- Angular 4-环境设置(1)
- Angular 6-环境设置
- Angular 4-环境设置
- Angular 6-环境设置(1)
- Angular CLI-环境设置
- Angular CLI-环境设置(1)
- C#-环境(1)
- C#-环境
- Angular Material 7-环境设置(1)
- Angular Material 7-环境设置
- Angular 7库(1)
- Angular 7库
- Angular Highcharts-环境设置
- Angular Highcharts-环境设置(1)
- Angular 4-示例(1)
- Angular 4-示例
- Angular 4 和 Angular 5 的区别
- Angular 4 和 Angular 5 的区别(1)
- C-环境设置
- F#-环境设置
- 环境设置(1)
- 在C#中设置环境
- C++环境设置(1)
- 在C#中设置环境(1)
- R-环境设置(1)
- R-环境设置
- F#-环境设置(1)
- C-环境设置(1)
- C++环境设置
📅 最后修改于: 2020-10-28 05:04:21 🧑 作者: Mango
要开始使用Angular 2,您需要安装以下关键组件。
-
Npm-这称为节点程序包管理器,用于与开源存储库一起使用。 Angular JS作为框架具有对其他组件的依赖。 npm可用于下载这些依赖项并将它们附加到您的项目中。
-
Git-这是可用于从github角站点获取示例应用程序的源代码软件。
-
编辑器-有许多可用于Angular JS开发的编辑器,例如Visual Studio代码和WebStorm。在我们的教程中,我们将使用Microsoft免费提供的Visual Studio代码。
npm安装
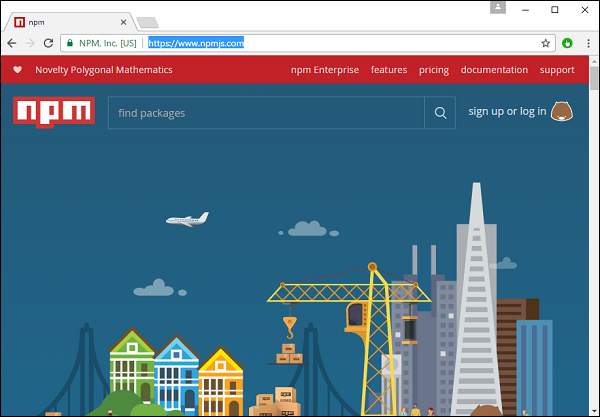
现在让我们看一下安装npm的步骤。 npm的官方网站是https://www.npmjs.com/

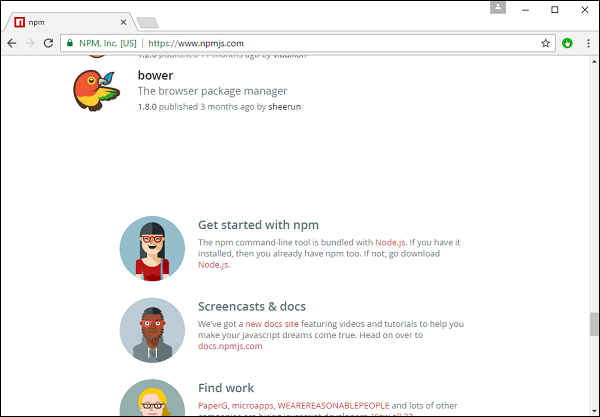
步骤1-转到站点中的“ npm入门”部分。

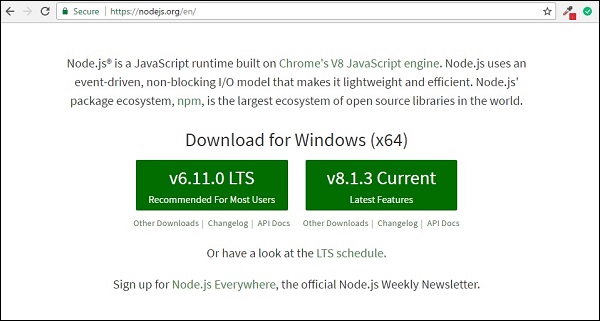
步骤2-在下一个屏幕中,根据操作系统选择要下载的安装程序。就本练习而言,请下载Windows 64位版本。

