HTML | DOM offsetParent 属性
在 HTML 中, offsetParent 属性用于返回元素的最近祖先。返回的祖先必须具有静态以外的位置。如果元素设置为display=”none” ,则 offestParent 属性返回空值。
句法:
object.offsetParent;
此属性用于返回元素的 offsetParent。此方法没有默认值。 offsetParent 是一个有用的属性,因为 offsetTop 和 offsetLeft 是相对于它的填充边缘。
示例 1:此示例返回 offsetParent 属性。
HTML DOM Element offsetParent Property
GeeksforGeeks
The offsetParent:
输出:
在点击按钮之前: 
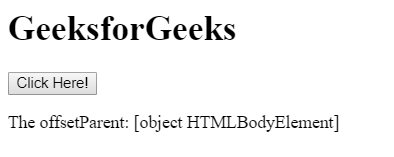
点击按钮后: 
示例 2:此示例使用 display 属性隐藏 offsetParent 值。
HTML DOM Element offsetParent Property
GeeksforGeeks
The offsetParent:
输出:
在点击按钮之前: 
点击按钮后: 
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器