Angular Material提供了Angular的设计组件。这是由Angular团队构建和维护的。这为Angular开发人员提供了常见的UI组件和工具,以帮助构建他们自己的自定义组件。作为用户,我们可以使用他们提供的npm软件包将其与Angular应用程序集成。
Angular Material还提供CDK以集成常见的交互模式。
提供的一些组件的列表是:
- 表格控制
- 导航
- 布局
- 按钮和指示灯
- 数据表
- 弹出窗口
- 模态
将材料成分添加到您的应用程序中的步骤
npm install --save angular-material
npm install --save @angular/cdk
请注意,如果您想向Angular用户添加任何特定版本,请使用以下命令:
npm install --save angular-material@version
npm install --save @angular/cdk@version
为材料组件选择一个特定的选择器。
转到app.component.html文件或要在其中添加“材质组件”的组件的另一个模板,向其中写入选择器代码。
ng serve
这将减少您从根本上实施组件的工作量。
将卡组件添加到您的角度项目中的示例:
- 安装角度
- 使用以下命令创建一个新的Angular项目:
ng new GfGMaterialCardExample - 您将被问到两个问题,如下所示:
- 您想添加角度路由吗?
- 您想使用哪种样式表格式? (使用箭头键)
按Enter键2次以使用默认设置
- 更改目录级别,转到项目文件夹。
cd GfGMaterialCardExample - 安装Angular Material npm软件包(@ 8.0.0与Angular 8兼容,根据您使用的Angular版本添加Angular组件),还要安装Angular CDK:
npm install --save angular-material@8.0.0 npm install --save @angular/cdk@^8.2.3
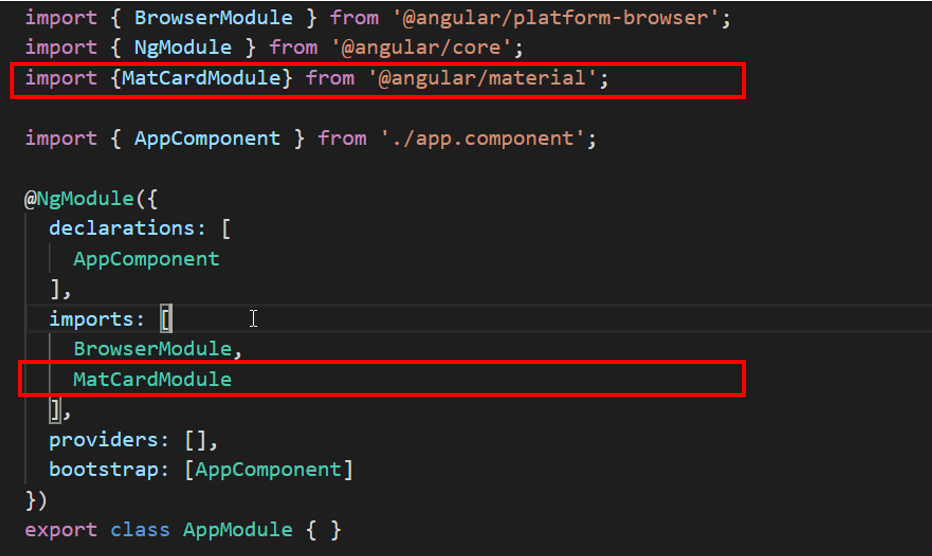
- 将卡组件导入添加到app.module.ts文件,如下所示:

-
app.component.html文件中的所有样板代码,然后添加以下代码:Geeks For Geeks - Angular Material Card Example - 在app.component.css文件中添加要应用的CSS代码:
mat-card { color: green; border:1px solid black; } - 使用ng serve命令启动应用程序: