📌 相关文章
- Android-音频捕获(1)
- Android-音频捕获
- 检查视频是否有音频 (1)
- HTML5-音频和视频(1)
- HTML5-音频和视频
- OpenCV视频捕获
- OpenCV视频捕获(1)
- iOS-音频和视频
- iOS-音频和视频(1)
- 电子 (1)
- 检查视频是否有音频 - 无论代码示例
- 使用Python进行视频到音频的转换
- 使用Python进行视频到音频的转换(1)
- 音频 (1)
- 如何在 HTML 中嵌入音频和视频?
- 如何在 HTML 中嵌入音频和视频?(1)
- Silverlight-视频和音频
- Silverlight-视频和音频(1)
- Pafy – 获取视频的音频流(1)
- Pafy – 获取视频的音频流
- 如何从视频 ffmpeg 中删除音频 (1)
- 音频流python(1)
- 使用覆盆子的视频和音频 (1)
- 如何从视频 ffmpeg 中删除音频 - 任何代码示例
- 捕获 javascript (1)
- 从视频ffmpeg中提取音频-任何(1)
- Semantic-UI 图标集音频和视频(1)
- Semantic-UI 图标集音频和视频
- 数字电子中的“或”门
📜 电子-音频和视频捕获
📅 最后修改于: 2020-10-25 10:57:20 🧑 作者: Mango
如果您正在构建用于屏幕共享,语音备忘录等的应用程序,则音频和视频捕获是重要的特征。如果您需要一个应用程序来捕获个人资料图片,则音频和视频捕获也很有用。
我们将使用getUserMedia HTML5 API通过Electron捕获音频和视频流。让我们首先在main.js文件中设置我们的主要过程,如下所示:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在我们已经设置了主要流程,让我们创建将捕获此内容的HTML文件。创建一个名为index.html的文件,其内容如下:
Audio and Video
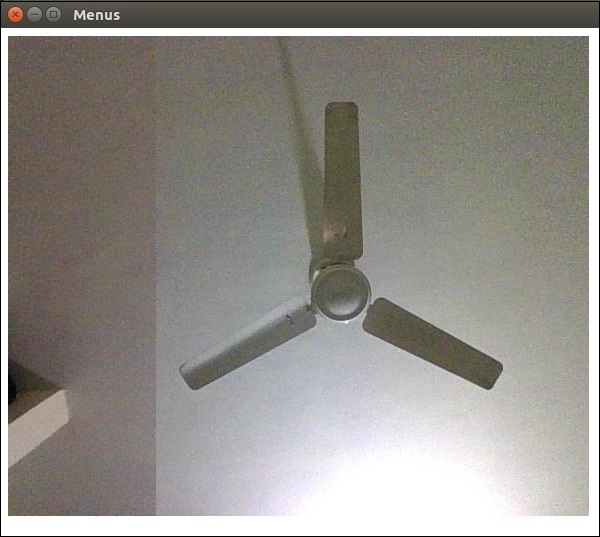
上面的程序将生成以下输出-

现在,您可以同时从网络摄像头和麦克风获得视频流。您可以通过网络发送此流,也可以将其保存为所需的格式。
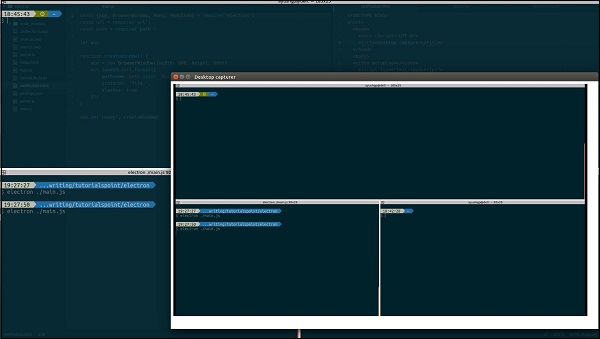
查看有关捕获图像的MDN文档,以从网络摄像头获取图像并将其存储。这是使用HTML5 getUserMedia API完成的。您还可以使用Electron随附的desktopCapturer模块捕获用户桌面。现在让我们看一下如何获取屏幕流的示例。
使用与上述相同的main.js文件,并编辑index.html文件以具有以下内容-
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}我们已经使用了desktopCapturer模块来获取有关每个打开的窗口的信息。现在,您可以根据传递给上述if语句的名称来捕获特定应用程序或整个屏幕的事件。这只会将屏幕上发生的事件流式传输到您的应用程序。

您可以参考此StackOverflow问题以详细了解用法。