- JavaScript-调试(1)
- 在 JavaScript 中调试(1)
- JavaScript调试(1)
- JavaScript调试
- 在 JavaScript 中调试
- JavaScript-调试
- 酶调试 - Javascript (1)
- 在 javascript 中调试(1)
- JS如何调试——Javascript(1)
- 如何调试 JavaScript 文件?
- 如何调试 JavaScript 文件?(1)
- 酶调试 - Javascript 代码示例
- 在 javascript 代码示例中调试
- JS如何调试——Javascript代码示例
- 调试 (1)
- 调试
- R调试
- 调试
- c++反调试——C++(1)
- R调试(1)
- 如何调试 javascript 错误 - Javascript (1)
- 如何调试 php (1)
- javascript 调试方法 - Javascript (1)
- 如何调试 javascript 错误 - Javascript 代码示例
- 如何调试 php 代码示例
- 在 python 中调试(1)
- 调试python(1)
- c++反调试——C++代码示例
- javascript 调试方法 - Javascript 代码示例
📅 最后修改于: 2020-10-27 01:33:53 🧑 作者: Mango
如何调试JavaScript?
在理解“如何调试JavaScript”之前,我们必须了解术语“调试”。
什么是代码调试?
在编码或编写程序时,我们可能会犯许多错误,例如逻辑错误,语法错误等。调试使我们能够找到发生错误的位置/点,因为在调试中,我们可以像执行一个代码一样执行代码一次排队。找到错误点后,我们可以进行适当的更改以更正错误。调试工具还允许我们对程序代码进行临时更改。发现错误后纠正代码的整个过程称为QAZ!q,称为调试。
简而言之,我们可以说代码调试是查找和纠正编程错误的过程。
JavaScript调试器
显然,调试不是一件容易的事,因为它需要大量的实践和经验,因此,幸运的是,所有现代Web浏览器都具有自己的内置调试器。网络浏览器使我们可以随时使用控件来打开或关闭调试功能,还可以设置断点(可以停止执行程序代码),并且可以在代码为执行。
通常,我们可以使用“控制台”打开带有F12键的内置JavaScript调试以显示JavaScript值。
console.log()方法
仅当浏览器支持调试时,才可以使用console.log()方法显示JavaScript值。
控制台方法的语法
通过一个示例,我们可以更清楚地理解它:
程序
This is my first web page
如何设置断点?
使用调试时,我们可以在JavaScript的程序代码中设置断点。当控件到达任何中断点时,程序的执行将停止,并允许我们检查JavaScript值。一旦检查了JavaScript值并感到满意,就可以通过按播放按钮恢复程序的执行。
调试器关键字
我们可以使用“调试器”在任何行上停止程序的执行。关键词。但是,仅当调试器函数可用时,此关键字才有效。另外,如果调试器函数可用,我们可以检查JavaScript值。一旦检查完JavaScript值,便可以继续执行并搜索其他错误以更正它们。
句法
程序
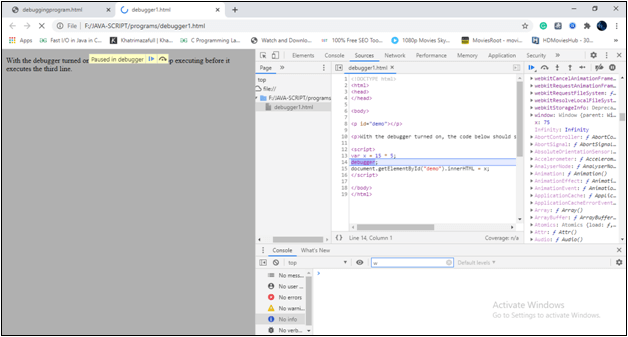
With the debugger turned on, the code below should stop executing before it executes the third line.
程序说明
在上面的程序中,我们创建了一个变量x,其中将15乘以5,并使用debugger关键字设置了断点。当我们执行调试过程时,程序的执行将在该行停止,然后我们可以检查该值。如果不需要任何更改,那么我们可以恢复执行。
让我们看一个实际的例子
- 首先,按照给定的步骤在Chrome中打开控制台。
- 打开控制台后,我们可以执行调试过程。
- 在调试过程中,程序的执行将停止在使用“ debugger”关键字创建断点的行上,并且它还提供了有关JavaScript值的基本信息。在下图中,您可以看到控制台和调试过程的外观。

让我们看看如何在不同的现代浏览器上打开控制台
以下是支持调试的以下五种主要的现代浏览器。
铬
- 双击其图标打开浏览器。
- 从菜单中,选择“更多工具”选项。
- 从工具中,选择“开发人员工具”选项。
- 最后,选择控制台。
火狐浏览器
- 双击其图标打开Firefox浏览器。
- 从菜单中选择“ Web Developer”选项。
- 最后,选择“ Web控制台”。
边缘
- 通过双击其图标打开Edge浏览器。
- 从菜单中,选择“开发人员工具”选项。
- 最后,选择“控制台”。
歌剧
- 双击其图标打开Opera浏览器。
- 从菜单中,选择“开发人员”选项。
- 从“开发人员”中,选择“开发人员工具”选项。
- 最后,选择“控制台”。
苹果浏览器
- 转到主菜单中的Safari,首选项,高级。
- 选中“在菜单栏中启用显示开发菜单”。
- 当新选项“开发”出现在菜单中时:
- 选择“显示错误控制台”。