📌 相关文章
- cakephp 3 - PHP (1)
- cakephp - 任何代码示例
- CakePHP-安装(1)
- CakePHP-安装
- cakephp 3 - PHP 代码示例
- 分页 (1)
- 可分页的未分页示例 (1)
- CakePHP-验证
- CakePHP-验证(1)
- CakePHP教程
- CakePHP教程(1)
- CakePHP-视图(1)
- CakePHP-视图
- CakePHP-服务
- CakePHP-服务(1)
- 可分页的未分页示例 - 任何代码示例
- 讨论CakePHP(1)
- 讨论CakePHP
- CakePHP-概述
- CakePHP-概述(1)
- CakePHP-路由
- CakePHP-路由(1)
- 从 url cakephp 获取域(1)
- 分页 - Java (1)
- CakePHP-控制器
- CakePHP-控制器(1)
- php中的分页(1)
- CakePHP-日期和时间
- CakePHP-日期和时间(1)
📜 CakePHP-分页
📅 最后修改于: 2020-10-26 05:18:27 🧑 作者: Mango
如果我们想显示一组庞大的数据,我们可以使用分页,而Cake php 4提供了此功能,该功能非常易于使用。
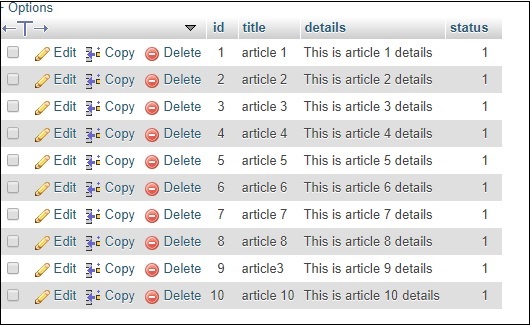
我们有一个标题为“ articles”的表,其中包含以下数据-

让我们使用分页以页面的形式显示数据,而不是将它们全部显示在一起。
例
如以下程序所示,在config / routes.php文件中进行更改。
config / routes.php
setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']);
$builder->fallbacks();
});
在src / Controller / PostsController.php中创建一个PostsController.php文件。将以下代码复制到控制器文件中。忽略(如果已创建)。
src / Controller / PostsController.php
loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>
使用以下命令从articles表中获取数据:
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);
要应用分页,我们将以每条记录3个的方式显示数据,操作如下:
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
这足以激活商品表上的分页。
在src / Template上创建目录Posts ,并在该目录下创建一个名为index.php的View文件。将以下代码复制到该文件中。
src / Template / Posts / index.php
$article) {?>
= $article->title ?>
= $article->details ?>
= $this->Paginator->prev("<
= $this->Paginator->numbers() ?>
= $this->Paginator->next(">>") ?>
页面列表的分页如下完成-
= $this->Paginator->prev("<
= $this->Paginator->numbers() ?>
= $this->Paginator->next(">>") ?>
通过访问以下URL执行以上示例-
http:// localhost / cakephp4 / posts
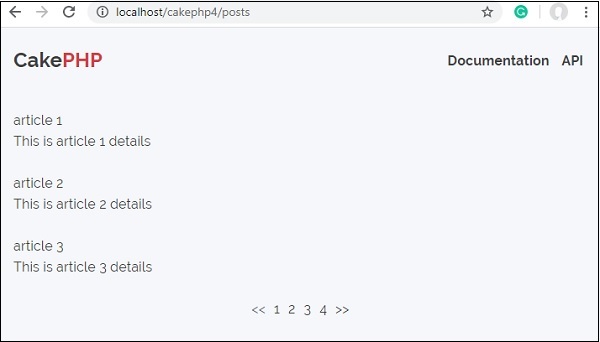
输出
运行代码时,您将看到以下输出-

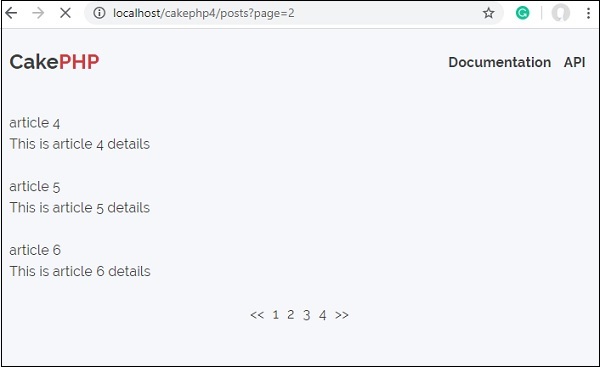
单击下面的数字,以切换到下一页,或使用下一个或上一个按钮。
例如

您将在浏览器中看到page = 2附加到页面URL。