- localstorage javascript (1)
- JavaScript localStorage(1)
- javascript localstorage - Javascript (1)
- localstorage javascript 代码示例
- localStorage - Javascript 代码示例
- javascript localstorage - Javascript 代码示例
- js 中的 localstorage - Javascript (1)
- localstorage js - Javascript (1)
- localstorage javascript 数组 - Javascript (1)
- 设置值 localstorage javascript (1)
- localStorage 检查 - Javascript (1)
- js 中的 localstorage - Javascript 代码示例
- localstorage js - Javascript 代码示例
- localstorage javascript 数组 - Javascript 代码示例
- 设置值 localstorage javascript 代码示例
- localStorage 检查 - Javascript 代码示例
- react localstorage - Javascript(1)
- localstorage set - Javascript (1)
- Javascript 存储在 localStorage - Javascript (1)
- localstorage 设置项 (1)
- react localstorage - Javascript代码示例
- localstorage set - Javascript 代码示例
- Javascript 存储在 localStorage - Javascript 代码示例
- 从 localStorage 中删除数组项 - Javascript 代码示例
- localstorage - TypeScript (1)
- javascript localstorage 参考 - Javascript (1)
- javascript 在 localstorage 中存储数组 - Javascript (1)
- localStorage 未定义 - Javascript (1)
- localstorage 语法 - Javascript (1)
📅 最后修改于: 2020-10-27 01:08:10 🧑 作者: Mango
JavaScript localStorage
LocalStorage是Web存储的一种数据存储类型。这样,JavaScript网站和应用程序就可以存储和访问数据而没有任何截止日期。这意味着数据将始终保留并且不会过期。因此,即使关闭浏览器窗口后,存储在浏览器中的数据仍然可用。
简而言之,我们可以说的是localStorage保留的数据没有到期日期,即使关闭浏览器窗口之后,用户也可以使用该日期。它以多种方式很有用,例如记住购物车数据或用户在任何网站上的登录信息。
在过去的日子里,Cookie是记住此类临时和本地信息的唯一选择,但现在我们也有了localStorage。本地存储具有比Cookie更高的存储限制(5MB和4MB)。它还不会随每个HTTP请求一起发送。因此,对于客户端存储来说,这是一个更好的选择。需要注意localStorage的一些要点:
- localStorage存储敏感数据并不安全,可以使用任何代码进行访问。因此,这是非常不安全的。
- 与cookie相比,localStorage的一个优点是它可以存储比cookie多的数据。您可以使用localStorage在浏览器上存储5MB数据。
- localStorage仅将信息存储在浏览器中,而不是存储在数据库中。因此,localStorage不能替代基于服务器的数据库。
- localStorage是同步的,这意味着每个操作都一个接一个地执行。
localStorage方法
localStorage提供了一些使用它的方法。我们将通过示例讨论所有这些localStorage方法。在此之前,这些方法的基本概述如下:
| Methods | Description |
|---|---|
| setItem() | This method is used to add the data through key and value to localStorage. |
| getItem() | It is used to fetch or retrieve the value from the storage using the key. |
| removeItem() | It removes an item from storage by using the key. |
| clear() | It is used to gets clear all the storage. |
这些方法中的每一个都与与dot(。) 字符连接的localStorage关键字一起使用。例如:localStorage.setItem()。
Remember that localStorage property is read-only.
按照给出的一些代码,用于添加,检索,删除和清除localStorage中的数据。必要时在代码中相应地使用它们。您需要一个键值对才能在localStorage中添加一些数据。因此,让key为city并且其值为Noida,即key:value = city:Noida。
新增资料
要在localStorage中添加数据,必须将key和value都传递给setItem()函数。
localStorage.setItem("city", "Noida");
检索数据
它仅需要密钥即可从存储中检索数据,还需要一个JavaScript变量来存储返回的数据。
const res = localStorage.getItem("city");
删除资料
它还仅需要键即可删除其附带的值。
localStorage.removeItem("city");
清除本地存储
这是localStorage的一个简单的clear()函数,用于删除所有localStorage数据:
localStorage.clear()
localStorage的局限性
由于localStorage允许存储临时的本地数据,即使关闭浏览器窗口后仍保留这些数据,但它也没有什么限制。以下是localStorage的一些局限性:
- 不要将敏感信息(如用户名和密码)存储在localStorage中。
- localStorage没有数据保护,可以使用任何代码进行访问。因此,这是非常不安全的。
- 使用localStorage最多只能在浏览器中存储5MB数据。
- localStorage仅将信息存储在浏览器中,而不存储在基于服务器的数据库中。
- localStorage是同步的,这意味着每个操作都一个接一个地执行。
localStorage的优势
localStorage具有多个优点。 localStorage的首要优势是,它可以在浏览器中存储临时但有用的数据,即使关闭浏览器窗口后,这些数据仍会保留。下面列出了一些优点:
- localStorage收集的数据存储在浏览器中。您可以在浏览器中存储5 MB数据。
- 没有由localStorage存储的数据的到期日期。
- 您可以通过一行代码(即clear())删除所有localStorage项。
- 即使关闭浏览器窗口后,localStorage数据仍会保留,例如购物车中的物品。
- 它也比cookie具有优势,因为它可以存储比cookie多的数据。
浏览器兼容性
localStorage已用HTML 5指定,一些浏览器(例如Chrome)支持HTML 5。以下是支持JavaScript localStorage的不同浏览器及其版本的列表。
| Browser |  Chrome Chrome |
 Internet Explorer Internet Explorer |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
 Edge Edge |
| Version support | 4.0 | 8.0 | 3.5 | 11.5 | 4 | 12 |
JavaScript代码检查浏览器兼容性
借助以下代码示例,您可以检查浏览器的兼容性。在从localStorage添加或删除某些内容之前,请在每个localStorage程序中使用此代码来检查浏览器的兼容性。
输出量
Undefined
例
这是向本地存储添加键和值并通过键取回的一个基本示例。请参见下面的代码,localStorage方法如何工作:
输出量
Alen
更多例子
这是计算按钮点击次数的一个示例,这意味着它将计算用户单击按钮的次数。在此示例中,我们将创建两个按钮,一个按钮用于计数用户点击,另一个按钮用于清除点击数据。
Click the button to see the counter increase.
Now close the browser tab or browser window and execute the code again on the browser.
Note: The counter will start counting from where you leave and is not reset.
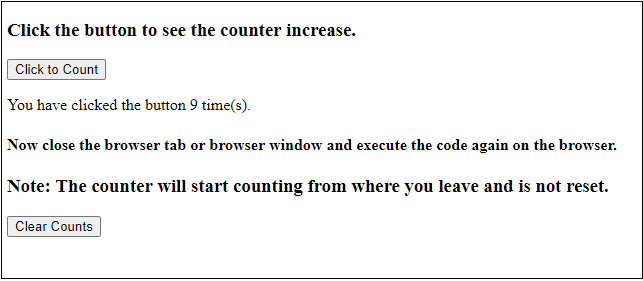
输出1
在下面的输出中,您可以看到我们单击了单击计数按钮9次。

