- Grav-页面链接(1)
- Grav-模块化页面
- Grav-模块化页面(1)
- Grav-页面编辑器选项(1)
- Grav-页面编辑器选项
- Grav-安装(1)
- Grav-安装
- Grav-管理面板页面(1)
- Grav-管理面板页面
- Grav-高级页面编辑器
- Grav-高级页面编辑器(1)
- Grav教程(1)
- Grav教程
- Grav-表格
- Grav-表格(1)
- 讨论Grav(1)
- 讨论Grav
- Grav-权限(1)
- grav 权限 (1)
- Grav-权限
- Grav-概述
- Grav-概述(1)
- Grav-多语言(1)
- Grav-多语言
- Grav-CLI
- Grav-CLI(1)
- Grav-开发
- Grav-开发(1)
- Grav-媒体(1)
📅 最后修改于: 2020-10-25 05:17:41 🧑 作者: Mango
在本章中,让我们研究Grav Pages 。可以将页面定义为站点的构建块。页面结合了内容和导航;即使对于没有经验的用户,这也使工作变得更加容易。
首先,让我们知道如何创建一个简单的页面。所有用户内容将存储在用户/页面/文件夹下。只有一个名为01.home的文件夹。文件夹的数字部分是可选的;它表示页面的顺序(例如01将在02之前),并明确通知Grav该页面应该在菜单中可见。
现在让我们看看如何创建一个新页面。
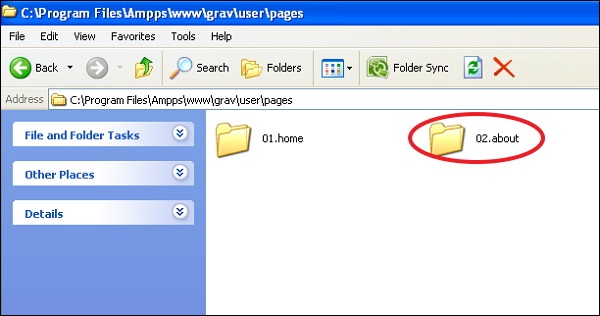
步骤1-在/ user / pages /下创建一个文件夹;例如02.about ,如以下屏幕截图所示。

步骤2-在新创建的02.about文件夹内创建一个名为default.md的文件,内容如下。
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.
上面的代码使用了一些Markdown语法,下面将简要说明。您可以在大约降价详细研究降价章。
-
—指示器之间的内容是页面标题。
-
Markdown中的#或哈希语法表示标题,该标题将转换为HTML中的标头。
-
**标记表示HTML中的粗体文本或 。
步骤3-重新加载浏览器,您可以在菜单中看到新页面,如以下屏幕截图所示。

页面类型
Grav Pages支持3种类型的页面-
- 标准页。
- 列表页面。
- 模块化页面。
标准页
标准页面是最基本的页面类型,例如博客文章,联系表,错误页面等。默认情况下,页面被视为标准页面。下载并安装Base Grav程序包后,标准页面就会欢迎您。安装Base Grav软件包时,您将看到以下页面。

列表页面
列表页面是标准页面的扩展,该标准页面具有对页面集合的引用。设置列表页面最简单的方法是在列表页面下方创建子页面。博客列表页面就是一个很好的例子。
在Grav下载中可以找到带有列表页面的示例Blog骨架。以下屏幕快照显示了一个示例。

