使用 Angular UI 路由器在 Angular JS 中进行路由
AngularJS 是一个基于 JavaScript 的前端 Web 应用程序框架,由 Google 维护。 AngularJS 将 HTML 的属性解释为将输入/输出组件绑定到由标准 JavaScript 变量表示的模型的指令。
先决条件:
- HTML
- CSS
- JavaScript
- AngularJS
Angular-UI-Router 是一个 AngularJS 模块,用于为 AngularJS 应用程序创建路由。路由是单页应用程序 (SPA) 以及常规应用程序的重要组成部分,Angular-UI-Router 提供了在 AngularJS 中轻松创建和使用路由。
Angular-UI-Router 具有stateProvider方法,用于在应用程序中创建路由/状态。 State Provider 将状态名称和状态配置作为参数。
句法:
$stateProvider .state('StateName', { url: 'Url pattern for this State', template: "Html content", controller: "Name of the Controller for this state" });可以使用 templateUrl 代替模板,并给出要呈现状态的 HTML 文件的路径。
例子:$stateProvider .state('Home', { url: '/home', templateUrl: "home.html", controller: "HomeCtrl" });在路由之间导航的简单项目,以演示 Angular-UI-Router 模块的使用。
先决条件: Node.js 和 npmTo run and install http-server node module to host demo app.执行操作的步骤:
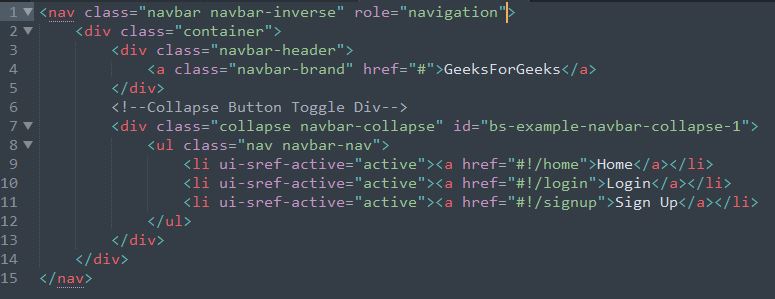
1.创建如下目录结构:routingDemo --app.js --index.html --nav.html2.如下创建nav.html文件。该文件由导航栏标题及其内容组成。

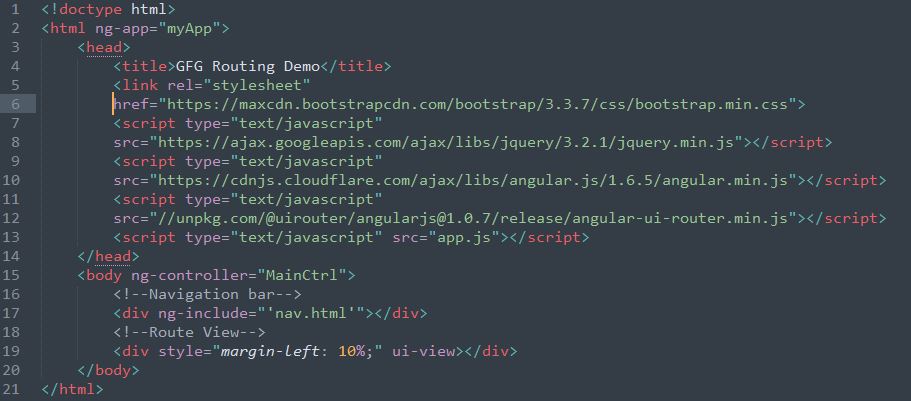
3.创建index.html文件如下。所有必需的依赖项以及nav.html文件和ui-view的定义都包含在此文件中,其中将呈现不同路由的内容。

解释:
- 所有依赖项都通过 CDN 包含在 head 标签中。
- nav.html 文件包含在 index.html 页面的 body 标记中
- body 中的最后一个部分定义了 ui-view div,其中将呈现不同路由的内容。
注意:如果它不起作用,请将第二个和第三个脚本替换为以下内容:
4.如下创建app.js文件。这是包含路由信息和要通过控制器执行的操作的应用程序文件。
// declares application module with name "myApp" // inject ui.router dependency var app = angular.module('myApp', [ "ui.router" ]); // define route configurations inside app.config // injecting dependencies app.config(function($stateProvider, $locationProvider, $urlRouterProvider) { // creating routes or states $stateProvider .state('Home', { url : '/home', template : "Home Page
", controller : "HomeCtrl" }) .state('Login', { url : '/login', template : "Login Page
", controller : "LoginCtrl" }) .state('Signup', { url : '/signup', template : "Signup Page
", controller : "SignupCtrl" }); // Redirect to home page if url does not // matches any of the three mentioned above $urlRouterProvider.otherwise("/home"); }); // create empty controllers for the states as we are // not doing anything but just displaying message app.controller('MainCtrl', function() {}); app.controller('HomeCtrl', function() {}); app.controller('LoginCtrl', function() {}); app.controller('SignupCtrl', function() {});5.要在浏览器中运行上述演示应用程序,请安装http-server 节点模块。要安装http-server 模块,请使用以下命令:
npm install http-server -g6.安装后:
– 从routingDemo文件夹中,运行以下命令:http-server上面的命令将在端口 8080 上托管演示应用程序。可以使用以下链接访问应用程序:
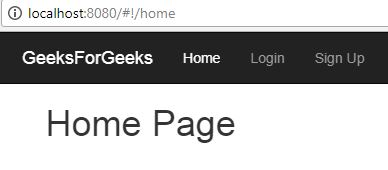
localhost:8080/7.如果通过浏览器访问此应用程序,输出将如下所示:

8.点击导航栏中的登录选项卡后,输出将如下:

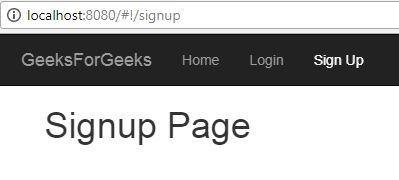
9.点击导航栏中的注册选项卡,输出将如下:

在这个示例应用程序中创建了三个路由,即Home 、 Login和Sign up 。
应用:
- 路由对于单页应用程序很重要,因为它们为同一页面上的应用程序提供不同的功能。
- 使用 angular-ui-router 模块可以轻松创建和操作路线。
参考:
- https://github.com/angular-ui/ui-router/wiki/quick-reference
- https://ui-router.github.io/ng1/docs/1.0.0-beta.1/classes/state.stateprovider.html
- https://en.wikipedia.org/wiki/AngularJS