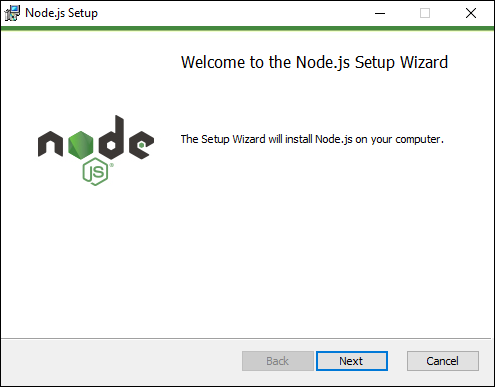
步骤3-启动安装程序。在初始屏幕中,单击“下一步”按钮。

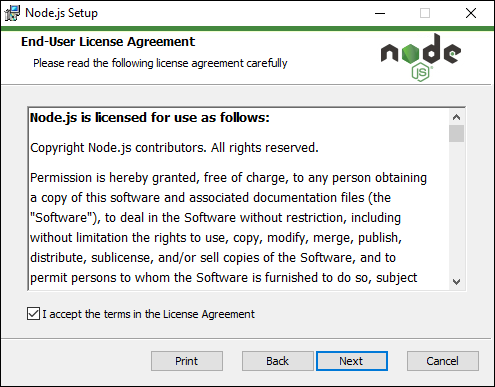
步骤4-在下一个屏幕中,接受许可协议,然后单击下一步按钮。

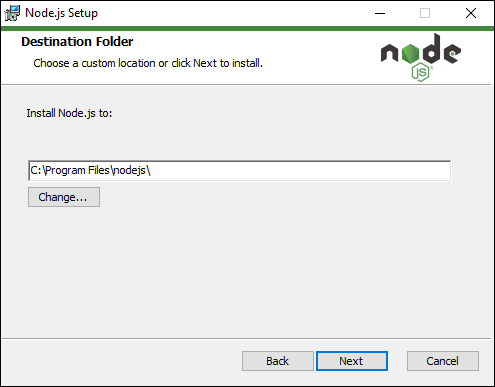
步骤5-在下一个屏幕中,选择安装的目标文件夹,然后单击下一步按钮。

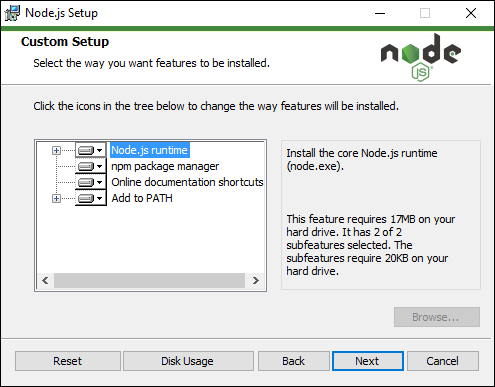
步骤6-在下一个屏幕中选择组件,然后单击下一步按钮。您可以接受默认安装的所有组件。

