📌 相关文章
- 使用 PyQt5 的系统托盘应用程序(1)
- 使用 PyQt5 的系统托盘应用程序
- 最小化窗口到系统托盘 c# (1)
- 最小化窗口到系统托盘 c# - 任何代码示例
- 电子 (1)
- pyqt5 你可以用系统托盘做的事情 python (1)
- pyqt5 你可以用系统托盘做的事情 python 代码示例
- 数字电子中的“或”门
- 数字电子中的“或”门(1)
- 电子 - 任何代码示例
- 电子-安装
- 电子-安装(1)
- 电子检查 - Javascript (1)
- 电子示例问题 - Javascript (1)
- 电子下载 (1)
- 电子教程
- 电子教程(1)
- 电子检查 - Javascript 代码示例
- 电子 jquery - Javascript 代码示例
- 电子-资源(1)
- 电子-资源
- 讨论电子(1)
- 讨论电子
- 电子-概述(1)
- 电子-概述
- 电子.不工作 - Javascript (1)
- js 电子设置 - Javascript (1)
- 电子-菜单(1)
- 电子-菜单
📜 电子-系统托盘
📅 最后修改于: 2020-10-25 10:56:21 🧑 作者: Mango
系统任务栏是应用程序窗口之外的菜单。在MacOS和Ubuntu上,它位于屏幕的右上角。在Windows上,它位于右下角。我们可以使用Electron在系统托盘中为我们的应用程序创建菜单。
创建一个新的main.js文件,并向其中添加以下代码。准备将png文件用于系统任务栏图标。
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
设置基本的浏览器窗口后,我们将创建一个新的index.html文件,其内容如下:
Menus
我们使用纸盘子模块创建了纸盘。然后,我们使用模板创建菜单,然后将该菜单附加到我们的托盘对象。
使用以下命令运行应用程序-
$ electron ./main.js
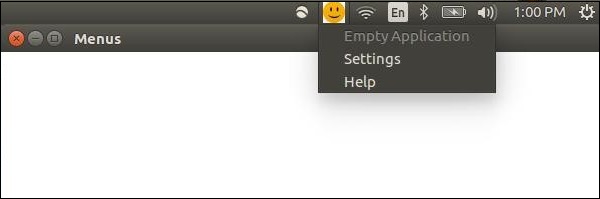
当您运行上述命令时,请在系统托盘中查看所使用的图标。我在申请时使用了一张笑脸。上面的命令将生成以下输出-