- Angular 4-环境设置
- Angular 6-环境设置(1)
- Angular 4-环境设置(1)
- Angular 6-环境设置
- Angular 2-环境(1)
- Angular 2-环境
- Angular Material 7教程
- Angular Material 7教程(1)
- Angular CLI-环境设置(1)
- Angular CLI-环境设置
- angular npm angular material - Javascript 代码示例
- Angular Material 7-菜单
- Angular Material 7-菜单(1)
- C-环境设置
- C++环境设置(1)
- C++环境设置
- F#-环境设置
- R-环境设置
- 环境设置
- 在C#中设置环境(1)
- C-环境设置(1)
- 在C#中设置环境
- 环境设置(1)
- F#-环境设置(1)
- R-环境设置(1)
- Angular Material 和 Bootstrap 的区别(1)
- Angular Material 和 Bootstrap 的区别
- Angular Highcharts-环境设置
- Angular Highcharts-环境设置(1)
📅 最后修改于: 2020-10-28 04:45:28 🧑 作者: Mango
本教程将指导您如何准备开发环境以开始使用Angular Framework和Angular Material。在本章中,我们将讨论Angular 6所需的环境设置。要安装Angular 6,我们需要满足以下条件-
- Nodejs
- Npm
- 角度CLI
- 用于编写代码的IDE
Nodejs必须大于8.11,npm必须大于5.6。
Nodejs
要检查系统上是否安装了nodejs,请在终端中键入node -v 。这将帮助您查看系统上当前安装的nodejs的版本。
C:\>node -v
v8.11.3
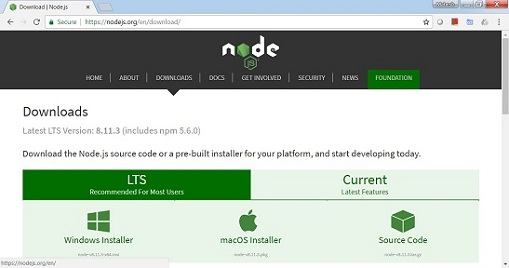
如果它没有打印任何内容,请在系统上安装nodejs。要安装nodejs,请转到nodejs的主页https://nodejs.org/en/download/ ,然后根据您的操作系统安装该软件包。
nodejs的主页如下所示:

根据您的操作系统,安装所需的软件包。安装nodejs后,npm也将随之安装。要检查是否已安装npm,请在终端中键入npm -v。它应该显示npm的版本。
C:\>npm -v
5.6.0
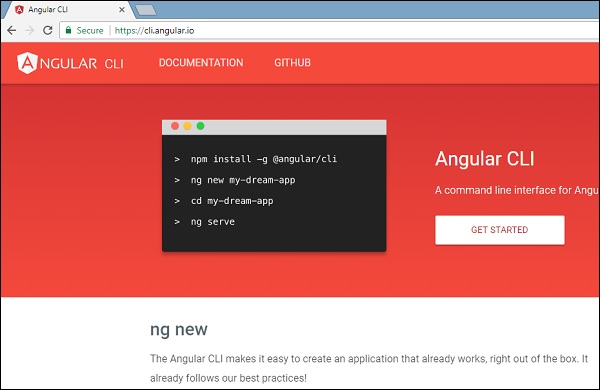
借助angular CLI,Angular 6安装非常简单。访问angular的主页https://cli.angular.io/获取该命令的参考。

键入npm install -g @ angular / cli ,以在系统上安装angular cli。

一旦安装了Angular CLI,您将在终端中获得以上安装。您可以使用您选择的任何IDE,即WebStorm,Atom,Visual Studio Code等。
安装角材料
运行以下命令以在创建的项目中安装Angular Material模块及其相关组件。
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/animations@6.1.10
+ @angular/cdk@7.0.3
+ @angular/material@7.0.3
+ hammerjs@2.0.8
added 4 packages and updated 1 package in 39.699s
在app.module.ts文件中添加以下条目
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
在styles.css文件中添加以下条目以获取主题。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
在index.htm文件中添加以下条目以获得材料图标支持。