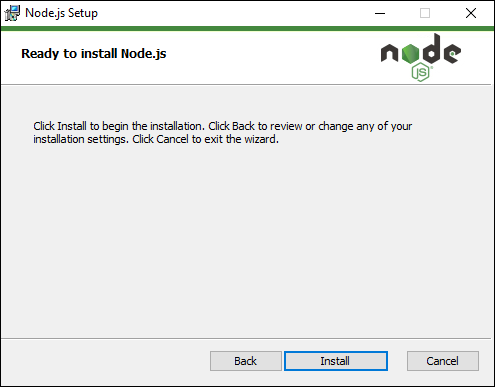
步骤7-在下一个屏幕中,单击安装按钮。

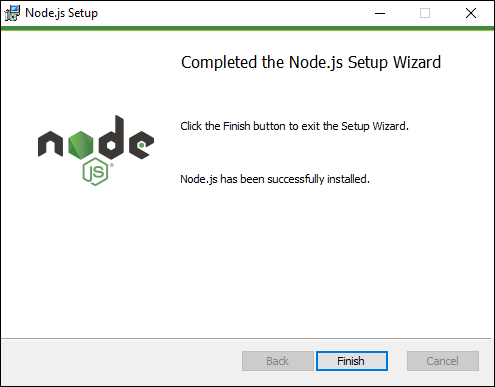
步骤8-安装完成后,单击完成按钮。

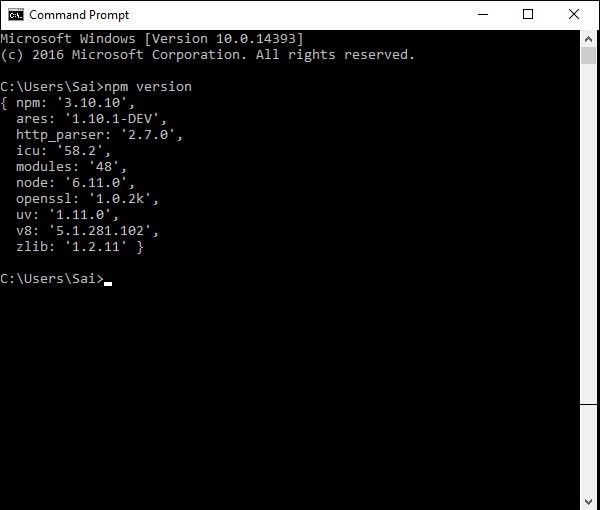
步骤9-要确认安装,可以在命令提示符下发出命令npm version。您将获得npm的版本号,如以下屏幕截图所示。

安装Visual Studio代码
以下是Visual Studio Code的功能-
-
与Visual Studio的实际版本相比,Light编辑器。
-
可以用于编码语言,例如Clojure,Java,Objective-C和许多其他语言。
-
内置Git扩展。
-
内置的IntelliSense功能。
-
开发的更多扩展。
Visual Studio代码的官方网站是https://code.visualstudio.com/

