什么是图像映射:
在图像映射中,图像由图像内的特定坐标集指定,这些坐标用作到不同目的地的超链接区域。它与图像链接不同,因为在图像链接中,图像可用于服务单个链接或目的地,而在映射图像中,图像的不同坐标可以服务于不同的链接或目的地。
映射图像所需的元素:
创建映射图像需要三个基本的 html 元素。
- 地图:用于创建具有可点击区域的图像地图。
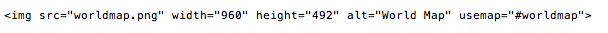
- Image :它用于完成映射的图像源。
- 区域:它在地图中用于定义可点击区域。
创建映射图像的步骤:
- 确定图像大小:
确定图像的大小非常重要,因为如果图像的大小发生变化,则区域坐标也需要更新。
- 创建用于覆盖图像的地图:

- 确定要映射的区域的坐标:
它可以做成矩形、圆形和多边形三种形状。使用 MS-Paint 可以轻松找到坐标。
将上述所有步骤放在一起,如下面的代码所示。
Mapping an Image
Click on the different continents of the map to know about them.

输出 :
图片来源:https://www.pixabay.com/photo/2013/07/12/16/57/world-map-151576_960_720.png