- CakePHP-验证
- CakePHP-验证(1)
- cakephp (1)
- cakephp 3 - PHP (1)
- cakephp - 任何代码示例
- CakePHP-安装
- CakePHP-安装(1)
- cakephp 3 - PHP 代码示例
- CakePHP教程(1)
- CakePHP教程
- CakePHP-视图
- CakePHP-视图(1)
- CakePHP-服务
- CakePHP-服务(1)
- 讨论CakePHP
- 讨论CakePHP(1)
- CakePHP-概述(1)
- CakePHP-概述
- CakePHP-路由(1)
- CakePHP-路由
- 从 url cakephp 获取域(1)
- CakePHP-控制器
- CakePHP-控制器(1)
- CakePHP-分页
- CakePHP-日期和时间(1)
- CakePHP-日期和时间
- cakephp 2 保存域 - PHP (1)
- 如何在Ubuntu中安装CakePHP(1)
- 如何在Ubuntu中安装CakePHP
📅 最后修改于: 2020-10-26 05:18:06 🧑 作者: Mango
可以通过在控制器中添加以下两行来创建验证器。
use Cake\Validation\Validator;
$validator = new Validator();
验证数据
一旦创建了验证器,就可以使用验证器对象来验证数据。以下代码说明了如何验证登录网页的数据。
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
首先使用$ validator对象调用notEmpty()方法,该方法将确保用户名一定不能为空。之后,我们链接了add()方法,为正确的电子邮件格式添加了另一个验证。
之后,我们使用notEmpty()方法添加了对密码字段的验证,这将确认密码字段不能为空。
例
如以下程序所示,在config / routes.php文件中进行更改。
config / routes.php
setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']);
$builder->fallbacks();
});
在src / Controller / ValidsController.php中创建一个ValidsController.php文件。将以下代码复制到控制器文件中。
src / Controller / ValidsController.php
notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>
在SRC /模板创建一个目录Valids和目录下创建一个名为index.php的视图文件。将以下代码复制到该文件中。
src / Template / Valids / index.php
'.$msg.'
';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation'));
echo $this->Form->control('username');
echo $this->Form->control('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下URL执行以上示例-
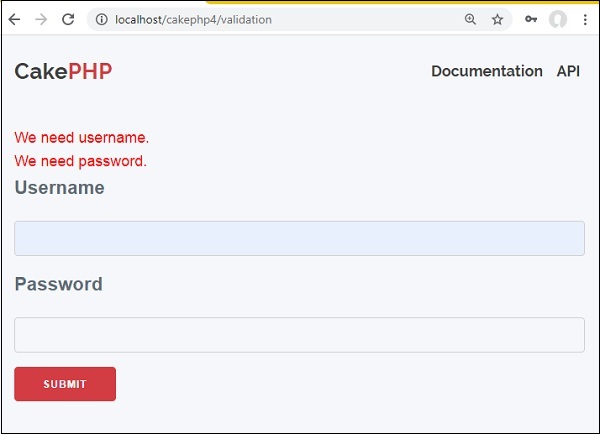
http:// localhost / cakephp4 / validation
输出
单击提交按钮,不输入任何内容。您将收到以下输出。

Http-客户端
http客户端可用于发出GET,POST,PUT等请求。
要使用http客户端,请添加以下内容-
use Cake\Http\Client;
让我们通过示例来了解HTTP客户端的工作。
HTTP GET方法
要从给出http网址获取数据,您可以执行以下操作-
$response = $http->get('https://jsonplaceholder.typicode.com/users');
如果您需要传递一些查询参数,则可以按以下方式传递它们:
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);
要获得响应,您可以执行以下操作-
对于普通文本数据–
$response->getBody();
对于杰森–
$response->getJson();
对于Xml-
$response->getXml()
例
如以下程序所示,在config / routes.php文件中进行更改。
config / routes.php
setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});
在src / Controller / RequestsController.php中创建一个RequestsController.php文件。将以下代码复制到控制器文件中。
src / Controller / RequestsController.php
get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getJson();
$this->set('response',$stream);
}
}
?>
在src / Template上创建一个目录Requests ,并在该目录下创建一个名为index.php的View文件。将以下代码复制到该文件中。
src / Template / Requests / index.php
All Users from url : https://jsonplaceholder.typicode.com/users
$val) {
echo 'Name: '.$val["name"].' Email -'.$val["email"].'
';
}
}
?>
通过访问以下URL执行以上示例-
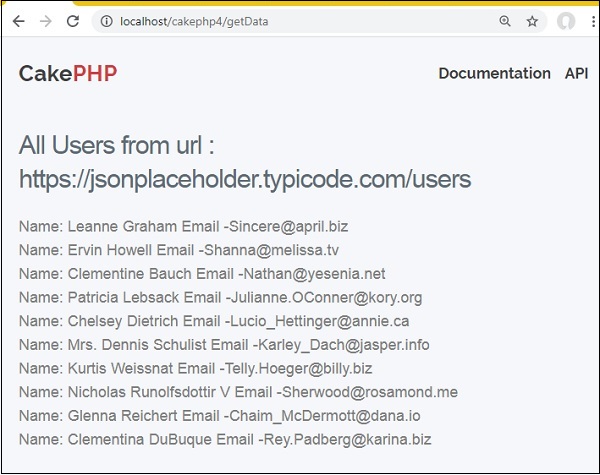
http://localhost/cakephp4/getData
输出
单击提交按钮,无需输入任何内容。您将收到以下输出。

HTTP POST方法
要处理post,您需要按如下方式调用$ http客户端-
$response = $http->post('yoururl', data);
让我们看一个相同的例子。
例
如以下程序所示,在config / routes.php文件中进行更改。
config / routes.php
setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});
在src / Controller / RequestsController.php中创建一个RequestsController.php文件。将以下代码复制到控制器文件中。忽略是否已创建。
src / Controller / RequestsController.php
post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => 'xyz@gmail.com'
]);
}
}
?>
在src / Template上创建一个目录Requests ,并在该目录下创建一个名为index.php的View文件。将以下代码复制到该文件中。
src / Template / Requests / index.php
Testing Post Method
通过访问以下URL执行以上示例-
http:// localhost / cakephp4 / postData
输出
下面给出的是代码的输出-

同样,您可以尝试使用PUT方法。
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => 'xyz@gmail.com'
]);