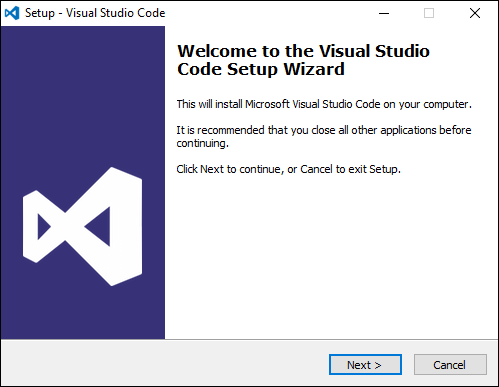
步骤1-下载完成后,请按照安装步骤操作。在初始屏幕中,单击“下一步”按钮。

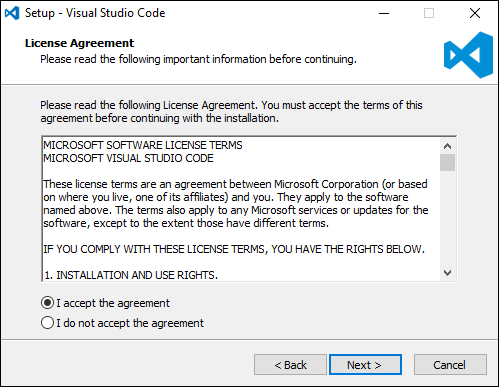
步骤2-在下一个屏幕中,接受许可协议,然后单击下一步按钮。

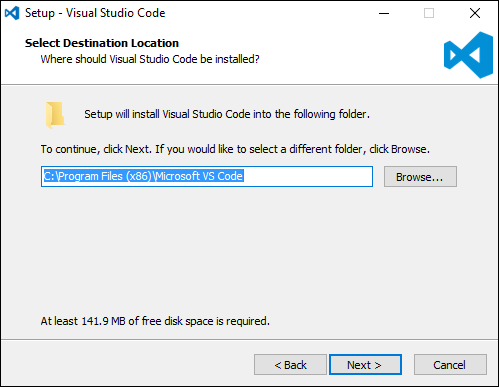
步骤3-在下一个屏幕中,选择安装的目标位置,然后单击下一步按钮。

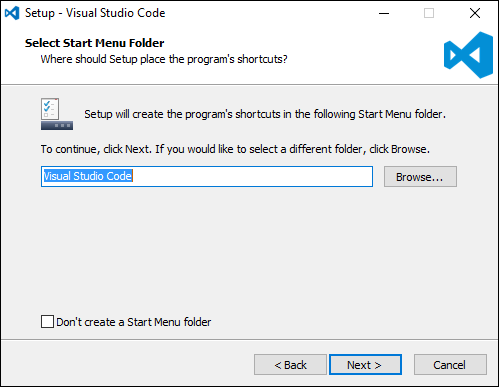
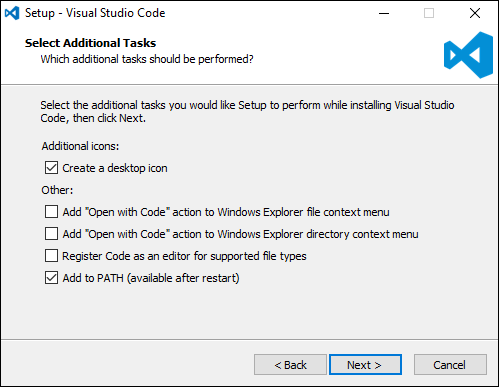
步骤4-选择程序快捷方式的名称,然后单击下一步按钮。

步骤5-接受默认设置,然后单击下一步按钮。

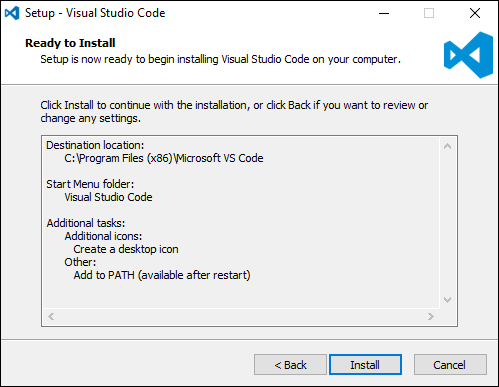
步骤6-在下一个屏幕中单击安装按钮。

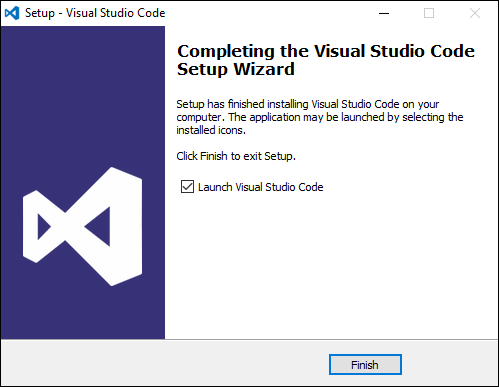
步骤7-在最终屏幕中,单击完成按钮以启动Visual Studio Code。

安装Git
Git的一些关键功能是-
- 易于分支和合并代码。
- 规定在Git中使用多种技术进行代码流。
- 与其他SCM工具相比,Git非常快。
- 提供更好的数据保证。
- 免费和开源。
Git的官方网站是https://git-scm.com/

