📌 相关文章
- getattribute javascript (1)
- getattribute - Javascript (1)
- getattribute javascript 代码示例
- getattribute - Javascript 代码示例
- js getattribute - Javascript 代码示例
- HTML | DOM getAttribute() 方法
- HTML | DOM getAttribute() 方法(1)
- Java中的 SimpleScriptContext getAttribute() 方法及示例(1)
- Java中的 SimpleScriptContext getAttribute() 方法及示例
- PHP | XMLReader getAttribute()函数(1)
- PHP | XMLReader getAttribute()函数
- Java中的 Provider.Service getAttribute() 方法及示例
- Java中的 Provider.Service getAttribute() 方法及示例(1)
- PHP | DOMElement getAttribute()函数
- PHP | DOMElement getAttribute()函数(1)
- getattribute 为 data-* 属性返回 null 是什么 - Javascript (1)
- getattribute 为 data-* 属性返回 null 是什么 - Javascript 代码示例
- getAttribute() – 将数据从服务器传递到 JSP(1)
- getAttribute() – 将数据从服务器传递到 JSP
- 类方法 c++ - Javascript (1)
- JavaScript 中的方法链
- 类方法 c++ - Javascript 代码示例
- 方法链 - Javascript 代码示例
- JavaScript 数组键() 方法
- javascript中的数组方法(1)
- JavaScript 数组键() 方法(1)
- C#-方法(1)
- 方法 - C++ (1)
- C#|方法
📜 JavaScript getAttribute()方法
📅 最后修改于: 2020-10-27 00:45:03 🧑 作者: Mango
JavaScript getAttribute()方法
getAttribute()方法用于获取特定元素的属性值。如果属性存在,则返回表示相应属性值的字符串。如果相应的属性不存在,它将返回一个空字符串或null。
它不同于getAttributeNode()方法。 getAttributeNode()方法将属性作为Attr对象返回。
句法
element.getAttribute(attributename)
参数值
attributename:这是必需的参数。它是我们要从中获取值的属性的名称。
让我们通过一些示例来理解它。
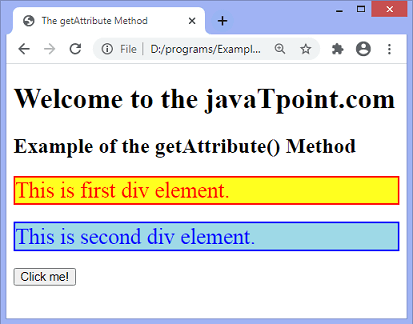
例1
在此示例中,有两个id为div1和div2的div元素,每个元素均具有样式属性。我们使用getAttribute()方法获取样式属性的值。
我们必须单击给定按钮以获取给定div元素的style属性的值。
The getAttribute Method
Welcome to the javaTpoint.com
Example of the getAttribute() Method
This is first div element.
This is second div element.
输出量
执行后,输出为-

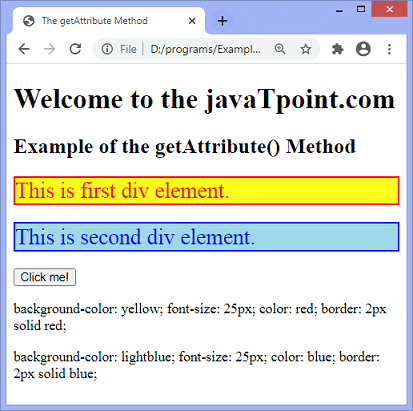
单击按钮后,输出将为-

例2
我们还可以获得按钮元素的onclick属性值。在此示例中,我们提取onclick属性的值和href属性的值。有一个带有href属性的锚元素;我们使用getAttribute()方法获取该属性的值。
The getAttribute Method
Welcome to the javaTpoint.com
Example of the getAttribute() Method
This is the div element.
javaTpoint.com
输出量
执行后,输出将是-

单击按钮后,输出为-
