📌 相关文章
- 电子禁用菜单 - Javascript (1)
- 电子禁用菜单 - Javascript 代码示例
- 电子删除默认菜单 - Javascript (1)
- 电子删除默认菜单 - Javascript 代码示例
- 电子 (1)
- 数字电子中的“或”门
- 数字电子中的“或”门(1)
- 电子 - 任何代码示例
- 电子-安装
- 电子-安装(1)
- python中的菜单(1)
- 电子检查 - Javascript (1)
- 电子示例问题 - Javascript (1)
- 电子下载 (1)
- 电子教程
- 电子教程(1)
- 电子检查 - Javascript 代码示例
- 电子 jquery - Javascript 代码示例
- 电子-资源(1)
- 电子-资源
- python代码示例中的菜单
- 讨论电子(1)
- 讨论电子
- 电子-概述
- 电子-概述(1)
- 纯 CSS 菜单
- 纯 CSS 菜单(1)
- 电子.不工作 - Javascript (1)
- js 电子设置 - Javascript (1)
📜 电子-菜单
📅 最后修改于: 2020-10-25 10:56:04 🧑 作者: Mango
桌面应用程序带有两种类型的菜单-应用程序菜单(在顶部栏)和上下文菜单(右键单击菜单)。在本章中,我们将学习如何创建这两者。
我们将使用两个模块-菜单和菜单项模块。请注意, Menu和MenuItem模块仅在主过程中可用。为了在渲染器过程中使用这些模块,您需要远程模块。当我们创建一个上下文菜单时,我们会碰到这一点。
现在,让我们为主要流程创建一个新的main.js文件-
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)
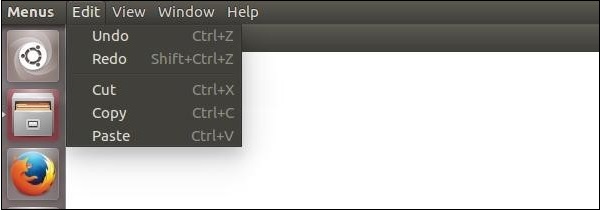
我们在这里从模板构建菜单。这意味着我们将菜单作为JSON提供给该函数,其余的将由它负责。现在,我们必须将此菜单设置为“应用程序”菜单。
现在创建一个名为index.html的空HTML文件,并使用-运行该应用程序-
$ electron ./main.js
在应用程序菜单的正常位置,您将看到基于上述模板的菜单。

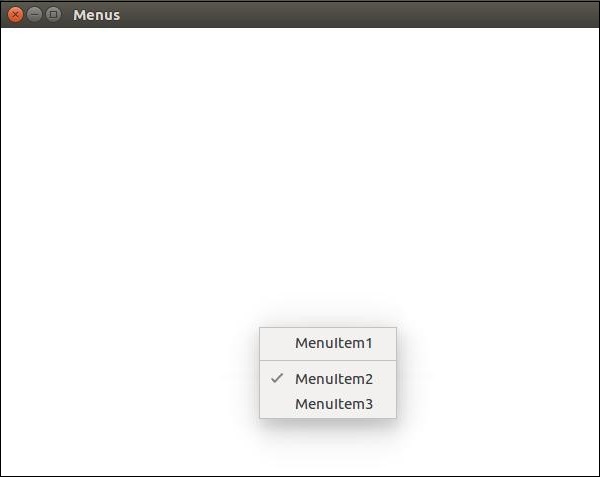
我们从主流程创建了此菜单。现在让我们为我们的应用程序创建一个上下文菜单。我们将在我们的HTML文件中执行此操作-
Menus
我们使用远程模块导入了Menu和MenuItem模块。然后,我们创建了一个菜单,并将菜单项一个接一个地追加到菜单上。此外,我们阻止了右键单击铬的默认操作,并将其替换为菜单。

在Electron中创建菜单是一项非常简单的任务。现在,您可以将事件处理程序附加到这些项目上,并根据需要处理事件。