- jquery offsetheight - Javascript (1)
- jquery offsetheight - Javascript 代码示例
- HTML | DOM offsetHeight 属性(1)
- HTML | DOM offsetHeight 属性
- offsetHeight 和 clientHeight 有什么区别?
- offsetHeight 和 clientHeight 有什么区别?(1)
- reactjs typeError:无法读取null的属性'offsetHeight' - Javascript(1)
- reactjs typeError:无法读取null的属性'offsetHeight' - Javascript代码示例
- ${} - Javascript (1)
- javascript += - Javascript (1)
- javascript 类 - Javascript (1)
- 值 javascript (1)
- javascript(1)
- 2+2 - Javascript (1)
- ?? javascript(1)
- =+ javascript(1)
- !! javascript(1)
- javascript (1)
- 2+5+7+8+9 5 - Javascript (1)
- JavaScript |让(1)
- javascript javascript javascript javascript (1)
- 0.1 + 0.2 javascript(1)
- javascript 类 - Javascript (1)
- 值 - Javascript (1)
- 和 javascript (1)
- ~~ 在 javascript 中(1)
- += - Javascript (1)
- ||= 在javascript中(1)
- || - Javascript(1)
📅 最后修改于: 2020-10-27 01:09:20 🧑 作者: Mango
JavaScript offsetHeight
offsetHeight是HTML DOM属性,JavaScript编程语言使用该属性。它以像素为单位返回元素的可见高度,包括可见内容,边框,填充和滚动条(如果存在)的高度。 offsetHeight通常与offsetWidth属性一起使用。 offsetWidth是HTML DOM的另一个属性,与offsetHeight几乎相同。 JavaScript使用这些属性来查找HTML元素的可见高度和宽度。
offsetHeight是以下HTML元素的组合:
offsetHeight = height + border + padding + horizontal scrollbar
另一方面,offsetWidth包含以下元素:
offsetWidth = width + border + padding + vertical scrollbar
记住一件事,offsetHeight和offsetWidth不包括边距,也不包括顶部边距或底部边距。 JavaScript编程语言使用这些DOM属性来计算HTML元素的尺寸(以像素为单位)。
借助下图,您可以更好地了解offsetHeight和offsetWidth:

浏览器支持
几种Web浏览器(例如Chrome和Internet Explorer)都支持offsetHeight DOM属性。以下是一些支持offsetHeight和offsetWidth属性的浏览器。
| Browser |  Chrome Chrome |
 Internet Explorer Internet Explorer |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
 Edge Edge |
| offsetHeight support | Yes | Yes | Yes | Yes | Yes | Yes |
句法
以下是offsetHeight的简单语法:
element.offsetHeight
此处,element是在JavaScript中创建的变量,用于保存CSS属性值或HTML文本段落。
返回值
offsetHeight和offsetWidth分别返回HTML元素的计算出的高度和宽度(以像素为单位)。
例子
以下是一些示例的列表。借助它,我们将看到offsetHeight属性如何使用和工作。
例子1
HTML DOM offsetHeight Property example
HTML DOM offsetHeight Property example
A basic information about this div tab:
输出量
请参阅下面的输出,其中包含黄色突出显示的段落和一个提交按钮。单击此Submit按钮,然后计算本段的offsetHeight。
单击提交按钮之前的输出

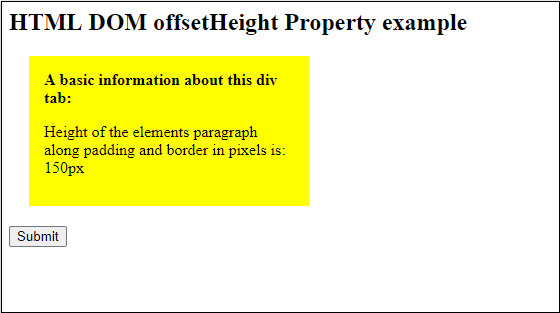
单击提交按钮后的输出
计算出的offsetHeight将显示在此黄色突出显示的区域内。

例子2
在此示例中,我们将计算此示例中提供的段落的offsetHeight以及CSS样式。请记住,offsetHeight将不包含边距。
HTML DOM offsetHeight Property example
HTML DOM offsetHeight Property Example 2
In this example, we will calculate the offset height for this paragraph. We have also provided CSS styling to this paragraph. This offsetHeight will include the height of text, padding, border except margin taken by this paragraph.
OffsetHeight of this div tab paragraph:
输出量
请参见下面的输出,其中包含粉红色突出显示的段落和一个提交按钮。单击此“计算offsetHeight”按钮,然后计算本段的offsetHeight。
在单击Calculate offsetHeight按钮之前输出

