📌 相关文章
- 角材料7-卡
- 角材料7-树
- 角材料7-树(1)
- 角材料7-卡(1)
- 角材料7-表(1)
- Android DatePicker示例
- Android DatePicker示例(1)
- jquery datepicker - Javascript (1)
- 角材料7-列表(1)
- 角材料7-列表
- datepicker angular (1)
- datepicker bootstrap (1)
- Kotlin中的DatePicker(1)
- Kotlin中的DatePicker
- datepicker 格式 (1)
- jquery datepicker - Javascript 代码示例
- react-datepicker - Javascript (1)
- django datepicker - Python (1)
- bootstrap 5 datepicker 示例 (1)
- 角材料7-输入(1)
- 角材料7-输入
- 从 datepicker c# 获取日期值(1)
- 如何在材料 ui datepicker reactjs 中禁用键盘日历输入 - Javascript(1)
- 角材料7-按钮(1)
- 角材料7-按钮
- javascript 代码中的 datepicker 示例 - Javascript (1)
- 角材料7-选择(1)
- 角材料7-选择
- 如何在材料 ui datepicker reactjs 中禁用键盘日历输入 - Javascript代码示例
📜 角材料7-DatePicker
📅 最后修改于: 2020-10-28 04:46:25 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制日期选择器控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
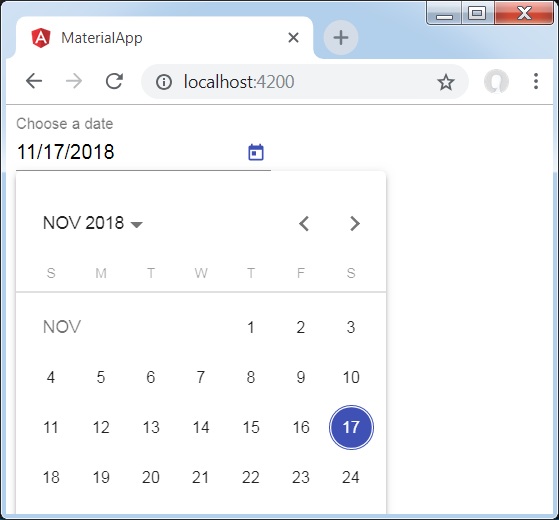
结果
验证结果。

细节
-
首先,我们创建了一个输入框,并使用[matDatepicker]属性绑定了一个名为picker的日期选择器。
-
然后,我们创建了一个名为选择器使用毡日期选择器标签的日期选择器。