- 工作点
- 反应如何工作 - Javascript (1)
- 数组 [-1] 不工作 - Javascript (1)
- 数组函数是如何工作的? - Javascript代码示例
- 反应如何工作 - Javascript 代码示例
- 过滤器如何在 javascript 中工作? - Javascript(1)
- 数组 [-1] 不工作 - Javascript 代码示例
- 过滤器如何在 javascript 中工作? - Javascript代码示例
- 异步 JavaScript 是如何工作的? - Javascript(1)
- 云计算如何工作(1)
- 云计算如何工作
- 请工作 - Python (1)
- 异步 JavaScript 是如何工作的? - Javascript代码示例
- javascript 如何打印工作目录 - Javascript 代码示例
- JavaScript 中的异步代码是如何工作的?
- JavaScript 中的异步代码是如何工作的?(1)
- 平方根是如何工作的 javascript (1)
- JavaScript .prototype 是如何工作的?
- JavaScript .prototype 是如何工作的?(1)
- javascript 提升是如何工作的? - Javascript代码示例
- MongoDB 是如何工作的?
- 变量在python中如何工作(1)
- 请工作 - Python 代码示例
- 逻辑运算符或 || 如何在javascript中工作? - Javascript(1)
- 数组如何在 TypeScript 中工作?
- 向量在C++中如何工作?
- 平方根是如何工作的 javascript 代码示例
- 逻辑运算符或 || 如何在javascript中工作? - Javascript代码示例
- 为什么工作 laravel 不工作 - PHP (1)
📅 最后修改于: 2020-10-27 01:32:52 🧑 作者: Mango
JavaScript如何工作?
JavaScript是一种客户端脚本语言,也是最高效,常用的脚本语言之一。客户端脚本语言一词的意思是它在Web浏览器内部的客户端(或在客户端计算机上)运行,但是要记住的一件事是客户端的Web浏览器还需要支持JavaScript或它。必须启用JavaScript。如今,大多数现代网络浏览器都支持JavaScript并具有其JavaScript引擎。例如,谷歌浏览器有自己的JavaScript引擎,称为V8。
其他一些带有JavaScript引擎的网络浏览器
| Web Browser | JavaScript engines | |
|---|---|---|
| 1. | Edge | Chakra |
| 2. | Safari | JavaScript Core |
| 3. | Firefox | Spidermonkey |
这完全取决于Web开发人员如何使用JavaScript及其用途,因为它可以在Web开发中用于多种用途。 JavaScript的最常见用途之一是验证用户在表单字段中提供的数据。
通过以下示例,我们可以了解JavaScript的工作原理:
在此示例中,我们创建了一个简单的HTML文档,并在其中添加了JavaScript代码。
程序
JavaScript Working Process
This how javascript works
在上面的程序中,我们只是使用JavaScript的预定义方法“ alert()”向用户显示了一条警告消息。我们还使用了“ console.log();”。方法并以String形式传递“ JavaScript”,在检查模式下,我们可以在控制台中看到“ JavaScript”,如以下输出所示。
输出量

