软件测试——视觉测试
可视化测试也称为可视化 UI 测试。它验证开发的软件用户界面 (UI) 是否与用户的视图兼容。它确保开发的网页设计正确地遵循 UI 的空间、大小、形状和位置 元素。它还确保元素在各种设备和浏览器中正常工作。可视化测试验证多个设备、浏览器、操作系统等如何影响软件。
视觉测试的特点:
- 提供一致的用户界面。
- 快速响应的测试。
- 连续视觉回归测试。
- 对每个提交进行测试。
- 不需要测试脚本。
本文重点讨论这些主题中的每一个 -
- 目视检查系统。
- 视觉测试的工作。
- 为什么要进行可视化测试?
- 为什么功能测试不能涵盖视觉测试?
- 视觉测试方法。
- 视觉测试的类型。
- 自动化视觉测试工具。
- 视觉测试的优势。
- 视觉测试的缺点。
让我们开始详细讨论这些主题。
视觉检测系统
自动视觉检查或视觉检查是分析产品以全面控制产品质量的过程。在这里,该软件是使用图像捕获算法开发的,它捕获图像以检查产品质量是否符合客户或业务团队提到的我们的要求。它减少了手动工作并提供了关于结果的最佳结果。检查产品的速度是快速和有效的。它保证了产品的正确性。
视觉测试的工作
视觉测试生成、比较和分析浏览器快照,以检测是否有任何像素发生了变化。这些像素的差异称为视觉像素。
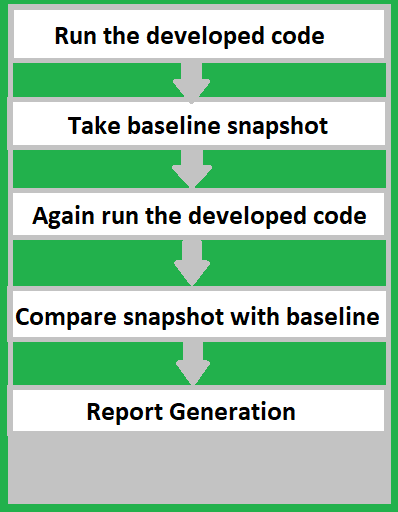
视觉测试的步骤:
- 质量分析师或测试人员运行开发的代码来测试 Web 应用程序的用户界面部分。
- 最初,它将屏幕记录为快照。它充当基线,与进一步的测试结果进行比较。
- 之后,QA 在后台运行代码,并将拍摄或记录这些运行代码的快照。
- 现在,它将开始与基线快照进行比较。
- 如果在这些快照中发现更改,则认为测试失败。
- 如果没有发现任何变化,那么它将被积极测试。

视觉测试过程
一些可视化测试工具将生成报告,其中捕获了快照中的差异。它会找到快照实际不同的地方。此外,它还会生成成功测试结果的报告。
- 如果这些图像差异是由错误引起的,开发者可以修复它们并返回测试检查
- 如果修复确实有效。如果差异是由 UI 中的后续更改引起的,开发人员将不得不查看屏幕截图并更新基线图像,以便将来运行可视化测试。
为什么要进行可视化测试?
进行视觉测试是因为视觉错误发生的频率比人们可能意识到的要频繁。进行视觉测试的一些原因是 -
- 它验证或确保开发的产品 UI 按预期向用户显示。
- 它有助于评估 UI 界面中的缺陷。
- 它可以正确检测与基线快照无关的 UI 变化。
- 它有助于创建专用的可视化测试用例并涵盖功能点。
- 可视化测试允许测试人员或质量分析师直观地评估测试用例,这更容易执行。
为什么功能测试不能涵盖视觉测试?
