- Angular 4-路由
- Angular 2-路由(1)
- Angular 6-路由(1)
- Angular 4-路由(1)
- Angular 9/10 中的路由
- Angular 9/8 中的路由和嵌套路由是什么?
- angular 8 启用路由 - Javascript (1)
- 在 Angular 按钮上设置路由 - Javascript (1)
- angular 8 启用路由 - Javascript 代码示例
- 在 Angular 按钮上设置路由 - Javascript 代码示例
- 如何在 Angular 9 中使用路由创建模块?
- 如何在 Angular 9 中使用路由创建模块?(1)
- 使用 Angular UI 路由器在 Angular JS 中进行路由
- 使用 Angular UI 路由器在 Angular JS 中进行路由(1)
- Angular 98 中的路由和嵌套路由是什么?(1)
- 如何在 Angular 中设置默认路由 - Javascript (1)
- 如何在 Angular 中设置默认路由 - Javascript 代码示例
- 获取路由查询参数 Angular - Javascript (1)
- Python路由
- Python路由(1)
- 获取路由查询参数 Angular - Javascript 代码示例
- 导航到路由并刷新 Angular 6 - Javascript (1)
- Angular 7库(1)
- Angular 7库
- 使用 Angular 8 中的模块和路由创建组件 - Javascript (1)
- 导航到路由并刷新 Angular 6 - Javascript 代码示例
- 使用 Angular 中的父级获取子路由 - Javascript (1)
- 使用 Angular 8 中的模块和路由创建组件 - Javascript 代码示例
- 使用 Angular 中的父级获取子路由 - Javascript 代码示例
📅 最后修改于: 2020-10-28 05:08:27 🧑 作者: Mango
路由有助于根据用户在主页上选择的选项将用户定向到不同的页面。因此,基于他们选择的选项,所需的Angular Component将呈现给用户。
让我们看一下必要的步骤,以了解如何在Angular 2应用程序中实现路由。
步骤1-在index.html文件中添加基本参考标记。
Angular QuickStart
步骤2-为应用程序创建两条路由。为此,创建2个名为Inventory.component.ts和product.component.ts的文件。

步骤3-将以下代码放置在product.component.ts文件中。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}
步骤4-将以下代码放入Inventory.component.ts文件。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}
这两个组件都不做任何花哨的事情,它们只是根据组件呈现关键字。因此,对于Inventory组件,它将向用户显示Inventory关键字。对于产品组件,它将向用户显示产品关键字。
步骤5-在app.module.ts文件中,添加以下代码-
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }
关于上述程序,需要注意以下几点-
-
appRoutes包含2条路由,一个是Appproduct组件,另一个是AppInventory组件。
-
确保声明两个组件。
-
RouterModule.forRoot确保将路由添加到应用程序。
步骤6-在app.component.ts文件中,添加以下代码。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
关于上述程序,需要注意以下几点:
-
是占位符,用于根据用户选择的选项来渲染组件。
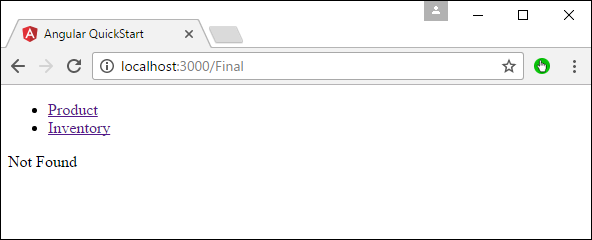
现在,保存所有代码并使用npm运行应用程序。转到浏览器,您将看到以下输出。

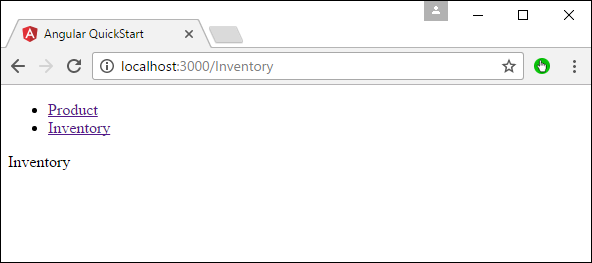
现在,如果单击“库存”链接,将得到以下输出。

添加错误路线
在路由中,还可以添加错误路由。如果用户转到应用程序中不存在的页面,则会发生这种情况。
让我们看看如何实现这一目标。
步骤1-将PageNotFound组件添加为NotFound.component.ts,如下所示-

步骤2-将以下代码添加到新文件。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}
步骤3-将以下代码添加到app.module.ts文件。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
关于上述程序,需要注意以下几点:
-
现在,我们有了一条名为path:’**’,组件:PageNotFoundComponent的额外路由。因此,**适用于任何不适合默认路由的路由。它们将被定向到PageNotFoundComponent组件。
现在,保存所有代码并使用npm运行应用程序。转到浏览器,您将看到以下输出。现在,当您转到任何错误的链接时,将得到以下输出。