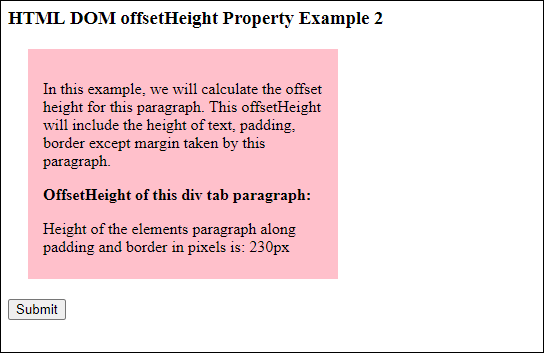
点击Calculate offsetHeight按钮后输出
计算出的offsetHeight将显示在此粉红色突出显示的区域内。在下面的屏幕截图中,您可以看到给定段落的offsetHeight为230px。

没有CSS样式的示例3
请参阅另一个计算offsetHeight的示例。我们尚未包含任何CSS样式(例如高度,宽度,边距,填充等),但期望背景颜色。因此,该段落将是一个没有样式的简单段落。
HTML DOM offsetHeight Property example
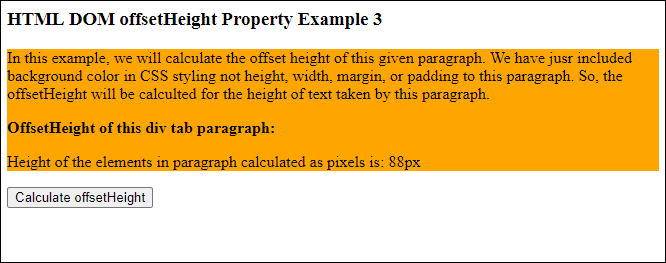
HTML DOM offsetHeight Property Example 3
In this example, we will calculate the offset height of this given paragraph. We have jusr included background color in CSS styling not height, width, margin, or padding to this paragraph. So, the offsetHeight will be calculted for the height of text taken by this paragraph.
OffsetHeight of this div tab paragraph:
输出量
请参见下面的输出,其中包含橙色突出显示的段落和提交按钮以计算offsetHeight。单击此“计算offsetHeight”按钮,然后计算本段的offsetHeight。
在点击Calculate offsetHeight按钮之前

在点击Calculate offsetHeight按钮之后
在下面的屏幕截图中,您可以看到给定段落的offsetHeight为88px。

计算offsetHeight和offsetWidth
在此示例中,我们将为div选项卡中的段落计算offsetHeight和offsetWidth。因此,您可以了解它们的计算差异。在此示例中,我们将使用CSS并传递高度,宽度,边距,填充等进行样式设置。
复制并在您的系统上运行以下代码,以更好地理解。
HTML DOM offsetHeight Property example
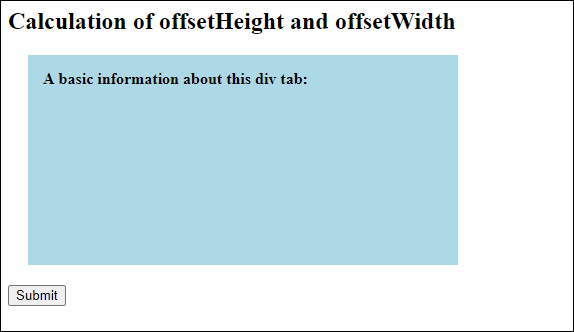
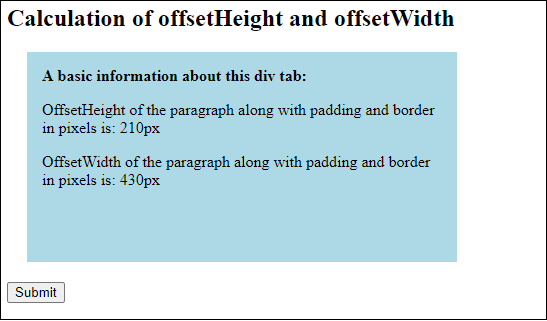
Calculation of offsetHeight and offsetWidth
A basic information about this div tab:
输出量
请参见下面的输出,其中包含一个浅蓝色突出显示的颜色区域的段落和一个提交按钮。单击此Submit按钮,然后计算本段的offsetHeight和offsetWidth。
单击提交按钮之前的输出

单击“提交”按钮后,此浅蓝色突出显示区域内显示的计算出的offsetHeight为210px,offsetWidth为430px。请参见下面的输出。
单击提交按钮后的输出

您已经看到了几个具有不同计算参数的示例。在这些不同的示例中,我们传递了带有或不带有CSS样式的文本段落,然后分别计算了offsetHeight和offsetWidth。