视觉错误是渲染问题。功能测试工具无法捕获渲染验证。功能测试测量功能行为。但是,如果需要检查网站的功能,在这种情况下,函数测试可以正常工作并确保相同。如果网站的可视化不像预期的那样非常混乱,那么它不会被功能测试检测到。
示例:在创建网站时,提交按钮被放置在中心,但是在整个过程之后如果它被错误地移动到浏览器页面的右侧,那么在功能测试期间它不会捕获或发现提交按钮的缺陷放置错误。因为它检查提交按钮功能是否正常工作。在这里,它不能涵盖视觉测试。
在可视化测试实现的情况下,它将各种快照与基线快照进行比较,并检测提交按钮放置错误的缺陷。它可以帮助测试人员以最少的测试运行找到缺陷。
视觉测试方法
以下是视觉测试的一些方法:
1. 创建专门的可视化测试:测试人员会针对不同的场景编写测试用例。在这里,只需要编写测试用例的适度努力。从头开始编写测试用例很重要,编写准确的测试用例需要大量时间。
2. 在现有功能测试中插入视觉点:在这种方法中,验证应用程序功能的测试已经存在,只需在这些测试之间添加一些视觉检查以验证页面。当然,这种方法会限制您的测试覆盖率,但它是一种插入可视化测试并从现有功能测试代码中受益的快速方法。
3. 将隐式可视化验证插入现有测试框架:这种方法很容易实现,因为它只需要几行代码。但是,它受到限制,即在这种情况下也可以进行通用验证。无法验证框架中的特定组件。
视觉测试的类型
以下是两种类型的视觉测试:
1. 手动可视化测试:在手动可视化测试中,测试人员会手动检查网页上的布局和用户界面元素。在这里,测试人员必须手动拍摄快照或屏幕截图,以将这些快照与基线快照进行比较,以检测差异并向团队确认。
进行手动测试的另一种有效方法是使用组件资源管理器。在此,测试人员定义测试状态,使用资源管理器选择状态和组件,并在屏幕上进行检查。 React Storybook 就是这样一种工具,可以在其中单独开发 UI 组件。通过这种方法,测试人员可以对组件进行手动测试,检查它的呈现方式,看看它是否工作正常。
手动测试步骤:
- 浏览应用程序并捕获已知良好的基线屏幕截图。
- 稍后,从最新版本的应用程序中获取另一组屏幕截图。
- 手动比较这些屏幕截图(基线与当前)以找出视觉错误。
2. 自动化视觉测试:自动化视觉测试是一种自动验证用户界面在视觉上是否符合预期的方法。自动化视觉测试的好处是它们提供了长期的成本效率,这些比手动测试更快并且更准确,因为它们可以排除人为错误并提供像素完美的视觉测试,它们是可重用和透明的,因为它们提供自动报告团队中的任何人都可以轻松访问。
- 在自动化测试中,除非进行了屏幕截图测试,否则范围会更窄。此外,由于组织需要时间来学习自动化测试工具,因此学习曲线非常陡峭。
- 如果您需要执行回归可视化测试以处理稳定 UI 上发生的频繁更改,那么使用自动化将是一个不错的选择。自动化测试还有助于进行出色的视觉截图比较。
- 自动屏幕截图比较在视觉测试中提供了很高的精度并增加了投资回报率。
- 自动截图比对可以捕捉到人眼和人工比对无法检测到的漏洞。它还有助于复杂用户故事的端到端测试。
自动化视觉测试工具
以下是一些用于自动化视觉测试的工具:
基于代码的自动化视觉测试(开源工具):
1.幽灵:
- Spectre 是自动化的视觉回归测试框架。
- 创建网页后,将检查每个单独的组件是否正确呈现。
- Spectre 将在所需的所有屏幕尺寸上捕获与指定选择器匹配的元素的屏幕截图。
2.针:
- 它通过截取网站部分的屏幕截图并将它们与已知的良好屏幕截图进行比较来检查图像、布局、按钮、CSS、SVG 等视觉效果是否正确呈现。
- 它还提供了用于测试计算的 CSS 值和 HTML 元素位置的工具。
3. 双子座:
- 它检查网页的视觉外观。在这里,它单独测试网页。
- 它包括一些 CSS 属性,同时检查具有正确元素及其位置的网页。
- 它收集 CSS 测试统计信息。
- 不支持图像的某些渲染功能。
4. 像素差异:
- 它是为了比较开发的网页的截图而开发的。
- 图像比较以三种方式进行 - 逐像素、感知和上下文。
- 它确保图像的一部分丢失。
- 它用于检查低频图像。
5. FBSnapshotTestcases:
- 它需要一个 UI 视图或层,并使用必要的 UI 工具包来生成其内容的自动图像快照。
- 它创建参考图像并将其与生成的代码的实际图像进行比较。
- 一个像素变化将导致测试失败。
配置 - 基于自动化视觉测试(开源工具):
- CSS 视觉测试:它检查 CSS 属性与生成的图像的正确性。
- VIFF:它发现不同环境(如开发、登台、生产和浏览器)中网页之间的视觉差异。
- GreenOnion:它只检查网站的 UI 部分,并确保设计、视图等都是正确的。
- Galen 框架:用于从各种设备测试 Web 应用程序的布局。
- CSSCritic:就是根据早期生成的参考图片不断检查网页的当前布局。
- Baskstop JS:它检查整个布局或 UI 的部分布局,并将其与 DOM 截图进行比较。
视觉测试的优势
- 提高代码和 UI 的质量。
- 快速错误检测。
- 控制不同设备和浏览器上的视图。
- 易于实施。
- 快速实施。
- 自动化。
- 减少代码。
- 在测试期间有效地反馈结果。
视觉测试的缺点
- 它不能检测更小的缺陷。
- 它需要最低限度的技能来实施。对于初学者来说有点困难。
- 有时,视频录制不是那么清晰。
- 即使已经实施了测试,也有可能包含检测。
- 仅测试可见或光表面。