- Angular CLI-ng新命令
- Angular CLI-ng新命令(1)
- Angular CLI-ng生成命令(1)
- Angular CLI-ng生成命令
- Angular CLI-ng版本命令
- Angular CLI-ng版本命令(1)
- Angular CLI-ng add命令
- Angular CLI-ng add命令(1)
- Angular CLI-ng update命令(1)
- Angular CLI-ng update命令
- Angular CLI-ng config命令
- Angular CLI-ng config命令(1)
- Angular CLI-ng build命令
- Angular CLI-ng build命令(1)
- Angular CLI-ng run命令(1)
- Angular CLI-ng run命令
- angular cli no test - Javascript (1)
- Angular CLI-ng serve命令
- Angular CLI-ng serve命令(1)
- Angular CLI-ng doc命令
- Angular CLI-ng doc命令(1)
- Angular CLI-ng analytics命令(1)
- Angular CLI-ng analytics命令
- Angular CLI-ng help命令
- Angular CLI-ng help命令(1)
- ng test 1 文件 (1)
- Angular CLI-ng lint命令
- Angular CLI-ng lint命令(1)
- angular cli no test - Javascript 代码示例
📅 最后修改于: 2020-10-27 02:42:19 🧑 作者: Mango
句法
ng test [options]
ng t [options]
ng test在angular应用代码上运行单元测试用例。选项是可选参数。
争论
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | The name of the project to test. |
选件
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | –browsers=browsers | Override which browsers tests are run against. |
| 2 | –codeCoverage=true|false |
Output a code coverage report. Default: false |
| 3 | –codeCoverageExclude | Globs to exclude from code coverage. |
| 4 | –configuration=configuration |
A named build target, as specified in the “configurations” section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the “–prod” flag Aliases: -c |
| 5 | –help=true|false|json|JSON |
Shows a help message for this command in the console. Default: false |
| 6 | –include |
Globs of files to include, relative to workspace or project root. There are 2 special cases −
|
| 7 | –karmaConfig=karmaConfig | The name of the Karma configuration file. |
| 8 | –main=main | The name of the main entry-point file. |
| 9 | –poll | Enable and define the file watching poll time period in milliseconds. |
| 10 | –polyfills=polyfills | The name of the polyfills file. |
| 11 | –preserveSymlinks=true|false |
Do not use the real path when resolving modules. Default: false |
| 12 | –prod=true|false | Shorthand for “–configuration=production”. When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 13 | –progress=true|false | Log progress to the console while building. |
| 13 | –progress=true|false | Log progress to the console while building. |
| 14 | –reporters | Karma reporters to use. Directly passed to the karma runner. |
| 15 | –sourceMap=true|false |
Output sourcemaps. Default: true |
| 16 | –tsConfig=tsConfig | The name of the TypeScript configuration file. |
| 17 | –watch=true|false | Run build when files change. |
| 18 | –webWorkerTsConfig=webWorkerTsConfig | TypeScript configuration for Web Worker modules. |
首先转到使用ng build命令更新的角度项目。
现在运行测试命令。
例
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at
at UserContext. (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESS
现在要修复故障,请更新app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});
现在运行测试命令。
例
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESS
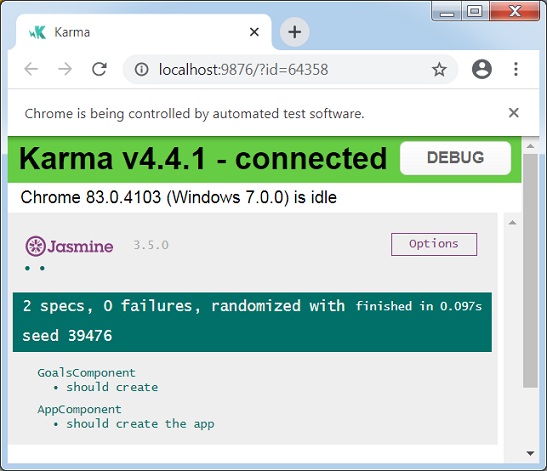
ng test还会打开浏览器并显示测试状态。