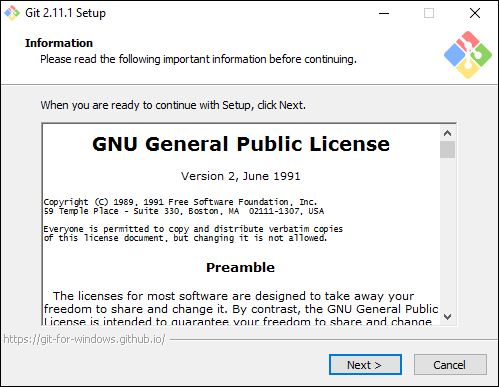
步骤1-下载完成后,请按照安装步骤操作。在初始屏幕中,单击“下一步”按钮。

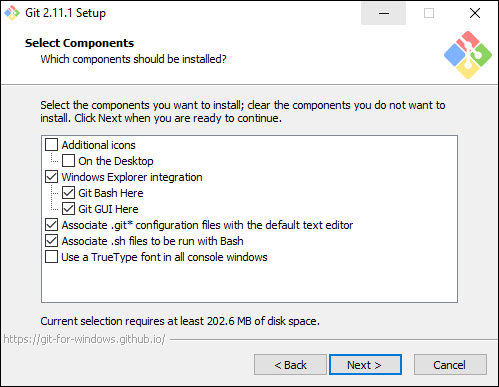
步骤2-选择需要安装的组件。您可以接受默认组件。

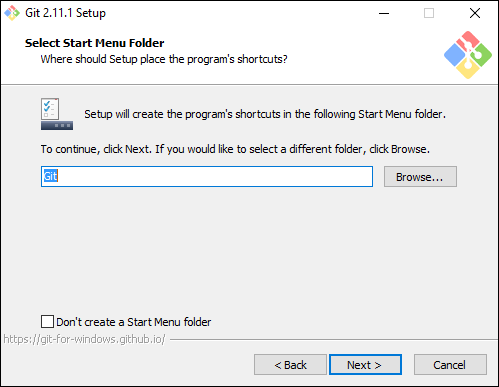
步骤3-在下一步中,选择程序快捷方式名称,然后单击下一步按钮。

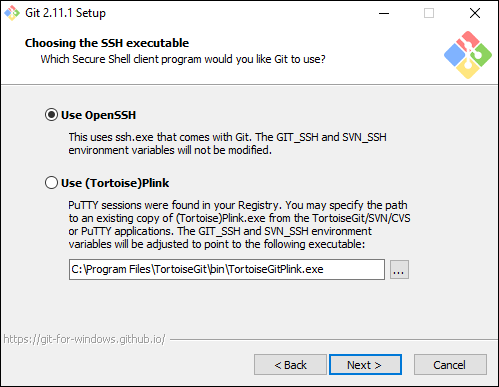
步骤4-接受默认的SSH可执行文件,然后单击下一步按钮。

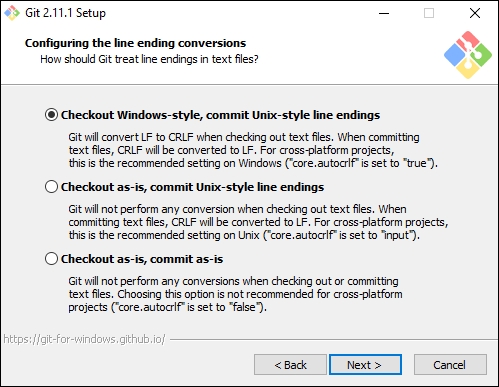
步骤5-接受默认设置“签出Windows样式,提交Unix样式结尾”,然后单击“下一步”按钮。

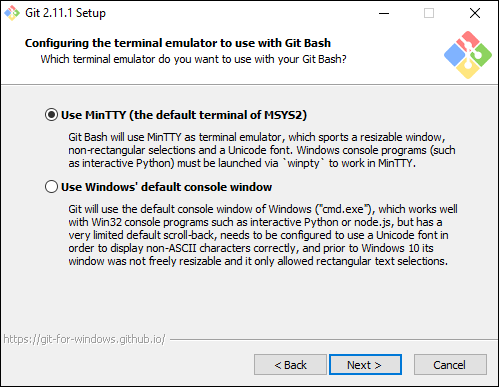
步骤6-现在,接受终端仿真器的默认设置,然后单击下一步按钮。

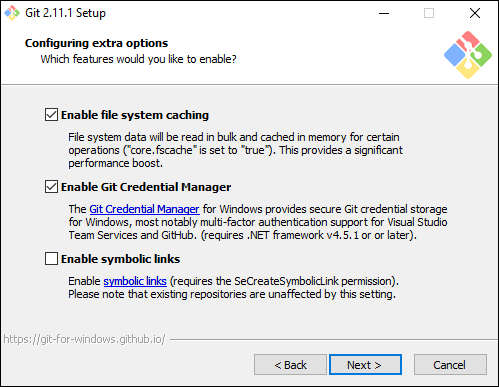
步骤7-接受默认设置,然后单击下一步按钮。

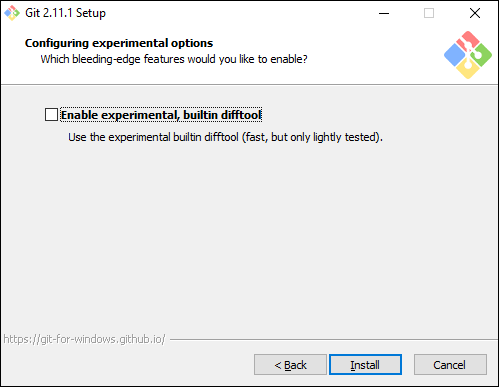
步骤8-您可以跳过实验选项,然后单击“安装”按钮。

步骤9-在最终屏幕中,单击完成按钮以完成安装。