正如我们在输出中看到的那样,程序在我们的Web浏览器上运行良好。
这是另一个问题,“浏览器如何理解JavaScript代码并运行它”。
正如我们上面所讨论的,当今大多数网络浏览器都有自己的JavaScript引擎。因此,JavaScript引擎可以理解并运行代码。
现在,让我们看看JavaScript引擎如何处理和运行.js代码。
在这种情况下,我们使用了Chrome浏览器来运行具有“ V8″ JavaScript引擎的程序,该引擎也用于创建Node.js。众所周知,JavaScript是一种解释性语言,意味着它可以逐行执行(或者意味着JavaScript引擎逐行转换Js代码并以相同的方式运行,而不是一次转换整个程序)。
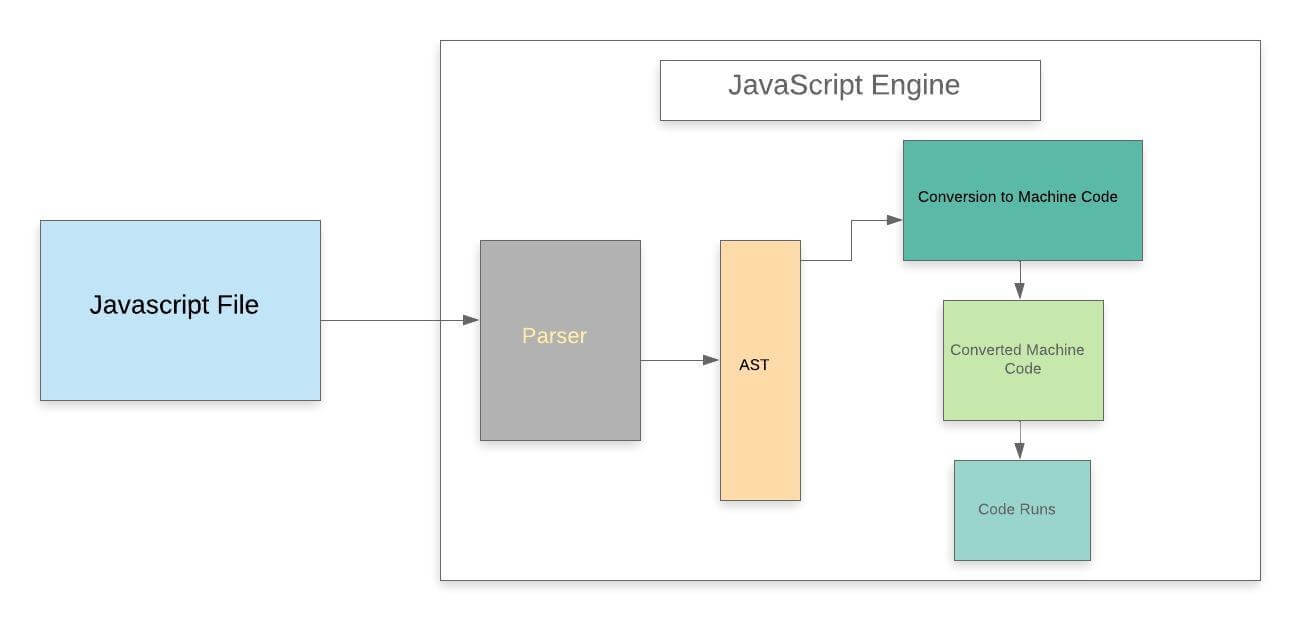
我们可以借助图来了解典型的JavaScript引擎如何工作:

每当我们在网络浏览器中运行JavaScript程序时,浏览器引擎就会接收JavaScript代码,并且引擎会运行源代码来获取输出。
在标准的JavaScript引擎中,源代码经过几个步骤并被执行,如上图所示。
让我们更详细地了解每个步骤。
步骤1:解析器
这是引擎的第一步,每当我们运行一个JavaScript程序时,我们的代码就会首先被JS引擎内部的“解析器”接收。解析器的工作是逐行检查JavaScript代码中的语法错误,因为JavaScript是一种解释性脚本语言,因此,每当解析器检测到错误时,它都会引发某种错误并停止执行代码。
简而言之,我们可以说它解析了JavaScript代码。
步骤2:AST
解析器检查完所有JavaScript代码并确定代码中没有错误/错误后,便创建名为AST(代表抽象语法树)的数据结构。
通过以下示例,我们可以轻松了解什么是AST。
例
假设我们有一个如下所示的JavaScript程序:
程序
function fun(x) {
if (x > 15) {
var a = 4;
return a * x;
}
return x + 10;
}
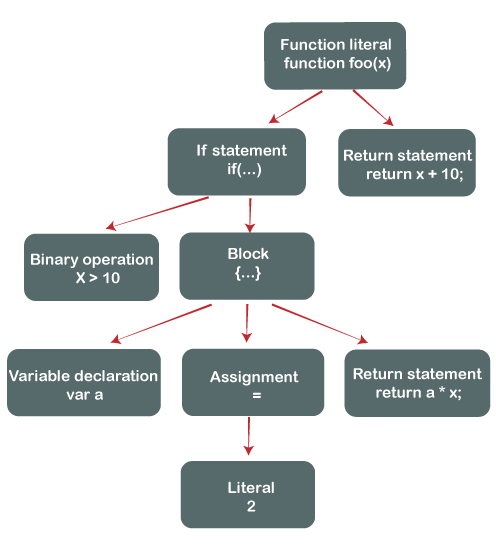
一旦解析器检查了上述JavaScript代码,它就会创建一个称为AST的数据结构,正如我们上面已经讨论过的。创建的AST(抽象语法树)看起来像给定的图像。

注意:它不是确切的抽象语法树,但是是抽象语法树的图形表示。
步骤3:转换为机器码
解析器创建了抽象语法树后,JavaScript引擎会将JavaScript代码转换为机器代码(或机器可以理解的语言)。
步骤4:机器码
当用JavaScript编写的程序以机器语言(或字节代码)转换后,转换后的代码被发送到系统中执行,最后,该字节代码由系统/引擎运行,就像我们在第一个例子中观察到的那样。例。