- 闪烁 css (1)
- 闪烁 css 代码示例
- 停止闪烁 - C# (1)
- 输入时闪烁的行是什么 (1)
- 烧瓶闪烁
- 停止闪烁 - C# 代码示例
- jQuery |闪烁板插件(1)
- jQuery |闪烁板插件(1)
- jQuery |闪烁板插件
- jQuery |闪烁板插件
- 在 Flask 服务器中禁用控制台消息 - Python (1)
- css 闪烁 - CSS (1)
- 在 Flask 服务器中禁用控制台消息 - Python 代码示例
- 输入时闪烁的行是什么 - 无论代码示例
- 制作闪烁的文本python代码示例
- javascript 使标题闪烁 - Javascript (1)
- css 闪烁 - CSS 代码示例
- 闪烁LED
- 闪烁LED(1)
- Flask - Shell-Bash (1)
- 如何在Python Flask 中使用 Flask-Session?
- 如何使用 CSS 创建闪烁文本?(1)
- 如何使用 CSS 创建闪烁文本?(1)
- 如何使用 CSS 创建闪烁文本?
- 如何使用 CSS 创建闪烁文本?
- javascript 使标题闪烁 - Javascript 代码示例
- Flask¢¢€“应用程序
- Flask¢¢€“应用程序(1)
- Flask - Shell-Bash 代码示例
📅 最后修改于: 2020-10-25 11:32:41 🧑 作者: Mango
一个好的基于GUI的应用程序会向用户提供有关交互的反馈。例如,桌面应用程序使用对话框或消息框,而JavaScript将警报用于类似目的。
在Flask Web应用程序中,生成此类信息性消息很容易。 Flask框架的刷新系统使在一个视图中创建消息并在名为next的视图函数呈现它成为可能。
Flask模块包含flash()方法。它将消息传递到下一个请求,该请求通常是模板。
flash(message, category)
这里,
-
message参数是要刷新的实际消息。
-
category参数是可选的。它可以是“错误”,“信息”或“警告”。
为了从会话中删除消息,模板调用get_flashed_messages() 。
get_flashed_messages(with_categories, category_filter)
这两个参数都是可选的。如果收到的消息具有类别,则第一个参数是元组。第二个参数仅用于显示特定消息。
以下内容以模板形式刷新收到的消息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
现在让我们看一个简单的示例,演示Flask中的闪烁机制。在下面的代码中,“ /” URL显示到登录页面的链接,没有消息闪烁。
@app.route('/')
def index():
return render_template('index.html')
该链接将用户引导至显示登录表单的“ / login” URL。提交后, login()视图函数验证用户名和密码,并相应地闪烁“成功”消息或创建“错误”变量。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
如果出现错误,将重新显示登录模板并显示错误消息。
Login.html
Login
{% if error %}
Error: {{ error }}
{% endif %}
另一方面,如果登录成功,则成功消息会在索引模板上闪烁。
Index.html
Flask Message flashing
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
-
{% endfor %}
{% endif %}
{% endwith %}
Flask Message Flashing Example
Do you want to
log in?
下面给出了Flask消息闪烁示例的完整代码-
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)
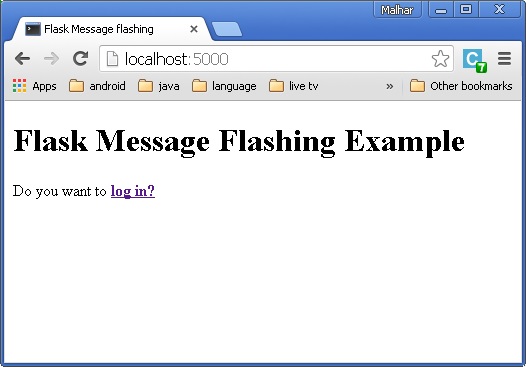
执行完上述代码后,您将看到如下所示的屏幕。

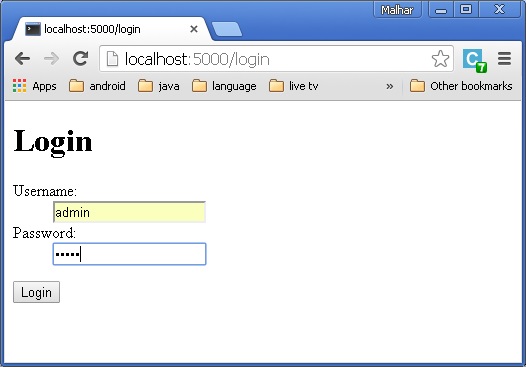
当您单击链接时,将定向到“登录”页面。
输入用户名和密码。

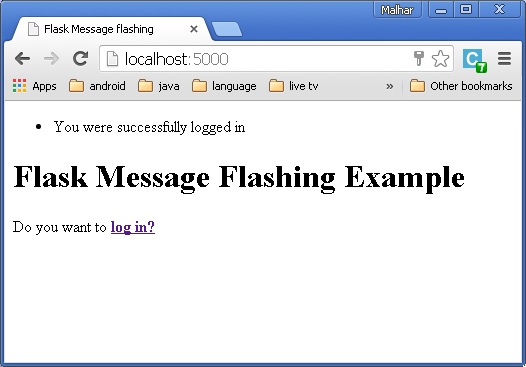
点击登录。将显示一条消息“您已成功登录”。