📌 相关文章
- 滑块 (1)
- 材料 ui 反应范围滑块 - Javascript 代码示例
- 角材料7-卡
- 角材料7-树
- 角材料7-卡(1)
- 角材料7-表
- 角材料7-树(1)
- 角材料7-表(1)
- 材料设计精简版-滑块
- 材料设计精简版-滑块(1)
- 滑块 html (1)
- 发布调用 api 反应材料 ui 上的滑块 - Javascript (1)
- 滑块 - 任何代码示例
- 角材料7-列表(1)
- 角材料7-列表
- 发布调用 api 反应材料 ui 上的滑块 - Javascript 代码示例
- 滑块 html 代码示例
- 角材料7-输入(1)
- 角材料7-输入
- jquery 滑块值 - Javascript (1)
- jQuery 滑块 - Javascript (1)
- 角材料7-按钮(1)
- 角材料7-按钮
- 角材料7-选择(1)
- 角材料7-选择
- 滑块滑块仅适用于移动设备 (1)
- 引导滑块 (1)
- bootstrap 5 滑块 (1)
- 引导材料 (1)
📜 角材料7-滑块
📅 最后修改于: 2020-10-28 04:47:59 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制滑块控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
Show thumb label
Vertical
Inverted
Disabled
以下是修改后的CSS文件app.component.css的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}
以下是修改后的ts文件app.component.ts的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}
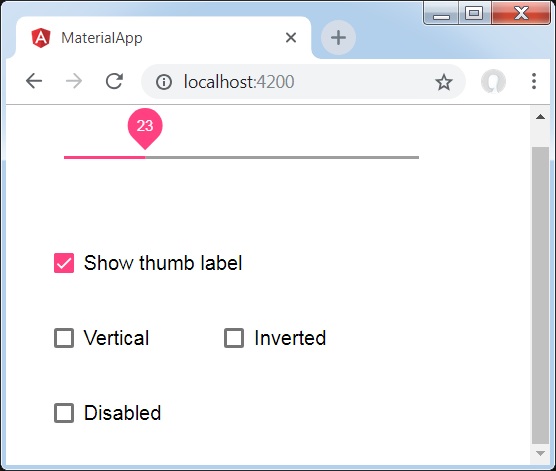
结果
验证结果。

细节
-
首先,我们使用mat-checkbox创建了四个复选框,并使用ngModel和变量将它们绑定。这些属性将用于自定义滑块。
-
然后,我们创建了滑块,并展示了.ts文件中与变量绑定的各种属性。