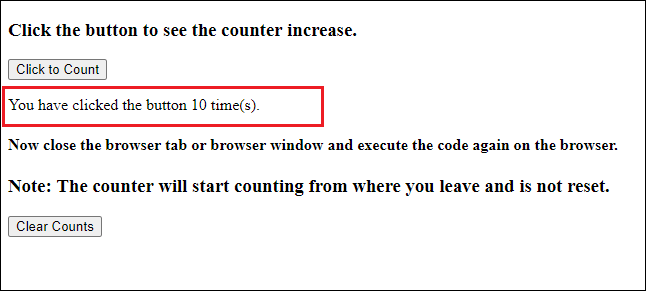
输出2
现在关闭窗口选项卡,然后重新打开以再次运行代码。再次单击“单击计数”按钮,它将从您离开的10点开始计数。

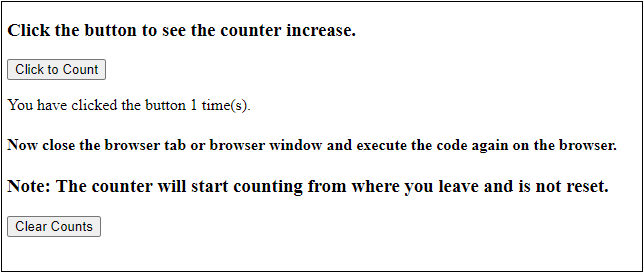
输出3
现在,单击清除计数按钮以清除存储的数据。当您再次单击“点击计数”按钮时,它将再次从1开始。

清除所有记录
localStorage的Clear()方法用于清除整个存储数据。调用此方法时,它将从存储中清除该域的所有记录。它不包含任何参数。请参阅语法以清除localStorage:
window.localStorage.clear();
要么
localStorage.clear();
在下面的示例中,我们将使用此清晰的代码。
检查localStorage
在JavaScript控制台上,您可以通过在本地存储上键入localStorage命令来检查本地存储中的内容。即使localStorage中没有任何内容,其内部的长度也为0。
命令
LocalStorage
输出量
Storage {length: 0}