模块化页面
模块化页面是列表页面的一种形式,可从其子页面构建单个页面。这使我们能够从较小的模块化内容页面构建非常复杂的一页布局。这可以通过从页面主文件夹中的多个模块化文件夹中构建模块化页面来实现。
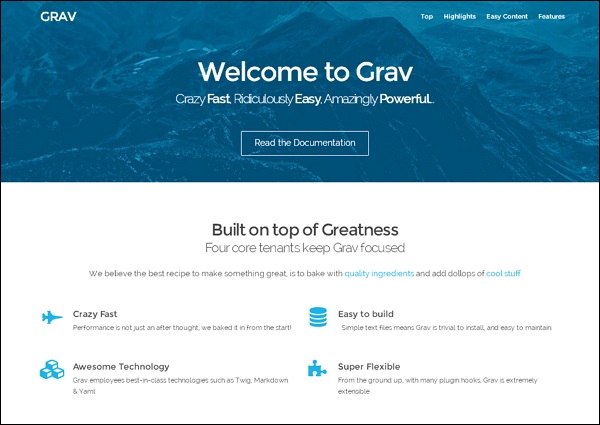
在Grav Downloads中可以找到使用Modular Page的样本单页框架。以下屏幕快照显示了一个示例。

资料夹
/ user / pages文件夹将包含其各自页面的内容。 Grav会自动将/ user / pages文件夹内的文件夹视为菜单,并用于订购。例如, 01.home文件夹将被视为home。订单也要保持,即01.home将在02.about之前。
您应该提供一个入口点,以便当您将浏览器指向站点的根目录时,它指定浏览器的位置。例如,如果在浏览器中输入http://mysite.com,则Grav默认情况下将使用别名home / ,但是您可以通过更改Grav配置文件中的home.alias选项来覆盖起始位置。
文件夹名称被标识为Modular folder之前的下划线(_)是一种特殊的文件夹类型,仅可用于模块化内容。例如,对于诸如pages / 02.about的文件夹,slug将默认为about ,并且URL将为http://mysite.com/about。
如果文件夹名称不带数字前缀,则认为该页面不可见,并且不会在导航中显示。例如,如果user / pages具有/ contact文件夹,则不会在导航中显示。通过将visible设置为true(如下所示)以使其在导航中可见,可以在标题部分内的页面本身中覆盖此设置。
---
title: contact
visible: true
---
默认情况下,如果周围的文件夹带有数字前缀,则页面在导航中可见。设置可见性的有效值为true或false 。
订购方式
有许多方法可以控制文件夹的排序,其中一种重要方法是通过页面配置设置来设置content.order .。选项在下面列出。
-
默认-文件系统可用于订购,即02.about之前的01.home。
-
title-标题可用于在每个页面中定义的排序。
-
日期-排序可以基于每个页面中定义的日期。
-
folder-包含任何数字前缀(例如01.)的文件夹名称将被删除。
-
basename-排序基于字母文件夹,没有数字顺序。
-
修改-页面的修改时间戳也可以使用。
-
header.x-任何页面标题字段均可用于排序。
-
手册-使用order_manual变量可以进行排序。
-
随机-也可以将您的订单随机化。
通过为content.order.custom配置设置提供选项列表来专门定义手动订购。您可以设置pages.order.dir和pages.order.by选项以覆盖Grav系统配置文件中的默认行为。
页面文件
页面文件夹内的页面应创建为.md文件,即Markdown格式的文件;这是YAML前线的降价促销。默认名称是主模板的标准名称,您可以为其指定任何名称。下面是一个简单页面的示例-
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
—标记之间的内容称为YAML前端,而该YAML前端由基本的YAML设置组成。在上面的示例中,我们为博客页面设置标题和分类法。一对—标记之后的部分是我们在网站上看到的实际内容。
摘要大小和分隔符
可以通过page.summary()在site.yaml中设置摘要的默认大小。这对于仅需要摘要信息而不需要完整页面内容的博客很有用。您可以使用手动摘要分隔符(也称为摘要定界符:===),并确保将其放在内容中,并在其上方和下方使用空白行,如下所示。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."
当由page.content引用时由page.summary()和完整内容引用的分离器上方的文本将被使用()。
查找其他页面
Grav具有称为find()方法的功能,可以查找另一个页面并在该页面上执行操作。
例如,如果您要列出特定页面上的所有公司位置,请使用以下标记规则-
# Locations
{% for loc in page.find('/locations').children if loc != page %}
- {{ loc.title }}
{% endfor %}