- 如何在 JavaScript 中创建图像映射?(1)
- HTML |映射图像
- HTML |映射图像(1)
- 如何在 HTML5 中创建客户端图像映射?
- 数组映射javascript(1)
- 映射到数组 javascript (1)
- 数组映射 - Javascript (1)
- ES6 |图像映射(1)
- ES6 |图像映射
- 如何在 HTML5 中制作图像映射?(1)
- 如何在 HTML5 中制作图像映射?
- 数组映射javascript代码示例
- 数组映射 - Javascript 代码示例
- 在数组中映射 - Javascript 代码示例
- javascript 映射到对象 - Javascript (1)
- 映射对象javascript(1)
- 对象映射 javascript (1)
- JavaScript 中的映射与对象(1)
- JavaScript 中的映射与对象
- 通过键映射 javascript (1)
- 在 javascript 代码示例中映射和设置
- 如何创建标签图像库?
- 如何创建标签图像库?(1)
- 如何创建标签图像库?
- javascript 映射到对象 - Javascript 代码示例
- js 数组映射 - Javascript (1)
- 如何在 HTML 中将图像指定为服务器端图像映射?
- 如何在 HTML 中将图像指定为服务器端图像映射?(1)
- 如何在 HTML 中将图像指定为服务器端图像映射?
📅 最后修改于: 2020-10-27 01:42:46 🧑 作者: Mango
如何在JavaScript中创建图像映射?
JavaScript可用于创建客户端图像映射。图像映射是网页上具有指向其他页面的多个链接的图像。这些链接称为热点。图像映射用于导航到其他页面或同一网页的不同链接。
在图像图中,图像可以分为不同的部分。我们可以包含指向每个部分的链接,单击一个部分后,它将打开相应的链接。这些部分可以分为不同的形状,例如圆形,矩形或多边形。为了创建矩形图像地图,我们需要两个不同的坐标,分别是右上角和左下角。同样,要创建五边形图像图,我们需要五个坐标。
图像映射提供了一种链接图像各个部分的方法,而无需创建图像文件。 usemap属性用于标记,以将地图说明定义到该图像中。此属性调用应用于特定图像的地图描述。每个图像地图都有一个唯一的地图,因此,我们必须在MAP元素中使用name属性。
还有另一个标签叫做标签,用于定义每个部分的坐标和形状。我们可以将诸如onclick,ondblclick,onmouseover,onmouseout,onblur等事件与标签。
定义图像映射的代码如下。
句法

现在,让我们看一些使用图像映射的插图,以更清楚地理解它。
例
在此示例中,有一张我们正在用来创建图像地图的图像。我们将图像分为矩形和圆形两部分。
第一部分是图像的顶部区域,第二部分是图像的中间区域。
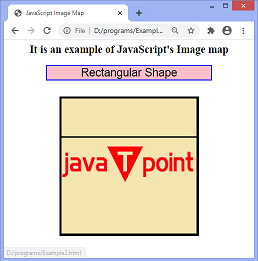
JavaScript Image Map
It is an example of JavaScript's Image map

输出量
执行完上述代码后,输出将为-

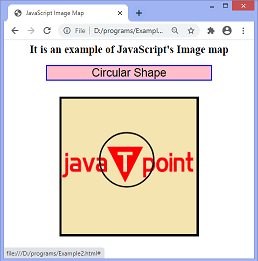
点击顶部区域后,输出将为-

单击中间区域时,输出将为-

例2
在这里,我们将图像传递到标签。这意味着当我们单击这些部分时,将显示相应的图像。
图像分为两个部分。第一部分是图像的顶部区域,第二部分是图像的中间区域。单击相应的部分时,首先在给定的文本字段中显示链接图像的名称,然后显示该图像。
JavaScript Image Map
It is an example of JavaScript's Image map

输出量
执行完上述代码后,输出将为-

点击顶部区域后,输出将为-

单击中间区域时,输出将为-