- cakephp (1)
- CakePHP-错误和异常处理(1)
- CakePHP-错误和异常处理
- PHP表单处理
- PHP表单处理(1)
- cakephp 3 - PHP (1)
- cakephp - 任何代码示例
- CakePHP-安装
- CakePHP-安装(1)
- cakephp 3 - PHP 代码示例
- Django-表单处理
- Django-表单处理(1)
- CakePHP-验证(1)
- CakePHP-验证
- CakePHP教程(1)
- CakePHP教程
- CakePHP-视图(1)
- CakePHP-视图
- CakePHP-服务(1)
- CakePHP-服务
- 讨论CakePHP
- 讨论CakePHP(1)
- CakePHP-概述
- CakePHP-概述(1)
- CakePHP-路由(1)
- CakePHP-路由
- 从 url cakephp 获取域(1)
- CakePHP-控制器(1)
- CakePHP-控制器
📅 最后修改于: 2020-10-26 05:14:49 🧑 作者: Mango
CakePHP提供了各种内置标记,可以轻松安全地处理HTML表单。像许多其他PHP框架一样,HTML的主要元素也是使用CakePHP生成的。以下是用于生成HTML元素的各种函数。
以下功能用于生成选择选项–
| Syntax | _selectOptions( array $elementsarray(), array $parentsarray(), boolean $showParentsnull, array $attributesarray() ) |
|---|---|
| Parameters |
|
| Returns | array |
| Description | Returns an array of formatted OPTION/OPTGROUP elements |
以下函数用于生成HTML select元素。
| Syntax | select( string $fieldName, array $options array(), array $attributes array() ) |
|---|---|
| Parameters |
Name attribute of the SELECT Array of the OPTION elements (as ‘value’=>’Text’ pairs) to be used in the SELECT element. |
| Returns | Formatted SELECT element. |
| Description | Returns a formatted SELECT element. |
以下功能用于在HTML页面上生成按钮。
| Syntax |
Button(string $title, array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | HTML button tag. |
| Description |
Creates a tag. The type attribute defaults to type=”submit”. You can change it to a different value by using $options[‘type’]. |
以下功能用于在HTML页面上生成复选框。
| Syntax | Checkbox(string $fieldName, array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | An HTML text input element. |
| Description | Creates a checkbox input widget. |
以下功能用于在HTML页面上创建表单。
| Syntax | create( mixed $modelnull , array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns |
A formatted opening FORM tag. |
| Description | Returns an HTML FORM element. |
以下功能用于在HTML页面上提供文件上传功能。
| Syntax |
file(string $fieldName, array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns |
A generated file input. |
| Description |
Creates file input widget. |
以下功能用于在HTML页面上创建隐藏元素。
| Syntax |
hidden( string $fieldName , array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns |
A generated hidden input |
| Description |
Creates a hidden input field |
以下功能用于在HTML页面上生成输入元素。
| Syntax |
Input(string $fieldName , array $options array() ) |
|---|---|
| Parameters |
|
| Returns |
Completed form widget |
| Description |
Generates a form input element complete with label and wrapper div |
以下功能用于在HTML页面上生成单选按钮。
| Syntax |
Radio(string $fieldName , array $optionsarray() , array $attributesarray() ) |
|---|---|
| Parameters |
|
| Returns | Completed radio widget set |
| Description | Creates a set of radio widgets. Will create a legend and fieldset by default. Use $options to control this. |
以下功能用于在HTML页面上生成提交按钮。
| Syntax | Submit(string $caption null, array $options array() ) |
|---|---|
| Parameters |
|
| Returns |
An HTML submit button |
| Description | Creates a submit button element. This method will generate elements that can be used to submit, and reset forms by using $options. Image submits can be created by supplying an image path for $caption. |
以下功能用于在HTML页面上生成textarea元素。
| Syntax |
Textarea(string $fieldName , array $options array() ) |
|---|---|
| Parameters |
|
| Returns | A generated HTML text input element |
| Description | Creates a textarea widget |
例
如以下代码所示,在config / routes.php文件中进行更改。
config / routes.php
setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});
在以下位置创建RegistrationsController.php文件
src / Controller / RegistrationsController.php。将以下代码复制到控制器文件中。
src / Controller / RegistrationsController.php
set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
在src / Template上创建目录Registrations ,然后在该目录下创建一个名为index.php的View文件。将以下代码复制到该文件中。
src / Template / Registrations / index.php
Form->create(NULL,array('url'=>'/register'));
echo '';
echo $this->Form->select('country',$country);
echo '';
echo $this->Form->radio('gender ',$gender);
echo '';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo ''.$this->Form->checkbox('terms').
'';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
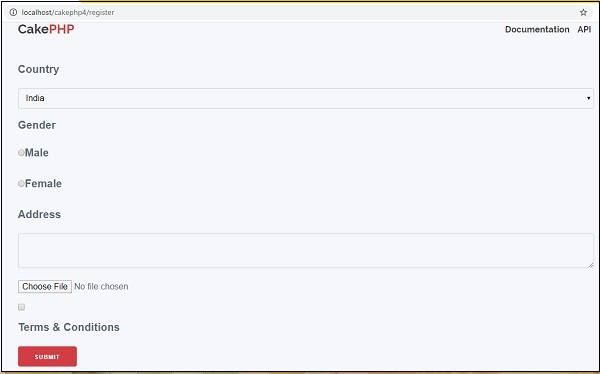
通过访问以下URL执行以上示例-
http:// localhost / cakephp4 / register
输出
执行后,您将收到以下输出。