Primer CSS Forms Radio Group
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS提供了 Forms Radio Group,其中包含类似控件的选项卡。 When one of the radio groups is selected then it has a blue border that gives it extra importance.
入门 CSS Radio Group 课程:
- radio-group:该类用于定义父无线电组元素。该类涵盖了所有子元素类。
- radio-input:该类用于定义单选组输入元素。
- radio-label:该类用于定义单选组标签元素。
句法:
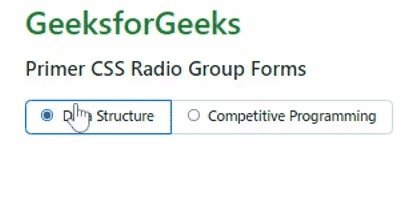
示例 1:下面的示例演示了 Primer CSS Radio Group Forms 的使用。
HTML
Primer CSS Radio Group Forms
GeeksforGeeks
Primer CSS Radio Group Forms
HTML
Primer CSS Radio Group Forms
GeeksforGeeks
Primer CSS Radio Group Forms
输出:

入门 CSS 广播组
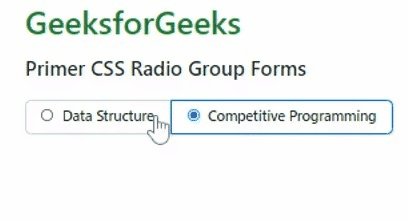
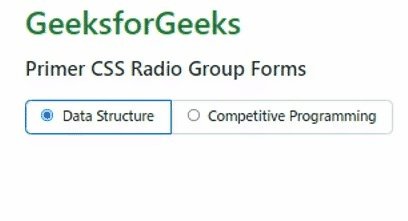
示例 2:下面是另一个示例,演示如何使用 SVG 图标使用 Primer CSS Radio Group Forms。
HTML
Primer CSS Radio Group Forms
GeeksforGeeks
Primer CSS Radio Group Forms
输出:

入门 CSS 广播组
参考: https://primer.style/css/components/forms#radio-group