- Angular 6-组件
- Angular 2-组件(1)
- Angular 4-组件(1)
- Angular 6-组件(1)
- Angular 7组件(1)
- Angular 4-组件
- Angular 8中的组件(1)
- Angular 7组件
- angular 新组件 - Javascript (1)
- angular 新组件 - Javascript 代码示例
- Angular 组件 - 任何代码示例
- 删除组件 Angular - Javascript (1)
- 删除组件 Angular - Javascript 代码示例
- 生成新组件 Angular - Javascript (1)
- 以 Angular 生成组件 - Javascript (1)
- 以 Angular 生成组件 - Javascript (1)
- 在 Angular 中创建新组件 - TypeScript (1)
- 以 Angular 生成组件 - Javascript 代码示例
- 生成新组件 Angular - Javascript 代码示例
- 以 Angular 生成组件 - Javascript 代码示例
- 在 Angular 中创建新组件 - TypeScript 代码示例
- 在Angular应用程序中添加Angular材质组件(1)
- 在Angular应用程序中添加Angular材质组件
- Angular 7库(1)
- Angular 7库
- 移动Angular UI-组件(1)
- 移动Angular UI-组件
- Angular MDBootstrap 下拉组件(1)
- Angular MDBootstrap 下拉组件
📅 最后修改于: 2020-10-28 05:06:22 🧑 作者: Mango
组件是Angular JS应用程序的逻辑代码。一个组件包括以下内容-
-
模板-用于呈现应用程序的视图。它包含需要在应用程序中呈现的HTML。这部分还包括绑定和指令。
-
类-就像用任何语言(例如C)定义的类。它包含属性和方法。它具有用于支持视图的代码。它在TypeScript中定义。
-
元数据-这具有为Angular类定义的额外数据。它由装饰器定义。
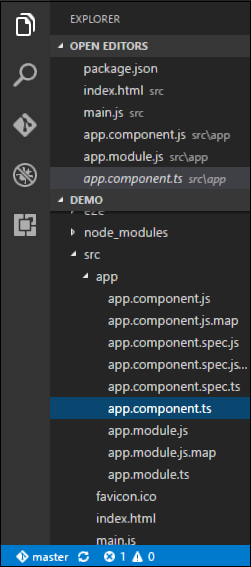
现在让我们转到app.component.ts文件并创建我们的第一个Angular组件。

让我们将以下代码添加到文件中,并详细查看各个方面。
类
类装饰器。该类在TypeScript中定义。该类在TypeScript中通常具有以下语法。
句法
class classname {
Propertyname: PropertyType = Value
}
参量
-
类名-这是要给类的名称。
-
Propertyname-这是要赋予属性的名称。
-
PropertyType-由于TypeScript是强类型的,因此您需要为属性指定类型。
-
值-这是要赋予属性的值。
例
export class AppComponent {
appTitle: string = 'Welcome';
}
在示例中,需要注意以下几点:
-
我们正在定义一个名为AppComponent的类。
-
使用export关键字,以便该组件可以在Angular JS应用程序的其他模块中使用。
-
appTitle是属性的名称。
-
该属性的类型为字符串。
-
该属性的值为“欢迎”。
模板
这是需要在应用程序中呈现的视图。
句法
Template: '
class properties
'
参量
-
HTML代码-这是需要在应用程序中呈现的HTML代码。
-
类属性-这些是可以在模板中引用的类的属性。
例
template: '
{{appTitle}}
To Tutorials Point
'
在示例中,需要注意以下几点:
-
我们正在定义将在我们的应用程序中呈现的HTML代码
-
我们还从类中引用appTitle属性。
元数据
这用于用其他信息装饰Angular JS类。
让我们看一下包含我们的类,模板和元数据的完整代码。
例
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
{{appTitle}}
To Tutorials Point
`,
})
export class AppComponent {
appTitle: string = 'Welcome';
}
在上面的示例中,需要注意以下事项-
-
我们正在使用import关键字从angular / core模块中导入’Component’装饰器。
-
然后,我们使用装饰器定义一个组件。
-
该组件具有一个名为“ my-app”的选择器。这只是我们的自定义html标记,可以在我们的html主页中使用。
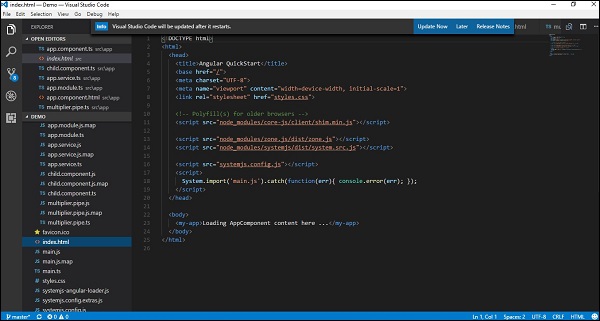
现在,让我们转到代码中的index.html文件。

让我们确保body标签现在包含对组件中自定义标签的引用。因此,在上述情况下,我们需要确保body标签包含以下代码-
输出
现在,如果转到浏览器并查看输出,我们将看到输出已按组件中的原样呈现。