- JavaScript中的hoisting
- JavaScript中的hoisting(1)
- javascript中的块是什么(1)
- 什么是javascript(1)
- javascript中的这是什么(1)
- 我在javascript中做了什么(1)
- 什么是 5+5 - Javascript (1)
- 什么是...在 javascript 中(1)
- javascript中的$是什么(1)
- 什么是javascript代码示例
- javascript代码示例中的$是什么
- javascript代码示例中的这是什么
- 什么是...在 javascript 代码示例中
- javascript代码示例中的块是什么
- 什么是 5+5 - Javascript 代码示例
- 我在javascript代码示例中做了什么
- 什么是宏
- 什么是 i*-i (1)
- 什么是 1 + 1 (1)
- 什么是猪
- 什么肉做了 (1)
- 什么是c#(1)
- 什么是硒 (1)
- 什么是 := (1)
- 什么是书 (1)
- C 中的 %u 是什么 (1)
- 什么是 (\d+) (\d+) (1)
- 什么是狗 (1)
- 什么是爱? (1)
📅 最后修改于: 2020-10-27 01:37:43 🧑 作者: Mango
JavaScript Hoisting了什么?
众所周知,变量声明是任何编程语言(如C语言,C++等)的基本和基本方面之一。但是,JavaScript有一个小的奇数,即Hoisting,它可以将外观完美无缺的声明转换为一个细微的错误。
吊装
在JavaScript中,提升是一种默认行为,其中所有声明(无论是变量声明还是函数声明)都在执行程序代码之前移到作用域的顶部。但是,可以将其视为一种优势,因为所有函数和变量声明都放在其作用域的顶部,无论它们在整个程序中的什么位置都声明,即使它们是全局声明还是局部声明也是如此。
由于使用JavaScript提升的概念,我们甚至可以在程序代码中定义函数定义之前就调用函数。
用简单的话来说,我们可以在声明变量之前使用JavaScript中的变量和函数,因为如上所述,JavaScript编译器将所有变量和函数的声明移到它们作用域的顶部,这样就不会出现错误。任何形式的。 JavaScript的概念是在代码执行之前,由编译器本身将变量和函数的所有声明移到其作用域的顶部,这就是所谓的提升。
注意:要记住的重要一点是,在JavaScript中,仅悬挂函数声明和变量声明,而不初始化。
让我们了解这到底是什么:
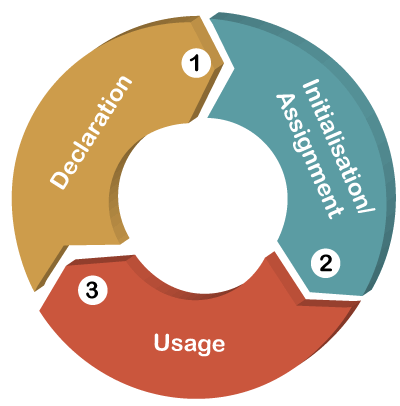
以下是主要发生变量声明和初始化的顺序。
1.声明-> 2.初始化/分配-> 3。用法

例
Life Cycle Of A Variable.
但是众所周知,JavaScript允许我们同时声明和初始化变量。这是最常用的模式之一:
输出量

注意:要记住的另一个基本要点是,在后端,JavaScript首先声明变量,函数,然后对其进行初始化。但是,未声明的变量在JavaScript中不存在,直到分配给它们的代码被执行。因此,当将值分配给任何未声明的变量时,在执行分配的代码时会将它们转换为全局变量。因此,我们可以说所有未声明的变量都是全局变量。
例