📌 相关文章
- 分页 (1)
- 角材料7-树
- 角材料7-卡(1)
- 角材料7-表(1)
- 角材料7-表
- 角材料7-树(1)
- 角材料7-卡
- 可分页的未分页示例 (1)
- 可分页的未分页示例 - 任何代码示例
- 分页 - Java (1)
- php中的分页(1)
- js 分页 (1)
- 分页html(1)
- CSS |分页
- CSS |分页
- 分页 - CSS (1)
- CSS |分页(1)
- CSS |分页(1)
- Sql中的分页(1)
- 分页 - 任何代码示例
- 角材料7-列表
- 角材料7-列表(1)
- 分页 - Java 代码示例
- php代码示例中的分页
- 分页 javascript php (1)
- 分页html代码示例
- 分页 - CSS 代码示例
- Sql代码示例中的分页
- 角材料7-输入(1)
📜 角材料7-分页器
📅 最后修改于: 2020-10-28 04:54:35 🧑 作者: Mango
在本章中,我们将展示使用Angular Material显示分页器所需的配置。
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
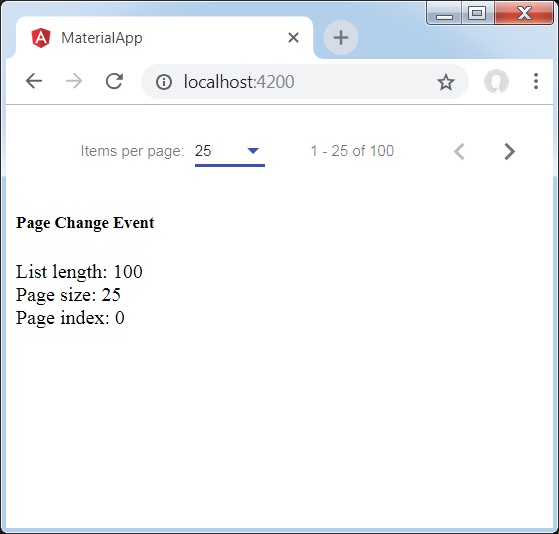
Page Change Event
List length: {{pageEvent.length}}
Page size: {{pageEvent.pageSize}}
Page index: {{pageEvent.pageIndex}}
结果
验证结果。

细节
- 在这里,我们使用mat-paginator创建了一个分页器并处理其change事件。