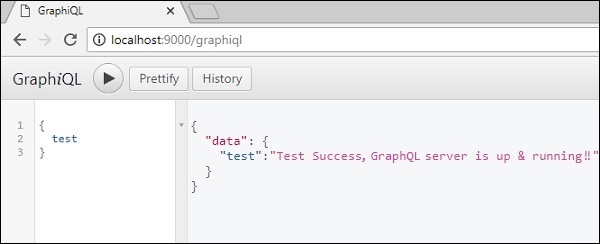
该服务器在9000端口中运行,因此我们可以使用GraphiQL工具测试该应用程序。打开浏览器,然后输入URL http:// localhost:9000 / graphiql。在编辑器中键入以下查询-
{
Test
}
来自服务器的响应如下-
{
"data": {
"test": "Test Success, GraphQL server is running !!"
}
}